Topic: How to implement slim sidenav
monkee
priority
asked 3 years ago
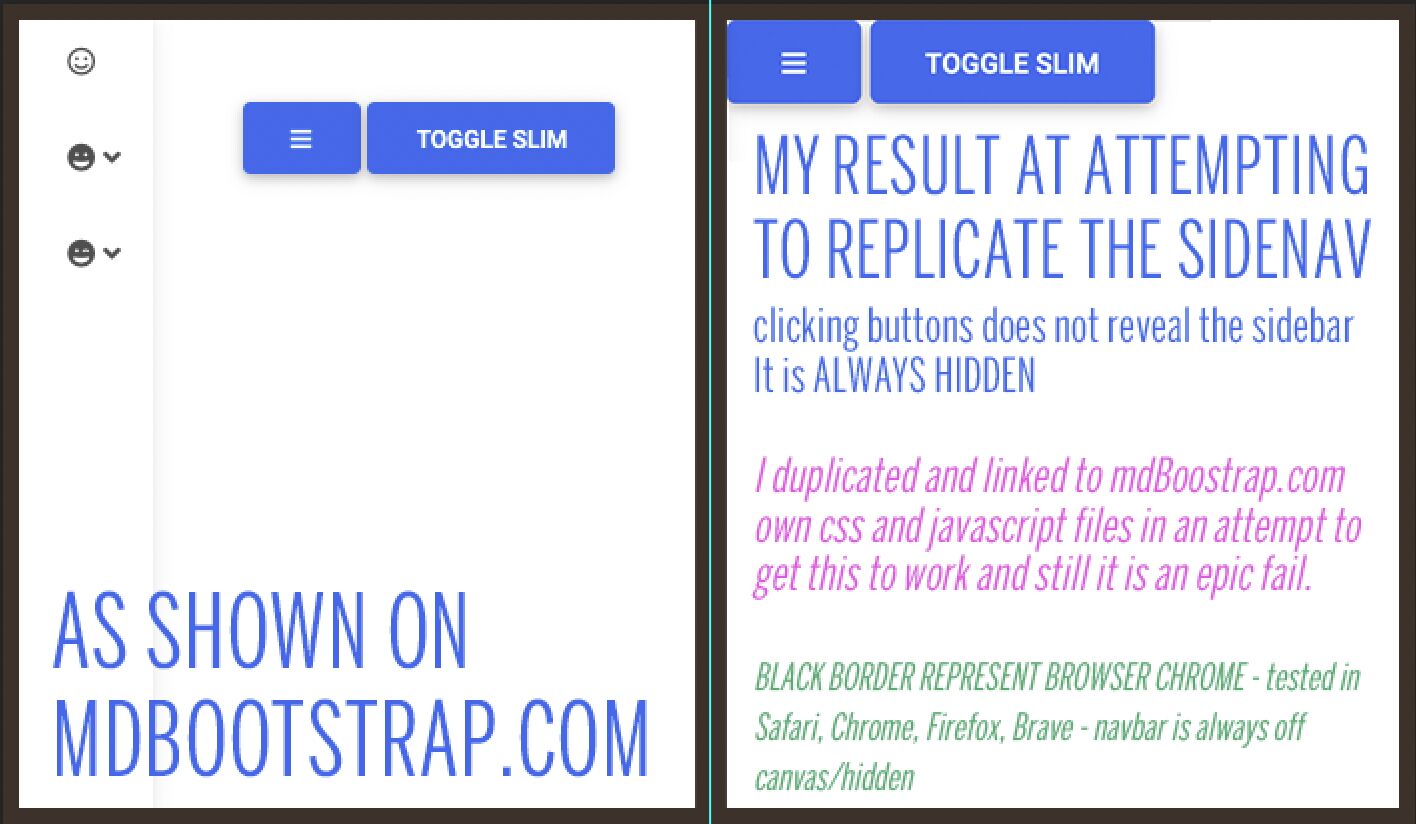
I am attempting/have been attempting to replicate the slim sidenav. I have made a snippet which has the HTML i am working with and it works in the snippet on mdBootstrap, however the same code with all the same links to all the same css and javascript files etc does not work on / with my file on my site. The sidenav always remains hidden/off canvas. clicking the link and button do nothing/do not trigger the event: I have copied without altering the code from the mdBootstrap site - I do not know what I am doing wrong/why this will not work on my local machine even when I have linked everything to mdBootstrap.com's own CSS and JS files in an attempt to get the sidenav working so I could try to understand how to incorporate it. To RECAP: Expecting sidenav to display on render, click on collapses, and side nav will expand, click button to hide
two buttons display in upper left corner, and do nothing when clicked.
**Resources (screenshots, code snippets etc.)

Material Design for Bootstrap .page-intro { background-color: white; width: 100vw; min-height: 100vh; }
img {
max-width: 80%;
}
.mdb-page-content {
padding-left: 240px;
transition: padding 0.3s linear;
}
#toggler {
display: none;
}
@media (max-width: 660px) {
.mdb-page-content {
padding-left: 0px;
}
#toggler {
display: unset;
}
.mask img {
width: 100%;
}
}
</style>
Toggle slim //Initialize it with JS to make it instantly visible const slimInstance = new mdb.Sidenav(document.getElementById('sidenav-4')); slimInstance.show(); document.getElementById('slim-toggler').addEventListener('click', () => { slimInstance.toggleSlim(); })Link 1
</li> <li class="sidenav-item"> <a class="sidenav-link"Category 1
<ul class="sidenav-collapse"> <li class="sidenav-item"> <a class="sidenav-link">Link 2</a> </li> <li class="sidenav-item"> <a class="sidenav-link">Link 3</a> </li> </ul> </li> <li class="sidenav-item"> <a class="sidenav-link"Category 2
<ul class="sidenav-collapse"> <li class="sidenav-item"> <a class="sidenav-link">Link 4</a> </li> <li class="sidenav-item"> <a class="sidenav-link">Link 5</a> </li> </ul> </li>
<!-- PRISM -->
<script type="text/javascript" src="https://mdbootstrap.com/previews/mdb-ui-kit/sidenav/dev/js/new-prism.js"></script>
<!-- MDB SNIPPET -->
<script type="text/javascript" src="https://mdbootstrap.com/previews/mdb-ui-kit/sidenav/dev/js/dist/mdbsnippet.min.js"></script>
<!-- MDB -->
<script type="text/javascript" src="https://mdbootstrap.com/previews/mdb-ui-kit/sidenav/js/mdb.min.js"></script>
<!-- Custom scripts -->
<script type="text/javascript">
const sidenav = document.getElementById('full-screen-example');
const instance = mdb.Sidenav.getInstance(sidenav);
let innerWidth = null;
const setMode = (e) => {
// Check necessary for Android devices
if (window.innerWidth === innerWidth) {
return;
}
innerWidth = window.innerWidth;
if (window.innerWidth < 660) {
instance.changeMode('over');
instance.hide();
} else {
instance.changeMode('side');
instance.show();
}
};
setMode();
// Event listeners
window.addEventListener('resize', setMode);
</script>
**
Michał Duszak
staff
answered 3 years ago
I have removed unneccessary things from your snippet just to work with raw HTML CSS and JS and it works -https://mdbootstrap.com/snippets/standard/m-duszak/3194735
Another thing I noticed is you used invalid declaration
const sidenav = document.getElementById('sidenav-fullscreen-example');
but your sidenav has ID of sidenav-4.
If you've installed MDB5 PRO properly everything should work fine. Are there any errors in your console on your local machine where sidenav is not working properly?
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- ForumUser: Priority
- Premium support: Yes
- Technology: MDB Standard
- MDB Version: MDB5 3.8.0
- Device: desktop
- Browser: Chrome/Brave/Safari
- OS: os x
- Provided sample code: No
- Provided link: Yes