Topic: How to visually reset dropdowns via JavaScript?
oh6bg
priority
asked 2 years ago
Expected behavior I am trying to find a way to reset multiple (and single) select dropdowns visually via Javascript. In dropdowns with the Clear button, clicking the button will reset the dropdown to its initial state. How to do the same via JavaScript? I have a form where I am using a number of multiselect and single-select dropdowns, and would like to create a CLEAR button which, when pressed, would reset all the multiselect and single-select dropdowns to their initial states.
Actual behavior I found a way to clear the internal value of the dropdown selection but it seems it would very useful to have an "unset" method that would reset the visual presentation of the dropdown to its initial state, too, e.g. tsel.reset() [see below];
Resources (screenshots, code snippets etc.) Here is an example to clarify what I mean:
HTML:
<div class="text-center">
<div class="text-center mb-3">
<select id="multiSel" multiple>
<option value="1">One</option>
<option value="2">Two</option>
<option value="3">Three</option>
<option value="4">Four</option>
<option value="5">Five</option>
<option value="6">Six</option>
<option value="7">Seven</option>
<option value="8">Eight</option>
</select>
</div>
</div>
<div class="text-center">
<div class="text-center mb-3">
<button id="clear" type="button" class="btn btn-primary">
Clear
</button>
</div>
</div>
JS:
const multiSel = document.querySelector("#multiSel");
const clearBtn = document.querySelector("#clear");
const mulOptions = {
clearButton: true,
displayedLabels: 1,
filter: true,
optionsSelectedLabel: "items set",
};
const tsel = new mdb.Select(multiSel, {
...mulOptions,
placeholder: "Numbers",
});
multiSel.addEventListener("valueChange.mdb.select", (e) => {
const sel = e.target.selectedOptions;
let selection = Array.from(sel).map((el) => el.value);
console.log(selection);
});
clearBtn.addEventListener("click", (e) => {
// clears selected values in memory
// but not in the visible dropdown
multiSel.value = "";
});
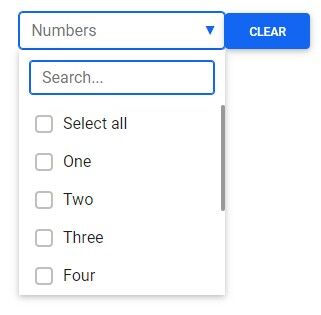
This is the initial state:

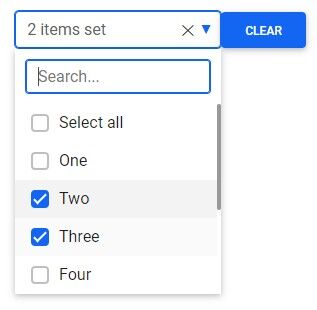
When I select items from the dropdown menu, their values are printed to the console log. When I click the blue Clear button, the selected values are cleared from memory. However, the visual selection still stays the same, and if you continue select more items from the dropdown after pressing the blue Clear button, you will not get the selection made before pressing the button.

So, to recap my question: how to reset the dropdown (i.e. remove the "X" and the visual selection from the dropdown) via JS? Is there a "reset" method?
Kamila Pieńkowska
staff
answered 2 years ago
The easiest way is to set new values on a button click. I've created a snippet with an example: https://mdbootstrap.com/snippets/standard/kpienkowska/4190207
oh6bg priority commented 2 years ago
Hi, and thanks for this! Really nice! However, if you set `data-mdb-clear-button="true"`, then the "X" will not be removed from the single-select dropdowns but perhaps this is something you will fix in future (together with fixing the inability to set placeholders to single-select dropdowns).
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- ForumUser: Priority
- Premium support: Yes
- Technology: MDB Standard
- MDB Version: MDB5 4.3.0
- Device: Desktop
- Browser: Chrome/FF/Edge
- OS: Win 10
- Provided sample code: No
- Provided link: No