Topic: Edit In Sandbox Not Working and only "Initialization for ES Users" exists as Javascript Code
sonerevran
priority
asked 1 year ago
I have used this UI framework for a while, and I utilized pure js code option not es module option. However, I cannot find where pure js code is. For instance, I cannot find a pure js code of "Select" component. The code which I see instead of pure js as belows:
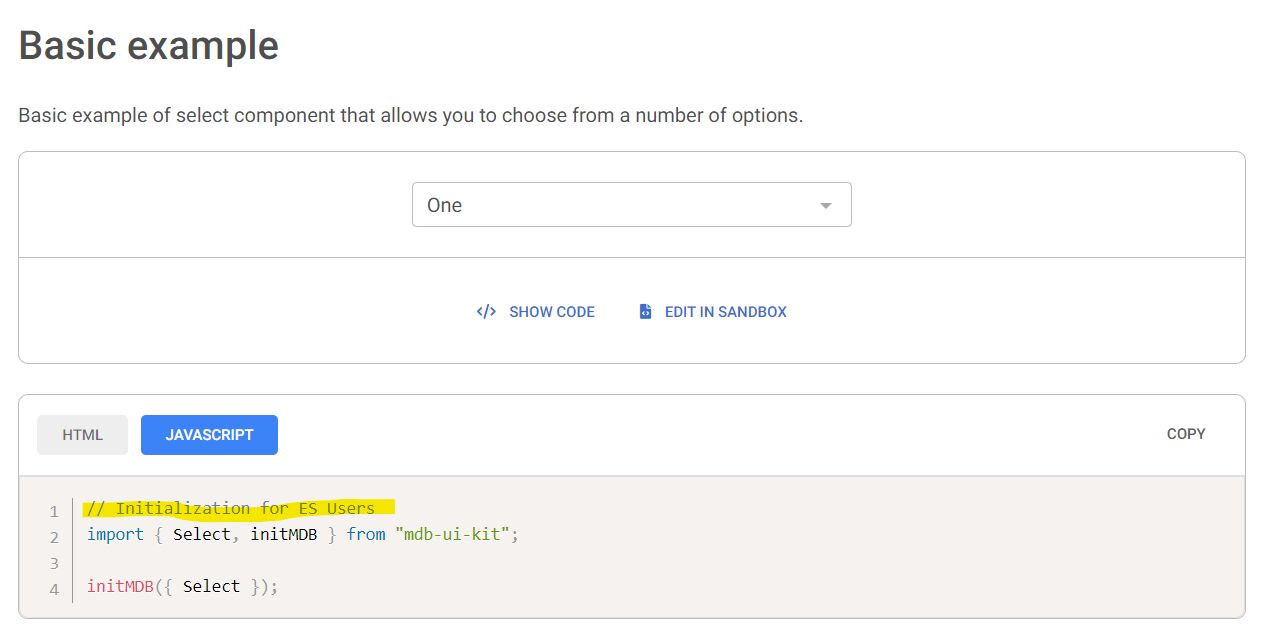
// Initialization for ES Users import { Select, initMDB } from "mdb-ui-kit";
initMDB({ Select });
I don't want to use it. Until now, I have used pure js codes on MDB. Additionally, classes of the components are missed. I think that it is about whether I use pure js or es/module.
And also "Edit in sandbox" is not working.
sonerevran
priority
answered 1 year ago
I shared an image and highlighted my problem. At that area I want to see pure js codes not Es users code. Can you help me in this context? As I remember I could see these codes as pure js.

Kamila Pieńkowska staff commented 1 year ago
Yes, you could have seen code as pure js, but we recently did a major release that introduced es modules. That changes the way our docs looks.
If you don't use newest version you need to use legacy docs: https://v5-standard-6.legacydocs.mdbootstrap.com/docs/standard/ There you can see examples with pure JS for version 6.4.2
If you upgraded to v7 and encountered Javascript with info about importing modules and there is no toggle button to UMD this code does not apply to your project. HTML is all you need. A lot of examples works with only JS.
Kamila Pieńkowska
staff
answered 1 year ago
We are aware that "Edit in sandbox" does not work and it is going to be fixed as soon as possible.
About ES import.
If you want to use our package as previously and do not want to update the package to MDB v7 then here is a link to legacy docs: https://v5-standard-6.legacydocs.mdbootstrap.com/docs/standard/
If you want to upgrade to v7 but don't want to use ES modules you can do that. If in the code examples, you have // Initialization for ES Users and import is only code below then all you need is HTML.
If you actually need some JS code to recreate example there will be toggler to UMD - copy that code as UMD import will be mimic how previous versions worked.
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- ForumUser: Priority
- Premium support: Yes
- Technology: MDB Standard
- MDB Version: MDB5 6.4.2
- Device: Dell
- Browser: Chrome
- OS: Windows
- Provided sample code: No
- Provided link: No