Topic: dynamic tab content
MarcRohrer
free
asked 3 years ago
Hi,
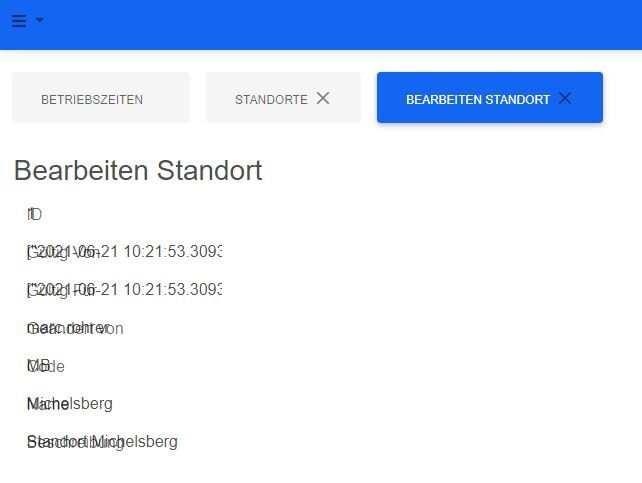
I load tab content dynamically via XMLHttpRequest() and add the result to the page. Unfortunately the resulting form is not rendered correctly, there are no borders and when a value is set the label is displayed on top of the value:

How can I initialize the elements after loading? Preferrably all in one go.
Thank you!
Marc
Dawid Wajszczuk
staff
answered 3 years ago
Hi,
Try this JS code
document.querySelectorAll('.form-outline').forEach((formOutline) => {
new mdb.Input(formOutline).init();
});
More information can be found here https://mdbootstrap.com/docs/standard/forms/input-fields/#section-dynamic-input-initialization.
Keep coding,
Dawid
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- ForumUser: Free
- Premium support: No
- Technology: MDB Standard
- MDB Version: MDB5 3.9.0
- Device: PC
- Browser: Chrome
- OS: Windows
- Provided sample code: No
- Provided link: No