Topic: Error 504 in MDB Drag and Drop Builder Not Working in Chrome,FireFox,Or Opera.
omarzeinhom
free
asked 10 months ago
Expected behavior The Drag and Drop ,Should Work or is it a premium feature?
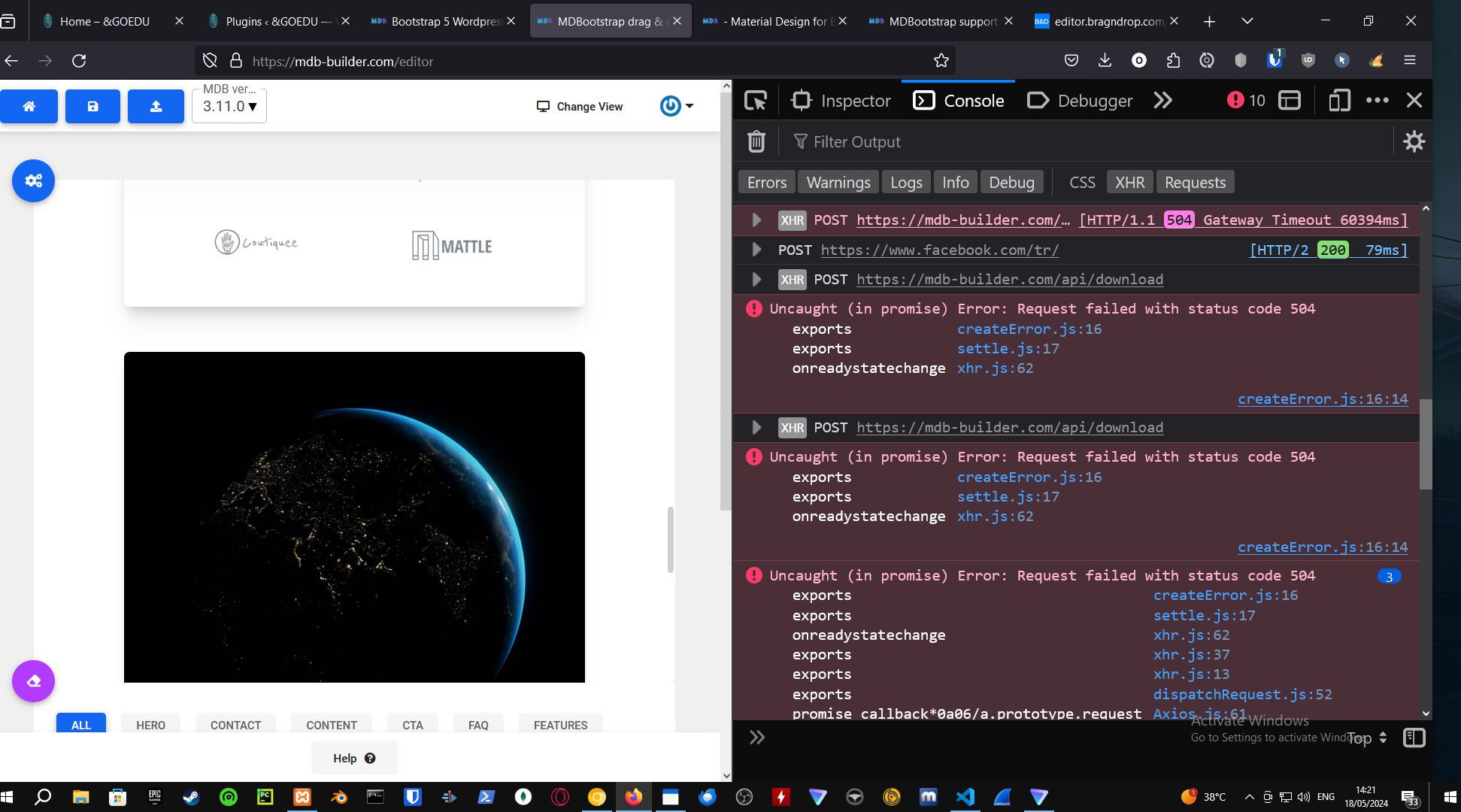
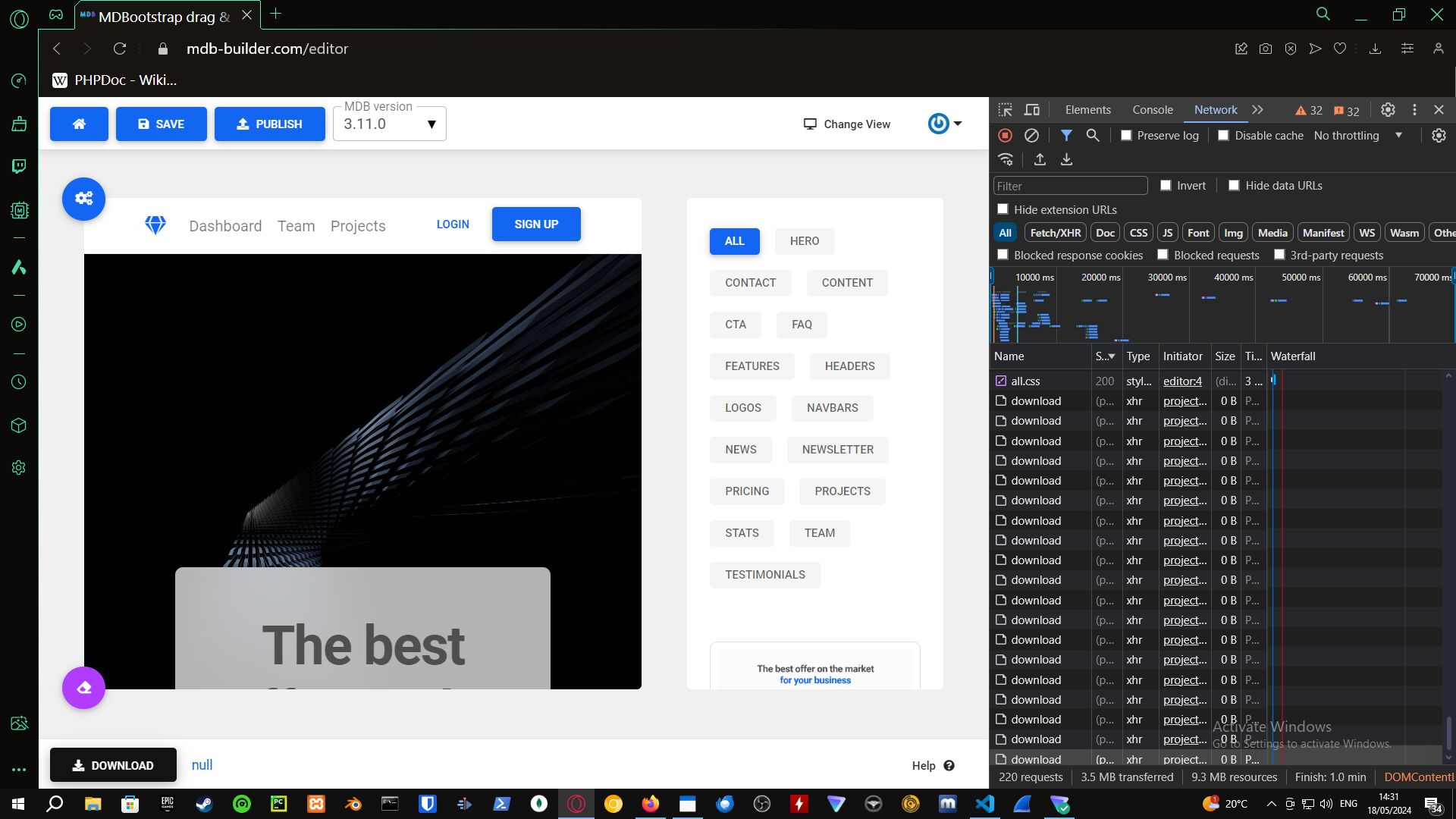
Actual behavior I tried on three browsers Mozilla FireFox 126 Opera GX Stable 109 Chrome Canary 127 None of them downloaded anything , the request does not go through I have tried even using a VPN still nothing, I Understand that chrome canary might be unstable but it still does not work on firefox neither opera gx stable is working or firefox.
Resources (screenshots, code snippets etc.)


 REQUEST PAYLOAD
REQUEST PAYLOAD
{"html":"<div id=\"preview\" class=\"preview\"><div style=\"display: none;\"></div><div><div style=\"position: relative;\" data-draggable=\"true\"><!----><!----><section draggable=\"false\" class=\"overflow-hidden pt-0\" data-v-271253ee=\"\"><section class=\"\" style=\"padding-bottom: 1px;\"> <!-- Navbar --> <nav class=\"navbar navbar-expand-lg navbar-light bg-white shadow-2\"> <!-- Container wrapper --> <div class=\"container-fluid\"> <div class=\"d-flex\"> <!-- Toggle button --> <button class=\"navbar-toggler\" type=\"button\" data-mdb-toggle=\"collapse\" data-mdb-target=\"#navbarSupportedContent\" aria-controls=\"navbarSupportedContent\" aria-expanded=\"false\" aria-label=\"Toggle navigation\"> <i class=\"fas fa-bars\"></i> </button> <!-- Navbar brand --> <a class=\"navbar-brand ms-3\"> <i class=\"fas fa-gem text-primary\" aria-controls=\"#picker-editor\"></i> </a> </div> <!-- Collapsible wrapper --> <div class=\"collapse navbar-collapse\" id=\"navbarSupportedContent\"> <!-- Left links --> <ul class=\"navbar-nav me-auto mb-2 ms-2 ps-1 ms-lg-0 ps-lg-0 mb-lg-0\"> <li class=\"nav-item\"> <a class=\"nav-link\" href=\"\" aria-controls=\"#picker-editor\">Dashboard</a> </li> <li class=\"nav-item\"> <a class=\"nav-link\" href=\"\" aria-controls=\"#picker-editor\">Team</a> </li> <li class=\"nav-item\"> <a class=\"nav-link\" href=\"\" aria-controls=\"#picker-editor\">Projects</a> </li> </ul> <!-- Left links --> </div> <!-- Collapsible wrapper --> <!-- Right elements --> <div class=\"d-flex align-items-center\"> <button type=\"button\" class=\"btn btn-link px-3 mb-1 me-2\" aria-controls=\"#picker-editor\">Login</button> <button type=\"button\" class=\"btn btn-primary mb-1 me-lg-3\" aria-controls=\"#picker-editor\">Sign up</button> </div> <!-- Right elements --> </div> <!-- Container wrapper --> </nav> <!-- Navbar --> </section></section><!----></div><div style=\"position: relative;\" data-draggable=\"true\"><!----><!----><section draggable=\"false\" class=\"container pt-5\" data-v-271253ee=\"\"><section class=\"mb-10\"> <h2 class=\"fw-bold mb-5 text-center\">Why is it so great?</h2> <div class=\"row gx-lg-5 align-items-center\"> <div class=\"col-lg-5 mb-5 mb-lg-0\"> <div class=\"bg-image rounded-5 shadow-5-strong\" style=\"background-image: url("https://mdbootstrap.com/img/new/textures/full/98.jpg"); height: 560px; background-size: cover; background-position: 50% 50%; background-color: rgba(0, 0, 0, 0);\" aria-controls=\"#picker-editor\"> <div class=\"mask\" style=\"background-color: rgba(0, 0, 0, 0.7)\"> <div class=\"d-flex justify-content-center align-items-center h-100\"> <div class=\"px-4 py-5 px-md-5 text-white text-center\"> <h3 class=\"text-uppercase fw-bold mb-4\"> <span>The future is</span> <u style=\"color: hsl(210, 12%, 80%)\">now</u> </h3> <p class=\"mb-0\" style=\"color: hsl(210, 12%, 80%)\">Lorem ipsum dolor sit amet consectetur adipisicing elit. Harum quia laboriosam error consequuntur fugit, doloribus rerum, iure nesciunt amet quidem veniam cupiditate hic fugiat dolore aperiam quisquam libero earum quibusdam?</p> </div> </div> </div> </div> </div> <div class=\"col-lg-7 mb-4 mb-lg-0\"> <div class=\"d-flex align-items-start mb-5\"> <div class=\"flex-shrink-0\"> <div class=\"p-3 rounded-4 shadow-2-strong\" style=\"background-color: hsl(204, 30%, 20%)\"> <i class=\"fas fa-headset fa-lg text-white fa-fw\" aria-controls=\"#picker-editor\"></i> </div> </div> <div class=\"flex-grow-1 ms-4\"> <p class=\"fw-bold mb-1\">Support 24/7</p> <p class=\"text-muted mb-0\">Lorem ipsum dolor, sit amet consectetur adipisicing elit. Nihil quisquam quibusdam modi sapiente magni molestias pariatur facilis reprehenderit facere aliquam ex.</p> </div> </div> <div class=\"d-flex align-items-start mb-5\"> <div class=\"flex-shrink-0\"> <div class=\"p-3 rounded-4 shadow-2-strong\" style=\"background-color: hsl(204, 30%, 20%)\"> <i class=\"fas fa-shield-alt fa-lg text-white fa-fw\" aria-controls=\"#picker-editor\"></i> </div> </div> <div class=\"flex-grow-1 ms-4\"> <p class=\"fw-bold mb-1\">Safe and solid</p> <p class=\"text-muted mb-0\">Eum nostrum fugit numquam, voluptates veniam neque quibusdam ullam aspernatur odio soluta, quisquam dolore animi mollitia a omnis praesentium, expedita nobis!</p> </div> </div> <div class=\"d-flex align-items-start mb-5\"> <div class=\"flex-shrink-0\"> <div class=\"p-3 rounded-4 shadow-2-strong\" style=\"background-color: hsl(204, 30%, 20%)\"> <i class=\"fas fa-shipping-fast fa-lg text-white fa-fw\" aria-controls=\"#picker-editor\"></i> </div> </div> <div class=\"flex-grow-1 ms-4\"> <p class=\"fw-bold mb-1\">Extremely fast</p> <p class=\"text-muted mb-0\">Enim cupiditate, minus nulla dolor cumque iure eveniet facere ullam beatae hic voluptatibus dolores exercitationem? Facilis debitis aspernatur amet nisi iure eveniet facere?</p> </div> </div> <div class=\"d-flex align-items-start\"> <div class=\"flex-shrink-0\"> <div class=\"p-3 rounded-4 shadow-2-strong\" style=\"background-color: hsl(204, 30%, 20%)\"> <i class=\"fas fa-chart-pie fa-lg text-white fa-fw\" aria-controls=\"#picker-editor\"></i> </div> </div> <div class=\"flex-grow-1 ms-4\"> <p class=\"fw-bold mb-1\">Live analytics</p> <p class=\"text-muted mb-0\">Illum doloremque ea, blanditiis sed dolor laborum praesentium maxime sint, consectetur atque ipsum ab adipisci ullam aspernatur odio soluta, quisquam dolore</p> </div> </div> </div> </div> </section></section><!----></div><div style=\"position: relative;\" data-draggable=\"true\"><!----><!----><section draggable=\"false\" class=\"overflow-hidden pt-0\" data-v-271253ee=\"\"><section class=\"mb-10\"> <!-- Background image --> <div class=\"p-5 text-center bg-image\" style=\"background-image: url("https://mdbootstrap.com/img/new/textures/full/142.jpg"); height: 500px; background-size: cover; background-position: 50% 50%; background-color: rgba(0, 0, 0, 0);\" aria-controls=\"#picker-editor\"></div> <!-- Background image --> <div class=\"container\"> <div class=\"card mx-4 mx-md-5 text-center shadow-5-strong\" style=\" margin-top: -170px; background: hsla(0, 0%, 100%, 0.7); backdrop-filter: blur(30px); \"> <div class=\"card-body px-4 py-5 px-md-5\"> <h1 class=\"display-3 fw-bold ls-tight mb-4\"> <span>The best offer on the market</span> <br> <span class=\"text-primary\">for your business</span> </h1> <a class=\"btn btn-primary btn-lg py-3 px-5 mb-2 mb-md-0 me-md-2\" href=\"#\" role=\"button\" aria-controls=\"#picker-editor\">Get started</a> <a class=\"btn btn-link btn-lg py-3 px-5 mb-2 mb-md-0\" data-ripple-color=\"primary\" href=\"#\" role=\"button\" aria-controls=\"#picker-editor\">Learn more</a> </div> </div> </div> </section></section><!----></div><div style=\"position: relative;\" data-draggable=\"true\"><!----><!----><section draggable=\"false\" class=\"container pt-5\" data-v-271253ee=\"\"><section class=\"mb-10 text-center\"> <style> .cascading-right { margin-right: -50px; } @media (max-width: 991.98px) { .cascading-right { margin-right: 0; } } </style> <!-- Jumbotron --> <div class=\"container py-4\"> <div class=\"row g-0 align-items-center\"> <div class=\"col-lg-6 mb-5 mb-lg-0\"> <div class=\"card cascading-right\" style=\" background: hsla(0, 0%, 100%, 0.55); backdrop-filter: blur(30px); \"> <div class=\"card-body py-5 px-md-5 shadow-5\"> <h2 class=\"fw-bold mb-6\"> <span>Trusted by the best companies</span> <br> <span class=\"text-primary\">around the world</span> </h2> <div class=\"row\"> <div class=\"col-6 mb-5\"> <img src=\"https://mdbootstrap.com/img/Photos/new-templates/landing-page/logo6-1.png\" class=\"img-fluid grayscale px-2 px-md-5\" alt=\"\" aria-controls=\"#picker-editor\"> </div> <div class=\"col-6 mb-5\"> <img src=\"https://mdbootstrap.com/img/Photos/new-templates/landing-page/logo5-1.png\" class=\"img-fluid grayscale px-2 px-md-5\" alt=\"\" aria-controls=\"#picker-editor\"> </div> <div class=\"col-6\"> <img src=\"https://mdbootstrap.com/img/Photos/new-templates/landing-page/logo3-1.png\" class=\"img-fluid grayscale px-2 px-md-5\" alt=\"\" aria-controls=\"#picker-editor\"> </div> <div class=\"col-6\"> <img src=\"https://mdbootstrap.com/img/Photos/new-templates/landing-page/logo4-1.png\" class=\"img-fluid grayscale px-2 px-md-5\" alt=\"\" aria-controls=\"#picker-editor\"> </div> </div> </div> </div> </div> <div class=\"col-lg-6 mb-5 mb-lg-0\"> <img src=\"https://mdbootstrap.com/img/new/textures/full/166.jpg\" class=\"w-100 rounded-4 shadow-4\" alt=\"\" aria-controls=\"#picker-editor\"> </div> </div> </div> <!-- Jumbotron --> </section></section><!----></div><div style=\"position: relative;\" data-draggable=\"true\"><!----><!----><section draggable=\"false\" class=\"container pt-5\" data-v-271253ee=\"\"><section class=\"mb-10\"> <h2 class=\"fw-bold mb-5 text-center\">Projects we are proud of</h2> <div class=\"row gx-lg-5 align-items-center\"> <div class=\"col-lg-5 mb-5 mb-lg-0\"> <div class=\"bg-image rounded-5 shadow-5-strong\" style=\"background-image: url("https://mdbootstrap.com/img/new/textures/full/126.jpg"); height: 560px; background-size: cover; background-position: 50% 50%; background-color: rgba(0, 0, 0, 0);\" aria-controls=\"#picker-editor\"> <div class=\"mask\" style=\"background-color: rgba(0, 0, 0, 0.4)\"> <div class=\"d-flex justify-content-center align-items-center h-100\"> <div class=\"px-4 py-5 px-md-5 text-white text-center\"> <h3 class=\"text-uppercase fw-bold mb-4\"> <span>The future is</span> <u style=\"color: hsl(231, 52.6%, 85%)\">now</u> </h3> <p class=\"mb-0\" style=\"color: hsl(231, 52.6%, 85%)\">Lorem ipsum dolor sit amet consectetur adipisicing elit. Harum quia laboriosam error consequuntur fugit, doloribus rerum, iure nesciunt amet quidem veniam cupiditate hic fugiat dolore aperiam quisquam libero earum quibusdam?</p> </div> </div> </div> </div> </div> <div class=\"col-lg-7 mb-4 mb-lg-0\"> <div class=\"d-flex align-items-start mb-5\"> <div class=\"flex-shrink-0\"> <div class=\"p-3 rounded-4 shadow-2-strong\" style=\"background-color: hsl(231, 52.6%, 20%)\"> <i class=\"fas fa-headset fa-lg text-white fa-fw\" aria-controls=\"#picker-editor\"></i> </div> </div> <div class=\"flex-grow-1 ms-4\"> <p class=\"fw-bold mb-1\">Support 24/7</p> <p class=\"text-muted mb-0\">Lorem ipsum dolor, sit amet consectetur adipisicing elit. Nihil quisquam quibusdam modi sapiente magni molestias pariatur facilis reprehenderit facere aliquam ex.</p> </div> </div> <div class=\"d-flex align-items-start mb-5\"> <div class=\"flex-shrink-0\"> <div class=\"p-3 rounded-4 shadow-2-strong\" style=\"background-color: hsl(231, 52.6%, 20%)\"> <i class=\"fas fa-shield-alt fa-lg text-white fa-fw\" aria-controls=\"#picker-editor\"></i> </div> </div> <div class=\"flex-grow-1 ms-4\"> <p class=\"fw-bold mb-1\">Safe and solid</p> <p class=\"text-muted mb-0\">Eum nostrum fugit numquam, voluptates veniam neque quibusdam ullam aspernatur odio soluta, quisquam dolore animi mollitia a omnis praesentium, expedita nobis!</p> </div> </div> <div class=\"d-flex align-items-start mb-5\"> <div class=\"flex-shrink-0\"> <div class=\"p-3 rounded-4 shadow-2-strong\" style=\"background-color: hsl(231, 52.6%, 20%)\"> <i class=\"fas fa-shipping-fast fa-lg text-white fa-fw\" aria-controls=\"#picker-editor\"></i> </div> </div> <div class=\"flex-grow-1 ms-4\"> <p class=\"fw-bold mb-1\">Extremely fast</p> <p class=\"text-muted mb-0\">Enim cupiditate, minus nulla dolor cumque iure eveniet facere ullam beatae hic voluptatibus dolores exercitationem? Facilis debitis aspernatur amet nisi iure eveniet facere?</p> </div> </div> <div class=\"d-flex align-items-start\"> <div class=\"flex-shrink-0\"> <div class=\"p-3 rounded-4 shadow-2-strong\" style=\"background-color: hsl(231, 52.6%, 20%)\"> <i class=\"fas fa-chart-pie fa-lg text-white fa-fw\" aria-controls=\"#picker-editor\"></i> </div> </div> <div class=\"flex-grow-1 ms-4\"> <p class=\"fw-bold mb-1\">Live analytics</p> <p class=\"text-muted mb-0\">Illum doloremque ea, blanditiis sed dolor laborum praesentium maxime sint, consectetur atque ipsum ab adipisci ullam aspernatur odio soluta, quisquam dolore</p> </div> </div> </div> </div> </section></section><!----></div><div style=\"position: relative;\" data-draggable=\"true\"><!----><!----><section draggable=\"false\" class=\"container pt-5\" data-v-271253ee=\"\"><section class=\"mb-10 text-center\"> <div class=\"row d-flex justify-content-center\"> <div class=\"col-md-10 col-xl-8\"> <h2 class=\"fw-bold mb-5\">Testimonials</h2> </div> </div> <div class=\"row\"> <div class=\"col-md-4 mb-5 mb-md-0\"> <div class=\"d-flex justify-content-center mb-4\"> <img src=\"https://mdbootstrap.com/img/Photos/Avatars/img%20(1).jpg\" class=\"rounded-circle shadow-1-strong\" width=\"150\" height=\"150\" alt=\"\" aria-controls=\"#picker-editor\"> </div> <h5 class=\"mb-3\">Maria Smantha</h5> <h6 class=\"text-primary mb-3\">Web Developer</h6> <p class=\"px-xl-3\"> <i class=\"fas fa-quote-left pe-2\"></i><span>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Quod eos id officiis hic tenetur quae quaerat ad velit ab hic tenetur.</span> </p> <ul class=\"list-unstyled d-flex justify-content-center mb-0\"> <li> <i class=\"fas fa-star fa-sm text-warning\"></i> </li> <li> <i class=\"fas fa-star fa-sm text-warning\"></i> </li> <li> <i class=\"fas fa-star fa-sm text-warning\"></i> </li> <li> <i class=\"fas fa-star fa-sm text-warning\"></i> </li> <li> <i class=\"fas fa-star-half-alt fa-sm text-warning\"></i> </li> </ul> </div> <div class=\"col-md-4 mb-5 mb-md-0\"> <div class=\"d-flex justify-content-center mb-4\"> <img src=\"https://mdbootstrap.com/img/Photos/Avatars/img%20(2).jpg\" class=\"rounded-circle shadow-1-strong\" width=\"150\" height=\"150\" alt=\"\" aria-controls=\"#picker-editor\"> </div> <h5 class=\"mb-3\">Lisa Cudrow</h5> <h6 class=\"text-primary mb-3\">Graphic Designer</h6> <p class=\"px-xl-3\"> <i class=\"fas fa-quote-left pe-2\"></i><span>Ut enim ad minima veniam, quis nostrum exercitationem ullam corporis suscipit laboriosam, nisi ut aliquid commodi.</span> </p> <ul class=\"list-unstyled d-flex justify-content-center mb-0\"> <li> <i class=\"fas fa-star fa-sm text-warning\"></i> </li> <li> <i class=\"fas fa-star fa-sm text-warning\"></i> </li> <li> <i class=\"fas fa-star fa-sm text-warning\"></i> </li> <li> <i class=\"fas fa-star fa-sm text-warning\"></i> </li> <li> <i class=\"fas fa-star fa-sm text-warning\"></i> </li> </ul> </div> <div class=\"col-md-4 mb-0\"> <div class=\"d-flex justify-content-center mb-4\"> <img src=\"https://mdbootstrap.com/img/Photos/Avatars/img%20(9).jpg\" class=\"rounded-circle shadow-1-strong\" width=\"150\" height=\"150\" alt=\"\" aria-controls=\"#picker-editor\"> </div> <h5 class=\"mb-3\">John Smith</h5> <h6 class=\"text-primary mb-3\">Marketing Specialist</h6> <p class=\"px-xl-3\"> <i class=\"fas fa-quote-left pe-2\"></i><span>At vero eos et accusamus et iusto odio dignissimos ducimus qui blanditiis praesentium voluptatum deleniti atque corrupti.</span> </p> <ul class=\"list-unstyled d-flex justify-content-center mb-0\"> <li> <i class=\"fas fa-star fa-sm text-warning\"></i> </li> <li> <i class=\"fas fa-star fa-sm text-warning\"></i> </li> <li> <i class=\"fas fa-star fa-sm text-warning\"></i> </li> <li> <i class=\"fas fa-star fa-sm text-warning\"></i> </li> <li> <i class=\"far fa-star fa-sm text-warning\"></i> </li> </ul> </div> </div> </section></section><!----></div></div></div>","version":"3.11.0","theme":"light.1"}
RESPONSE PAYLOAD
<html>
<head><title>504 Gateway Time-out</title></head>
<body>
<center><h1>504 Gateway Time-out</h1></center>
<hr><center>nginx/1.17.5</center>
</body>
</html>
Kamila Pieńkowska
staff
answered 10 months ago
Drag and drop is a plugins and plugins are included only in highest grade of pro package.
There is a bold information at the top of the page stating:
This component requires MDB Pro Advanced package.
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- ForumUser: Free
- Premium support: No
- Technology: MDB Standard
- MDB Version: MDB5 3.11.0
- Device: Desktop
- Browser: FireFox
- OS: Windows 10
- Provided sample code: No
- Provided link: No