Topic: error in stepper . Content per step overlaps previous content
Yiannis Kyriazidis
free
asked 3 years ago
Using the first example in stepppers :
https://mdbootstrap.com/docs/standard/components/stepper/
when i click on a next step the content overlaps the previous content.
example snippet: https://mdbootstrap.com/snippets/standard/yiannis_kyriazidis/3279931
Expected behaviour : Only show the content for the selected step.
Yiannis Kyriazidis
free
answered 3 years ago
yes that worked. Had to turn on Show animations is windows . It was currently off. Cant beleive an OS setting affects the UI. Thanks
Yiannis Kyriazidis
free
answered 3 years ago
i clicked on your link. still seeing the same . Tried on google and firefox

Michał Duszak staff commented 3 years ago
This might be connected to Reduced motion option in your OS. You can try turning it off:In Windows 10: Settings > Ease of Access > Display > Show animationsIn macOS: System Preferences > Accessibility > Display > Reduce motionhttps://web.dev/prefers-reduced-motion/
Yiannis Kyriazidis
free
answered 3 years ago
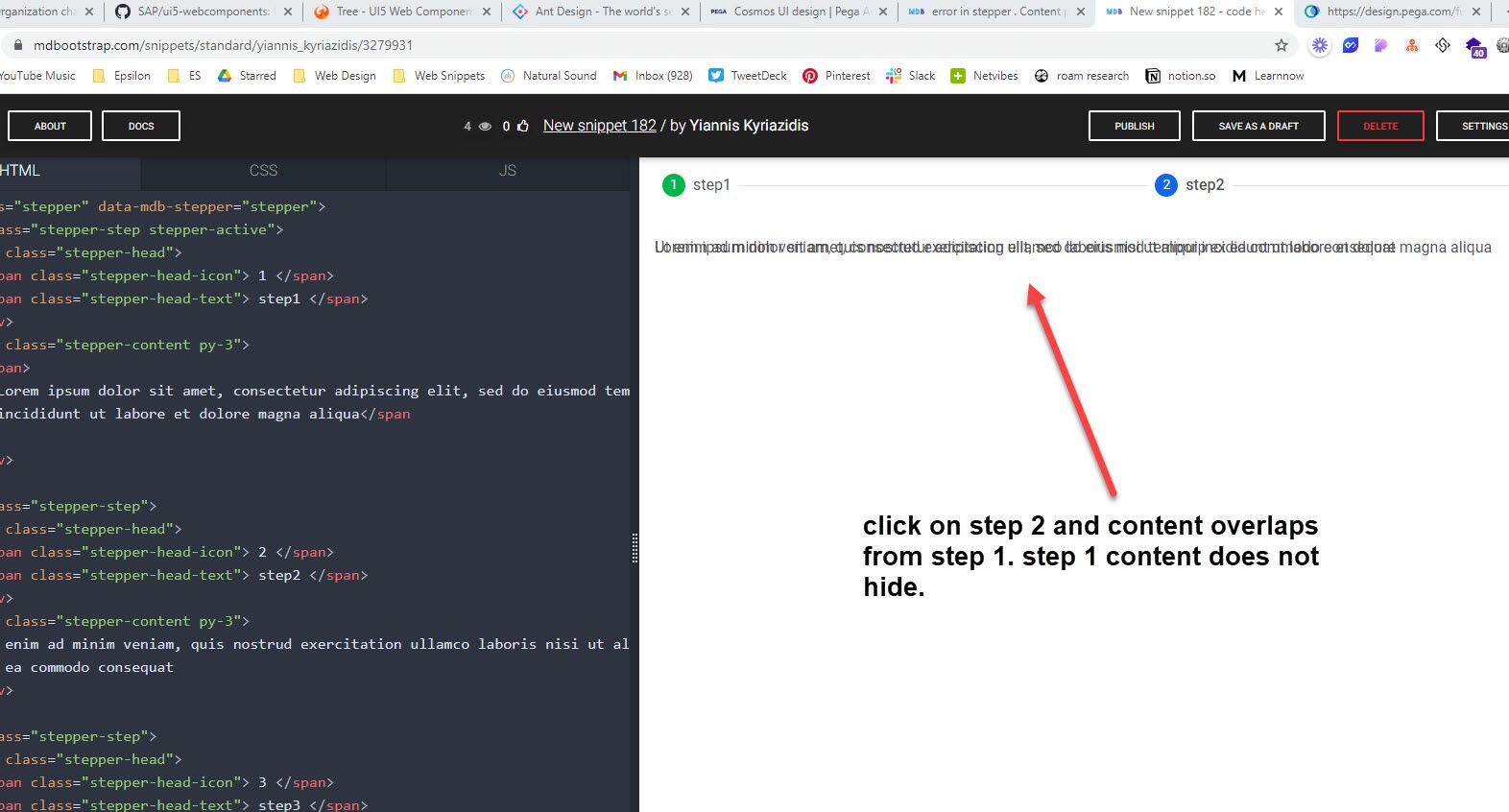
error with stepper overlap content.

Michał Duszak staff commented 3 years ago
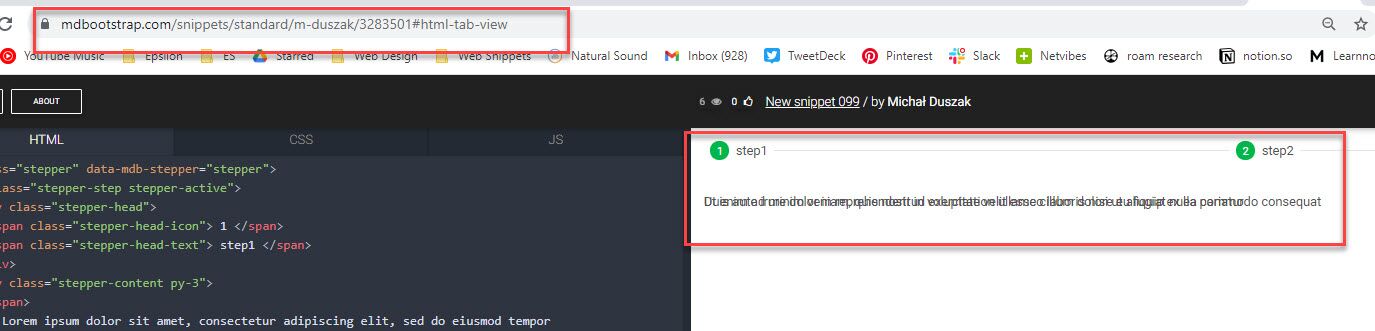
Send me above snippet. It works fine for me: https://mdbootstrap.com/snippets/standard/m-duszak/3283501
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- ForumUser: Free
- Premium support: No
- Technology: MDB Standard
- MDB Version: MDB5 3.9.0
- Device: windows desktop
- Browser: chrome
- OS: windows
- Provided sample code: No
- Provided link: Yes
Michał Duszak staff commented 3 years ago
What browser are you using? Can you provide some screenshots? It looks fine for me.
Yiannis Kyriazidis free commented 3 years ago
see screenshot below