Topic: File Upload max file quantity
Michaël De Schutter
priority
asked 11 months ago
Expected behavior
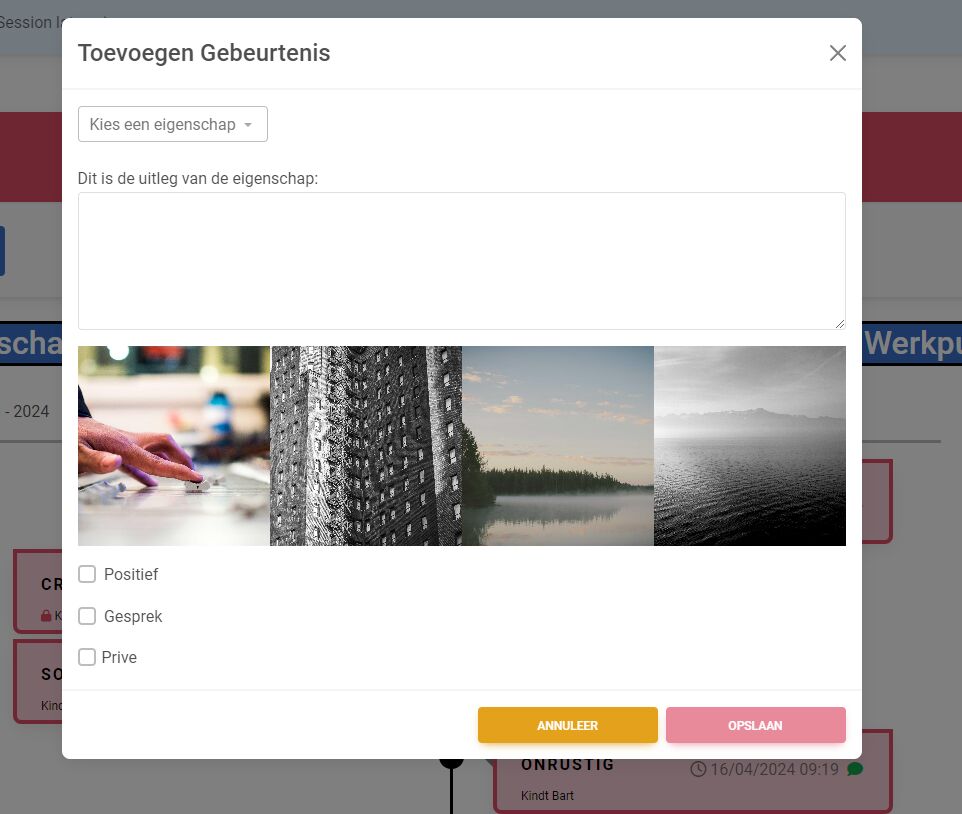
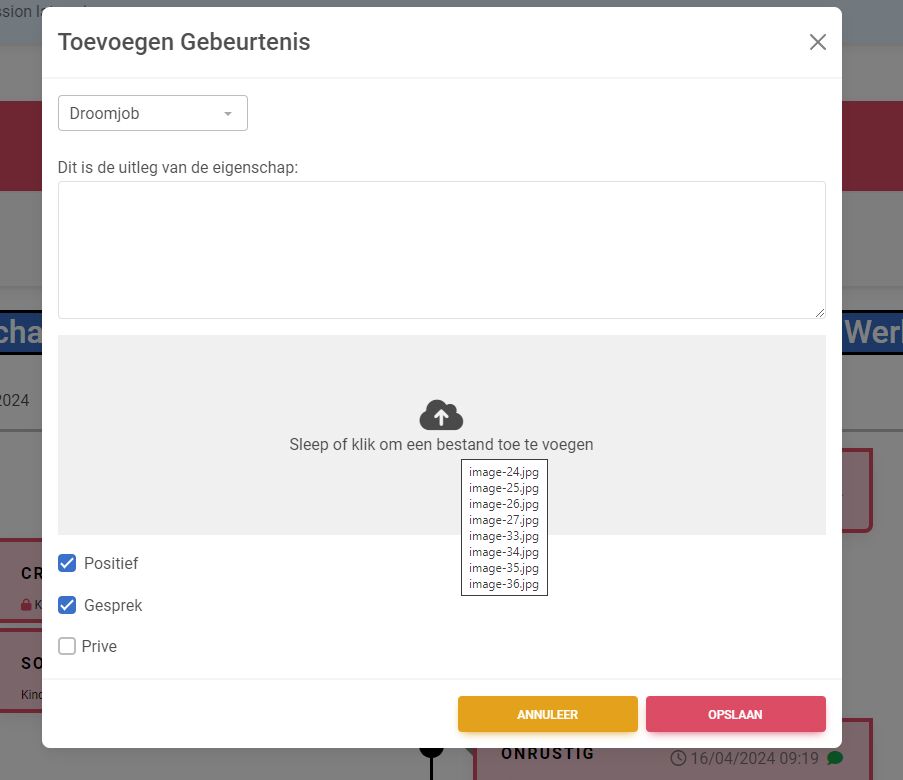
I am using the File Upload component, and I have set a maximum file quantity of 5. It is supposed to prevent users from uploading more than 5 files.
Actual behavior
Initially, it seems like the files are not being selected when I try to upload more than 5. However, when I hover over the file upload area, it indicates that my files are indeed uploaded. Furthermore, upon submitting, the additional files are also added.
Resources (screenshots, code snippets etc.)

Kamila Pieńkowska
staff
answered 11 months ago
Can you explain how you did this. Because I tried to do this and was unable to replicate this behavior.
Michaël De Schutter priority commented 11 months ago
I use these attributes:
type="file"
id="input-file-now"
class="file-upload-input"
data-mdb-multiple="true"
data-mdb-file-upload-init
data-mdb-max-file-quantity="5"
There is nothing more that I use, these are the same from the snippet.
Kamila Pieńkowska staff commented 11 months ago
I do understand that part. But what I cannot replicate is adding 5 files. How you do it? Dragging? Browser upload form? One by one, all at the same time?
We do have example of file upload with limit in out docs: https://mdbootstrap.com/docs/standard/plugins/file-upload/#subsection-multiple-files-with-file-limit
Are you able to add there more than 3 files?
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- ForumUser: Priority
- Premium support: Yes
- Technology: MDB Standard
- MDB Version: MDB5 7.1.0
- Device: laptop
- Browser: Chrome
- OS: Windows 11
- Provided sample code: No
- Provided link: Yes