Topic: e.update is not a function
Adevill20
priority
asked 3 years ago
Expected behavior When modal opens up and a user types a value in the input field, a JS function is called
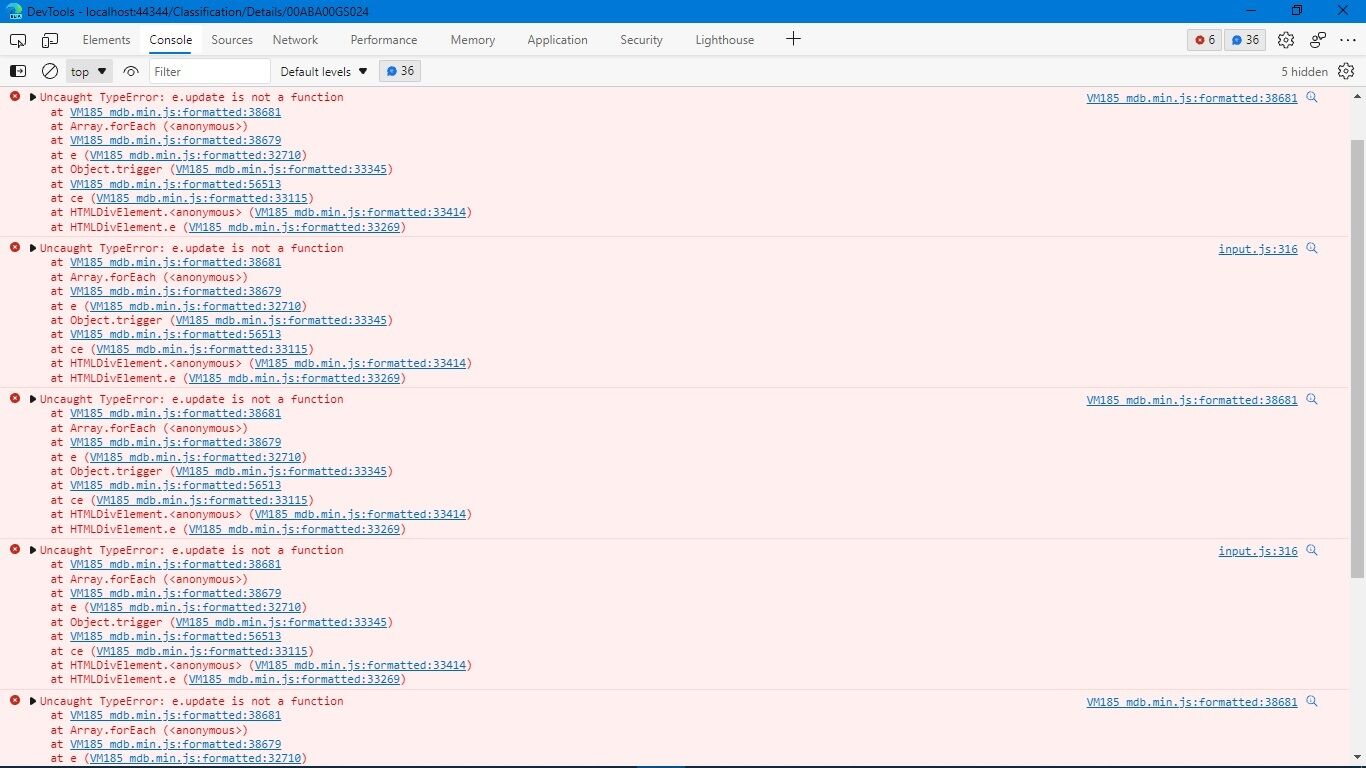
Actual behavior As soon as the modal opens up the following errors appear:

Code of modal:
<div class="modal fade"
id="DuplicateAction"
tabindex="-1"
aria-labelledby="myModalLabel"
aria-hidden="true"
data-mdb-backdrop="static"
data-mdb-keyboard="false">
<div class="modal-dialog">
<!--Content-->
<div class="modal-content">
<!--Header-->
<div class="modal-header bg-info white-text">
<h4 class="title">Duplicate Classification</h4>
<button type="button" class="btn-close" data-mdb-dismiss="modal" aria-label="Close"></button>
</div>
<!--Body-->
<div class="modal-body">
<form>
<div class="form-group">
<div>
<div id="Location-source" class="form-outline">
<input type="text" id="form6" class="form-control" required autocomplete="off" onchange="OnLocationChange(this)"/>
<label class="form-label" for="form6">Enter KKS...</label>
</div>
<div class="row">
<div id="locations-holder"></div>
</div>
</div>
<div class="form-check">
<div class="DuplicateCheckBox">
<input class="form-check-input" type="checkbox" id="DuplicateApproaches">
<label class="form-check-label" for="DuplicateApproaches">
Duplicate Approaches
</label>
</div>
</div>
<div class="form-check">
<div class="DuplicateCheckBox">
<input class="form-check-input" type="checkbox" id="DuplicateActions">
<label class="form-check-label" for="DuplicateActions">
Duplicate Actions
</label>
</div>
</div>
</div>
<input id="CreatedDate" type="hidden" class="form-control" value="@DateTime.Now.ToString("yyyy-MM-ddThh:mm:ss")">
<input id="CreatedBy" type="hidden" class="form-control" value="@_session.GetString("displayName")">
<div class="text-center mt-1-half">
<button class="btn btn-outline-info mb-2" data-mdb-dismiss="modal">Close<i class="fas fa-send ml-1"></i></button>
<button class="btn btn-info mb-2" onclick="OnDuplicateButtonClick(this)" action="#">Duplicate<i class="fas fa-send ml-1"></i></button>
</div>
</form>
</div>
</div>
<!--/.Content-->
</div>
</div>
Resources (screenshots, code snippets etc.)
Michał Duszak
staff
answered 3 years ago
I reproduced this code in snippets. Modal opens up on load, and I can't see errors in the console. Make sure other libraries in your project are not affecting mdb files.
https://mdbootstrap.com/snippets/standard/m-duszak/3309744#html-tab-view
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- ForumUser: Priority
- Premium support: Yes
- Technology: MDB Standard
- MDB Version: MDB5 3.9.0
- Device: PC
- Browser: Edge
- OS: Windows
- Provided sample code: No
- Provided link: No