Topic: Form validation message overlaps with next form Element
Ralf
priority
asked 2 years ago
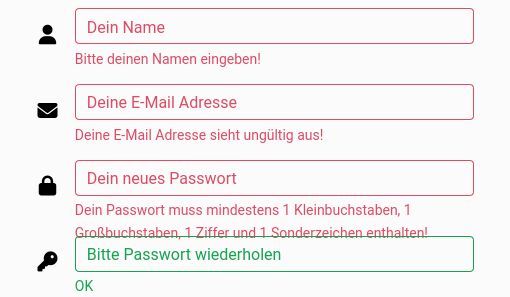
I have a problem with the representation of the Form Validation. It only leaves a certain amount of space for the error message and then for longer error messages, the text slips into the next element. This then looks like this:

I have tried a few things to be able to adjust the height of the element with the error message, but it just doesn't work. What am I doing wrong?
Here is the code of the form including the validation messages.
<form action="/register" method="POST" name="register_form" class="mx-1 mx-md-4" id="register_form">
<input type="hidden" name="csrf" class=" is-valid" value="fe78c5cb92605bcd228a362eca60f866">
<div class="d-flex flex-row align-items-center mb-4">
<i class="fas fa-user fa-lg me-3 fa-fw"></i>
<div class="w-100">
<div class="form-outline">
<input type="text" name="name" class="form-control is-invalid" id="name" value="">
<label class="form-label" for="name">Dein Name</label>
<div class="invalid-feedback"><p class="mb-2">Bitte deinen Namen eingeben!</p></div>
</div>
</div>
</div>
<div class="d-flex flex-row align-items-center mb-4">
<i class="fas fa-envelope fa-lg me-3 fa-fw"></i>
<div class="w-100">
<div class="form-outline">
<input type="email" name="email" class="form-control is-invalid" id="email" value="">
<label class="form-label" for="email">Deine E-Mail Adresse</label>
<div class="invalid-feedback"><p class="mb-2">Deine E-Mail Adresse sieht ungültig aus!</p></div>
</div>
</div>
</div>
<div class="d-flex flex-row align-items-center mb-4">
<i class="fas fa-lock fa-lg me-3 fa-fw"></i>
<div class="w-100">
<div class="form-outline">
<input type="password" name="password" class="form-control is-invalid" id="password" value="">
<label class="form-label" for="password">Dein neues Passwort</label>
<div class="invalid-feedback"><p class="mb-2">Dein Passwort muss mindestens 1 Kleinbuchstaben, 1 Großbuchstaben, 1 Ziffer und 1 Sonderzeichen enthalten!</p></div>
</div>
</div>
</div>
<div class="d-flex flex-row align-items-center mb-4">
<i class="fas fa-key fa-lg me-3 fa-fw"></i>
<div class="w-100">
<div class="form-outline">
<input type="password" name="password_confirmation" class="form-control is-valid" id="password_confirmation" value="">
<label class="form-label" for="password_confirmation">Bitte Passwort wiederholen</label>
<div class="valid-feedback"><p class="mb-2">OK</p></div>
</div>
</div>
</div>
<div class="form-check d-flex justify-content-center mb-5">
<input class="form-check-input me-2" type="checkbox" value="" id="form2Example3c"/>
<label class="form-check-label" for="form2Example3">
I agree all statements in <a href="#!">Terms of service</a>
</label>
</div>
<div class="d-flex justify-content-center mx-4 mb-3 mb-lg-4">
<input type="submit" name="register" class="btn btn-primary btn-lg is-valid" value="Jetzt registrieren">
</div>
</form>
Resources (screenshots, code snippets etc.)
Mateusz Lazaru
staff
answered 2 years ago
Adding a margin bottom to the invalid-feedback will not work because its position is set to absolute. Instead of that, you could add margin top to the next element.
Maybe you should also consider reducing line-height for feedback message?
Check the code: https://mdbootstrap.com/snippets/standard/mlazaru/5145325#css-tab-view
Ralf priority commented 2 years ago
Thanks mlazaru! That worked. Never thought of using line-height. I also reduced the font size now a little bit to improve the solution.
Solved!
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Resolved
- ForumUser: Priority
- Premium support: Yes
- Technology: MDB Standard
- MDB Version: MDB5 6.2.0
- Device: HP Laptop
- Browser: Firefox 111.0.1
- OS: Ubuntu
- Provided sample code: No
- Provided link: No