Topic: Dropdown Disappearing too Quickly on Some Pages
Tsenaye Namushinga
free
asked 3 years ago
Expected behavior When I click on the dropdown link, the dropdown should remain visible until I click away or click on the dropdown link again.
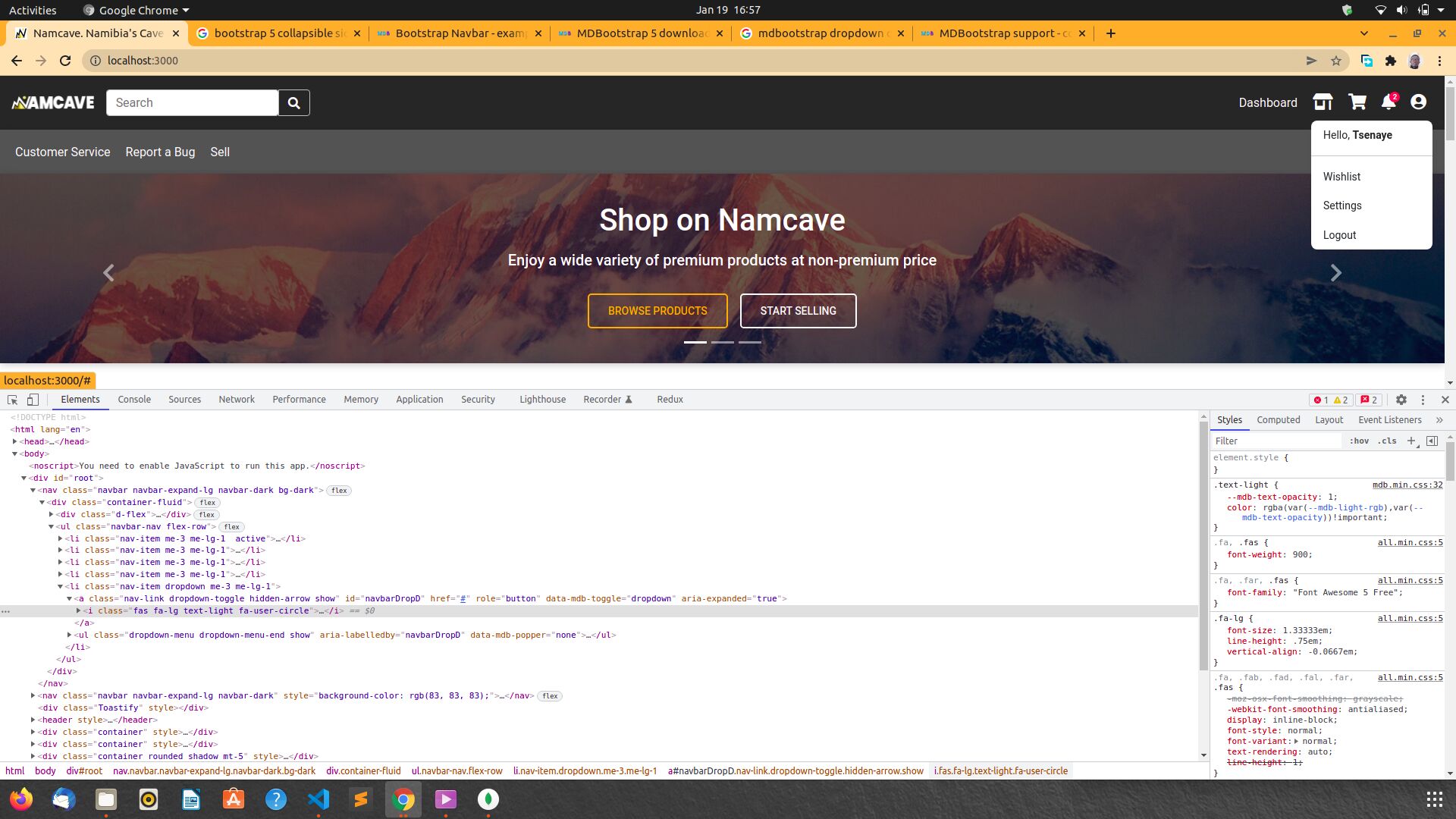
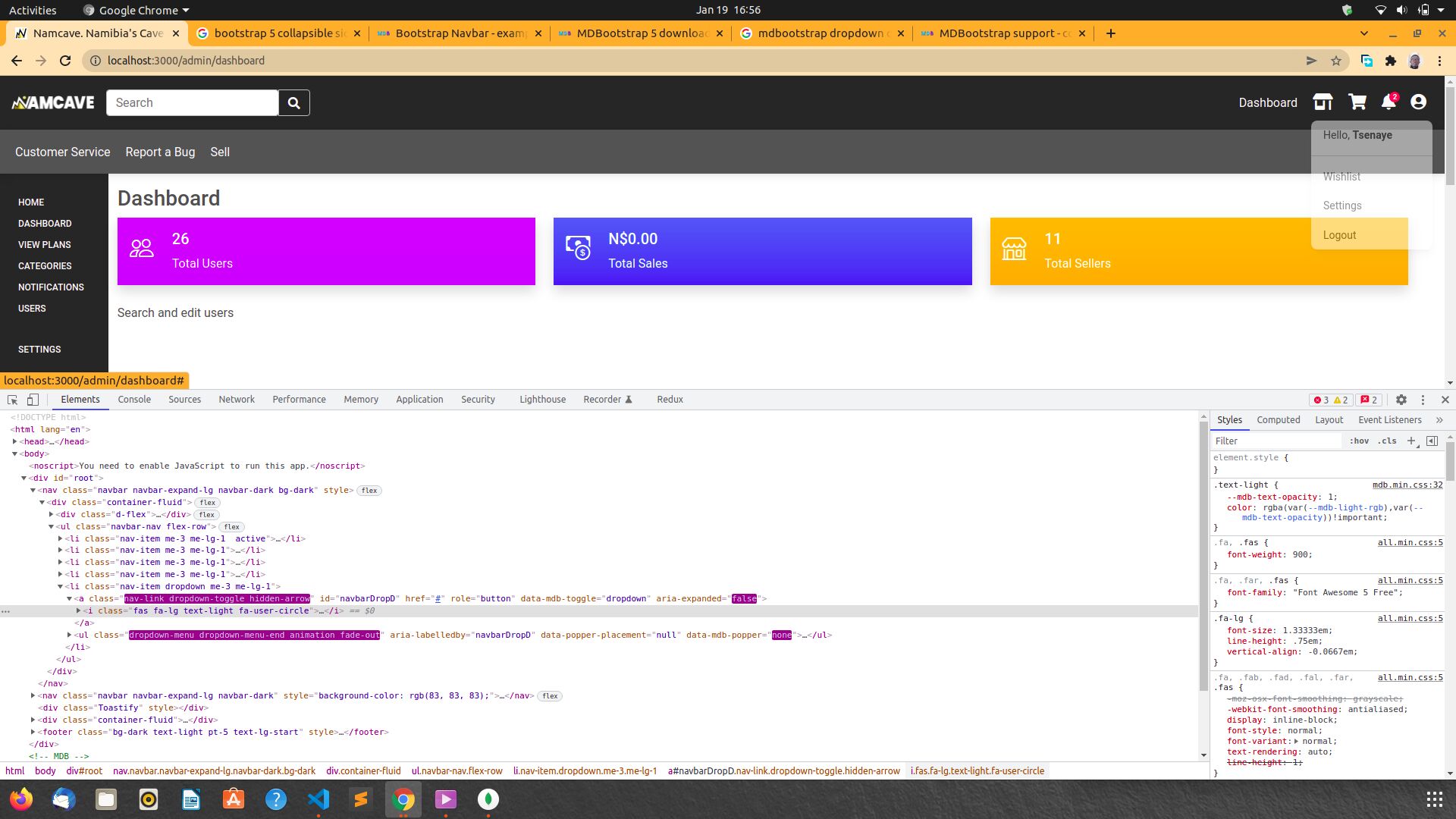
What I noted is that when I click on the link, the link element gets a class of show added to it, the dropdown element gets a class of show added to it, aria-expanded changes to true, and the dropdown element also gets a new attribute/property: data-mdb-popper='none'.
Actual behavior On some pages, everything works as it should, as described above. On some other pages, first of all the dropdown element has extra properties/attributes namely: data-popper-placement='null' and data-mdb-popper='none'. When I click on the link element to show the dropdown, the show class does not get added to the link element, it also does not get added to the dropdown element and aria-expanded remains false. Instead, the dropdown element gets a class of 'animation' and 'fade out' and then disappears after a second.
Resources (screenshots, code snippets etc.) The dropdown is in a navbar based on the 'Basic Example' in this link
<li className='nav-item dropdown me-3 me-lg-1'>
<a
className='nav-link dropdown-toggle hidden-arrow'
id='navbarDropD'
href='#'
role='button'
data-mdb-toggle='dropdown'
aria-expanded='true'
>
{user.profilePhoto ? (
<img
src={user.profilePhoto}
className='rounded-circle'
height='22'
alt='User'
loading='lazy'
/>
) : (
<i className='fas fa-lg text-light fa-user-circle'></i>
)}
</a>
<ul
className='dropdown-menu dropdown-menu-end'
aria-labelledby='navbarDropD'
>
<li>
<span
className='dropdown-header text-dark'
href='/register/seller'
>
Hello, <span className='fw-bolder'>{user.name}</span>
</span>
</li>
<li>
<hr className='dropdown-divider' />
</li>
{user.role === 'subscriber' && (
<li>
<a className='dropdown-item' href='/register/seller'>
Sell on Namcave
</a>
</li>
)}
<li>
<a className='dropdown-item' href='/user/wishlist'>
Wishlist
</a>
</li>
<li>
<a className='dropdown-item' href='/user/settings'>
Settings
</a>
</li>
<li>
<span
role='button'
className='dropdown-item'
onClick={logout}
>
Logout
</span>
</li>
</ul>
</li>


Grzegorz Bujański
free
answered 3 years ago
But you are using the MDB Standard version? For React we have special prepared version: https://mdbootstrap.com/docs/b5/react/
Tsenaye Namushinga free commented 3 years ago
Yes I'm using the standard version. I suppose I got attached to the syntax. I will switch to the MDB React version. Thanks for your help!
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- ForumUser: Free
- Premium support: No
- Technology: MDB Standard
- MDB Version: MDB5 3.10.2
- Device: Dell Inspiron 3580
- Browser: Google Chrome
- OS: Ubuntu
- Provided sample code: No
- Provided link: Yes
Grzegorz Bujański free commented 3 years ago
I see that you are using a framework? Is it possible that on pages where dropdown does not work properly, dropdown toggler or dropdown list is added dynamically after page load? Maybe you need to re-initiate the dropdown after the page has loaded?
Tsenaye Namushinga free commented 3 years ago
I'm using react. I'm a beginner to frontend development though so could you perhaps explain how I can re-initiate the dropdown. Thank you