Topic: Dynamically add element to DOM
szaiftamas
priority
asked 3 years ago
I have a main frame, and I load the content and the specific javascript file after when it necessary.
main_container.innerHTML = resp;
var scr = document.createElement('script');
scr.type = "text/javascript";
scr.src = "js/" + target + ".js";
document.body.appendChild(scr);
The mdb.min.js is loading with the main frame, and doesn't effect the new content like this
<div class="form-outline mb-4">
<input type="email" id="uname" class="form-control"/>
<label class="form-label" for="uname">Username</label>
</div>
How can I force the mdb to handle the new component?
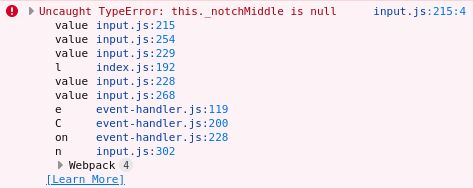
If I click on the input, I get this error

Michał Duszak
staff
answered 3 years ago
First, try to run initialization script after loading js files.
document.querySelectorAll('.form-outline').forEach((formOutline) => {
new mdb.Input(formOutline).init();
});
Are you loading any other scripts to the project? If yes, then try commenting them out, as they may affect mdb components.
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Resolved
- ForumUser: Priority
- Premium support: Yes
- Technology: MDB Standard
- MDB Version: MDB5 3.9.0
- Device: N/A
- Browser: Firefox
- OS: Ubuntu 20.04
- Provided sample code: No
- Provided link: No