Topic: How to add chips programatically ?
SKONSOFT
priority
asked 3 years ago
Expected behavior
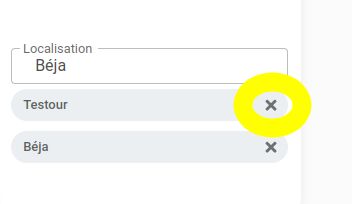
I want to add chips when selecting on ajax autocomplete result.
Actual behavior
- Autocomplete OK
- Creating chips by adding HTML code is OK
- When try to delete a chip, the remove button not work
Resources (screenshots, code snippets etc.)
const localisationAutoComplete = document.querySelector('#localisationFilter .localisationInput'); const localisationAsyncFilter = async (query) => { var path = $(localisationAutoComplete).data('path'); const url = path + `/${encodeURI(query)}`; const response = await fetch(url); const data = await response.json(); return data.results; }; new mdb.Autocomplete(localisationAutoComplete, { filter: localisationAsyncFilter, displayValue: (value) => value.name, threshold: 2, itemContent: (result) => { return ` <div class="autocomplete-custom-item-content"> <div class="autocomplete-custom-item-title">${result.name}</div> <div class="autocomplete-custom-item-subtitle">${result.type}</div> </div> `; }, customContent: `<div class="autocomplete-custom-content"></div>`, }); localisationAutoComplete.addEventListener('itemSelect.mdb.autocomplete', (event) => { console.log(event.value); const localisationChips = document.querySelector('#localisationFilter .localisationChips'); localisationChips.innerHTML += `<div class="chip " data-mdb-close="true">${event.value.name} <i class="close fas fa-times"></i></div>`; });

When i use the API as described in documentation:
$('#chipsInputid').chips();
I got the error:
Uncaught TypeError: $(...).chips is not a function
Michał Duszak
staff
answered 3 years ago
I investigated this issue and this case was not expected.
I assigned the close button a class of .chips-dynamic-close so then I can add custom event listener:
containerEl.innerHTML += htmlTemplate;
const actualChipCloseBtn = document.querySelectorAll('.chip-dynamic-close')
actualChipCloseBtn.forEach(button => {
button.addEventListener('click', () => {
button.parentElement.remove()
})
})
Here is the snippet: https://mdbootstrap.com/snippets/standard/m-duszak/3701512#js-tab-view
SKONSOFT
priority
answered 3 years ago
Hello,
I tried your code above and it did not work too. I got this error:
Uncaught TypeError: mdb.chipsInput is not a constructor
Perhapas the MDB files are not imported correctly ? I use webpack and encore js to manage assets files.
Here is what i had put in my app.js (webpack)
$ and jQuery variablesglobal.$ = global.jQuery = $;
import * as mdb from 'mdb-ui-kit'; // lib//import multiCarousel from 'mdb-ui-kit/src/plugins/multi-carousel/js/multi-carousel'; // plugin multicarousel
window.mdb = mdb // add lib as a global object
import { MultiCarousel } from 'mdb-ui-kit'; // module
window.MultiCarousel = MultiCarousel // add lib as a global object
Michał Duszak
staff
answered 3 years ago
If creating an instance of Autocomplete worked for you, I guess your MDB5 files are appended correctly. Try below instead:
const chipsInput = new mdb.chipsInput(document.getElementById('chipsInputid'))
Michał Duszak staff commented 3 years ago
If above initialization didn't work for you. please recreate this issue in a snippet at https://mdbootstrap.com/snippets/
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- ForumUser: Priority
- Premium support: Yes
- Technology: MDB Standard
- MDB Version: MDB5 1.0.0
- Device: web
- Browser: Chrome
- OS: Ubuntu
- Provided sample code: No
- Provided link: Yes