Topic: FileUpload - this._files.forEach is not a function
ckreff
priority
asked 2 years ago
Expected behavior
I just installed plugins from git 'mdb-file-upload'
my app.js looks like this
import * as mdb from 'mdb-ui-kit';
import FileUpload from "mdb-file-upload/src/js/file-upload";
import 'mdb-file-upload/css/file-upload.min.css';
I try to use basic example for file-upload plugin with this basic code
<div class="file-upload-wrapper">
<input
type="file"
id="input-file-now"
class="file-upload-input"
data-mdb-file-upload="file-upload"
/>
</div>
Actual behavior
After adding document, Webpack is correctly loaded in browser:

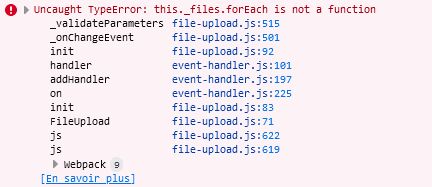
I'm unable to add file to input as error in js :

Resources (screenshots, code snippets etc.)
ckreff
priority
answered 2 years ago
Hi, Thanks for your reply.
- When I add file to input I got this error
- .jpg and .png around 68kb
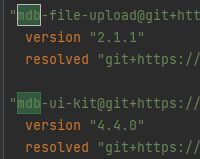
- I just updated to 4.4.0 package

Kamila Pieńkowska
staff
answered 2 years ago
Please provide more information:
- When do you get this error: when your page is loaded or when you add a file?
- What type of file do you try to add: .jpg/.pdf/something else?
- Do you use the newest release of mdb package?
And please try to recreate this bug in the snippet because I can't help you if I'm unable to recreate your problem.
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- ForumUser: Priority
- Premium support: Yes
- Technology: MDB Standard
- MDB Version: MDB5 4.4.0
- Device: Laptop
- Browser: FF101 && Chrome 104
- OS: W11
- Provided sample code: No
- Provided link: No