Topic: Drag and Drop (Sortable & Dragable & scrollbar)
iMDatec_tkunick
priority
asked 1 year ago
*_Expected behavior_*It works correctly without errors, as in the link below "Sortable basic example" & "Scrolling option"https://mdbootstrap.com/docs/standard/plugins/drag-and-drop/#docsTabsOverview
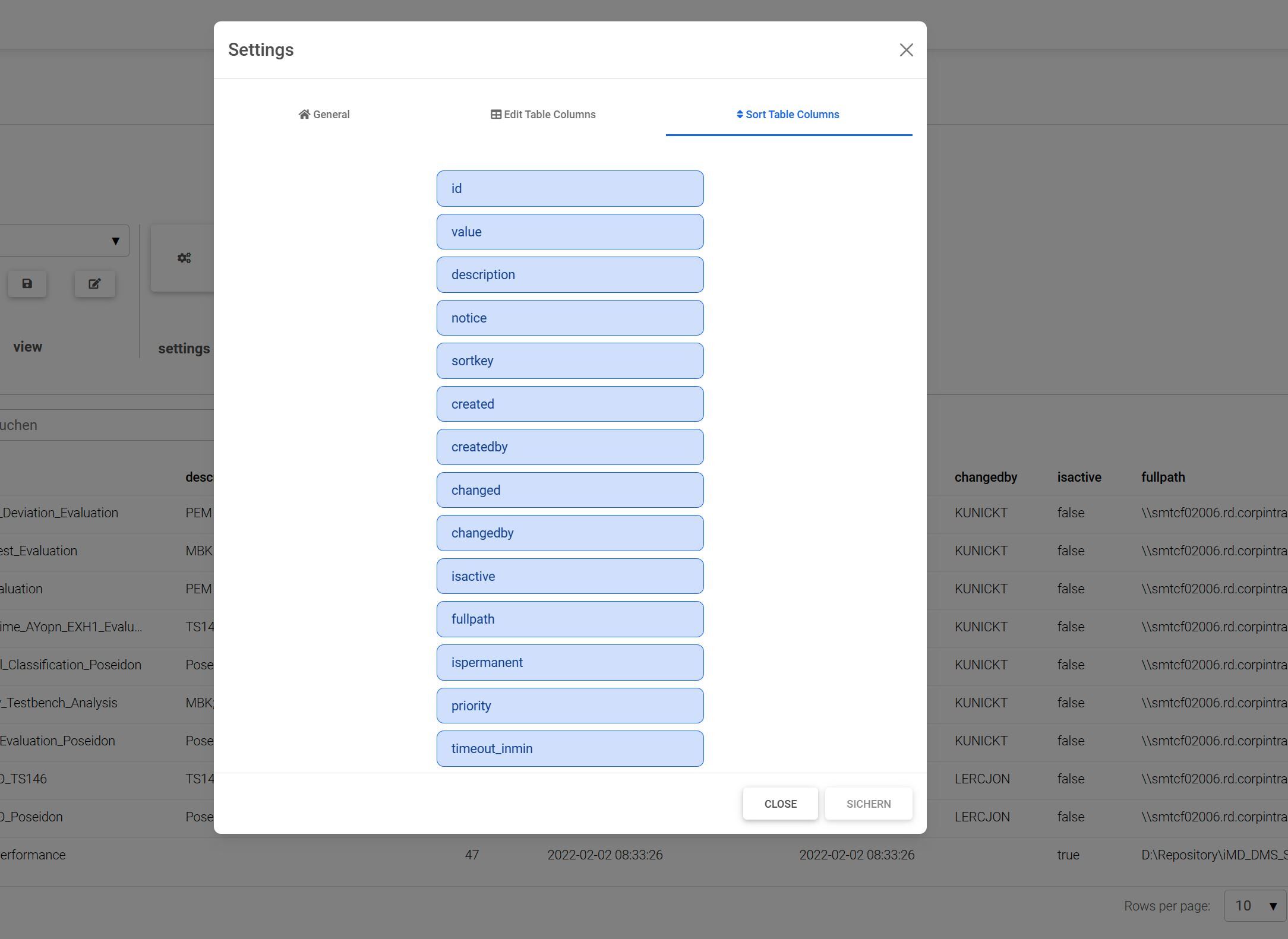
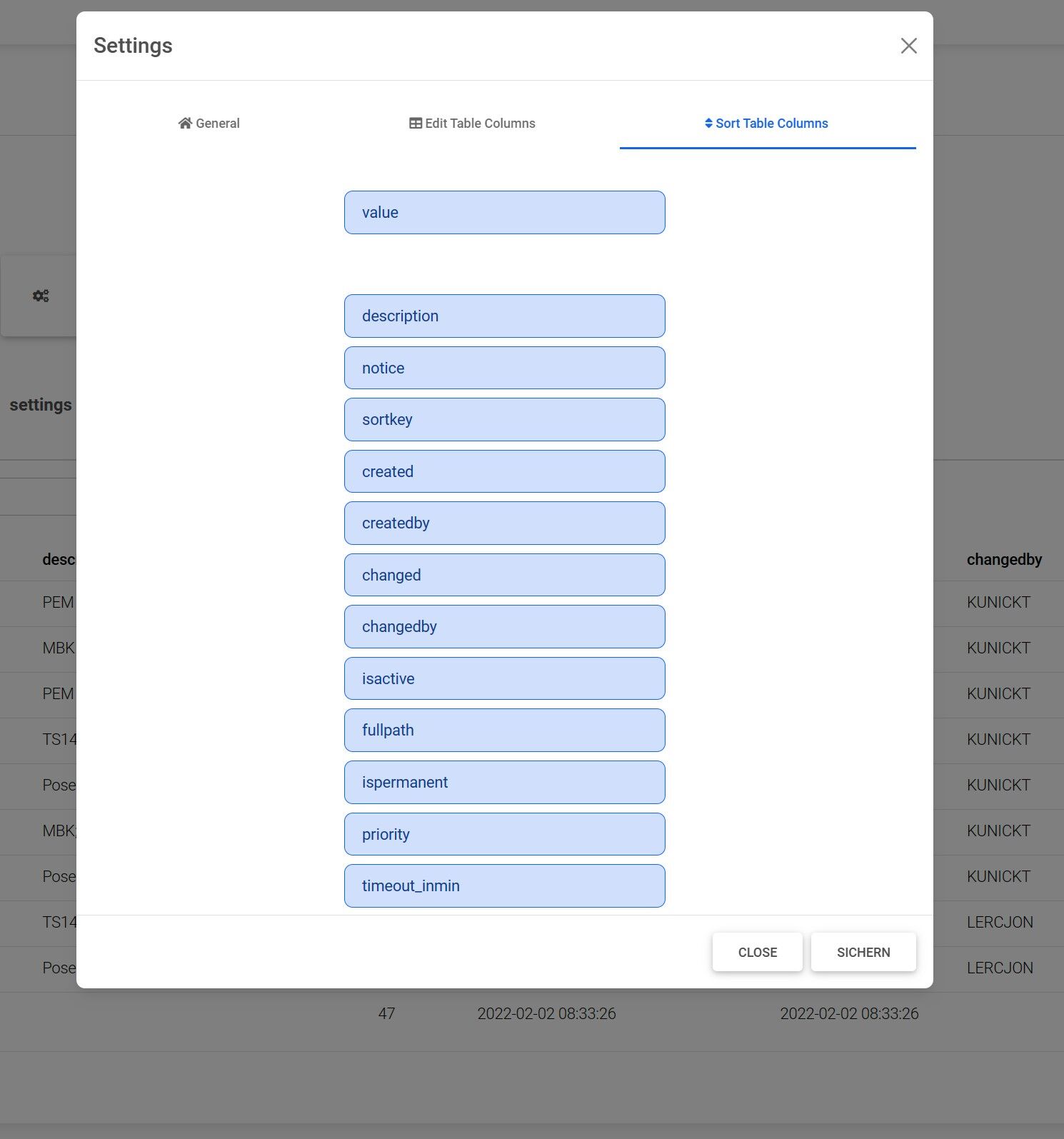
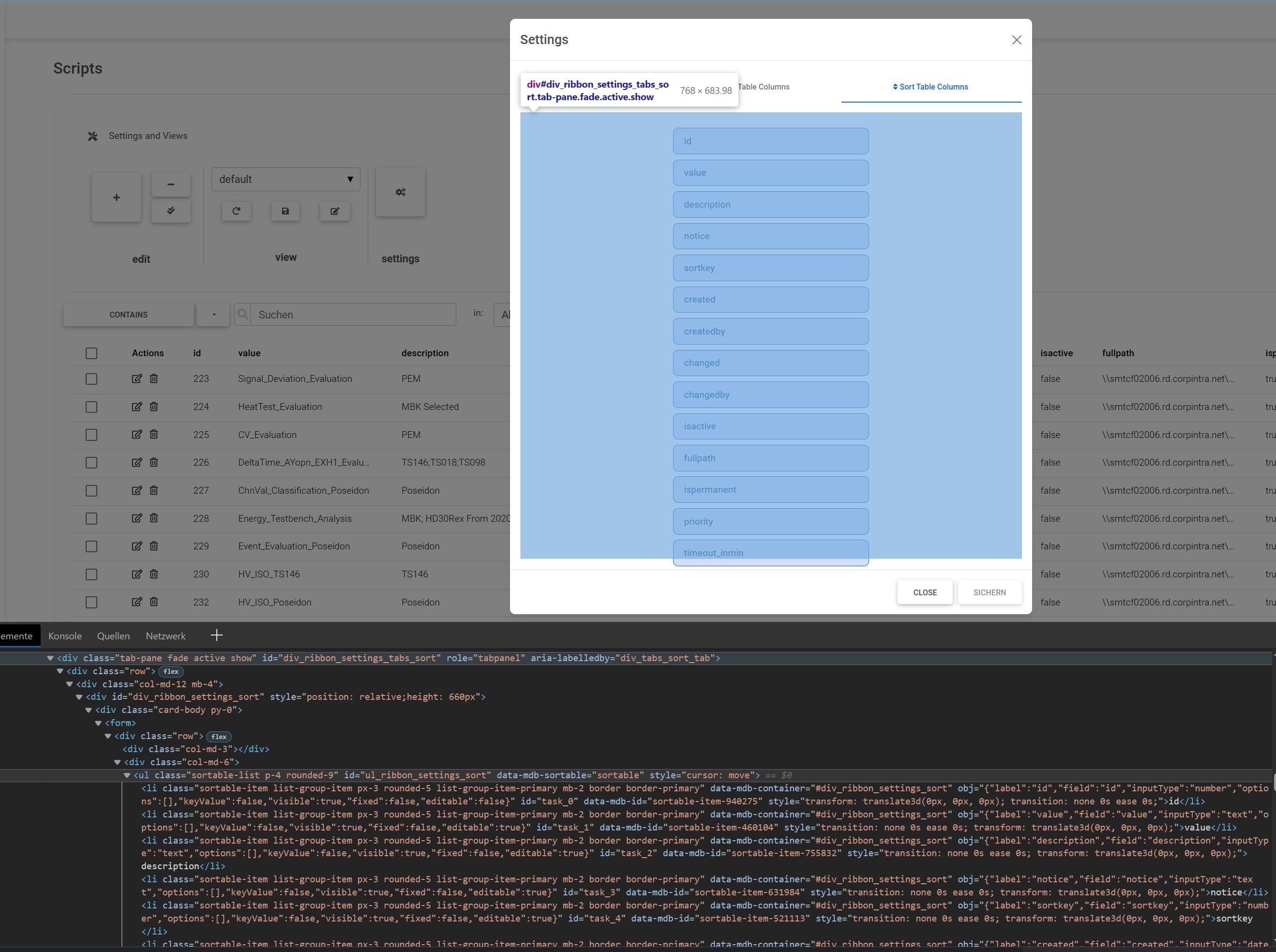
*_Actual behavior_*I have worked on and developed the "Tableeditor" source codeI added a drag-and-drop elements, but it does not work correctly. When I click on an element and move it down, it disappeared or goes away.
Note that I previously implemented the code on another project, and everything was fine. The only problem is applying this code to the source code of the "Tableeditor".
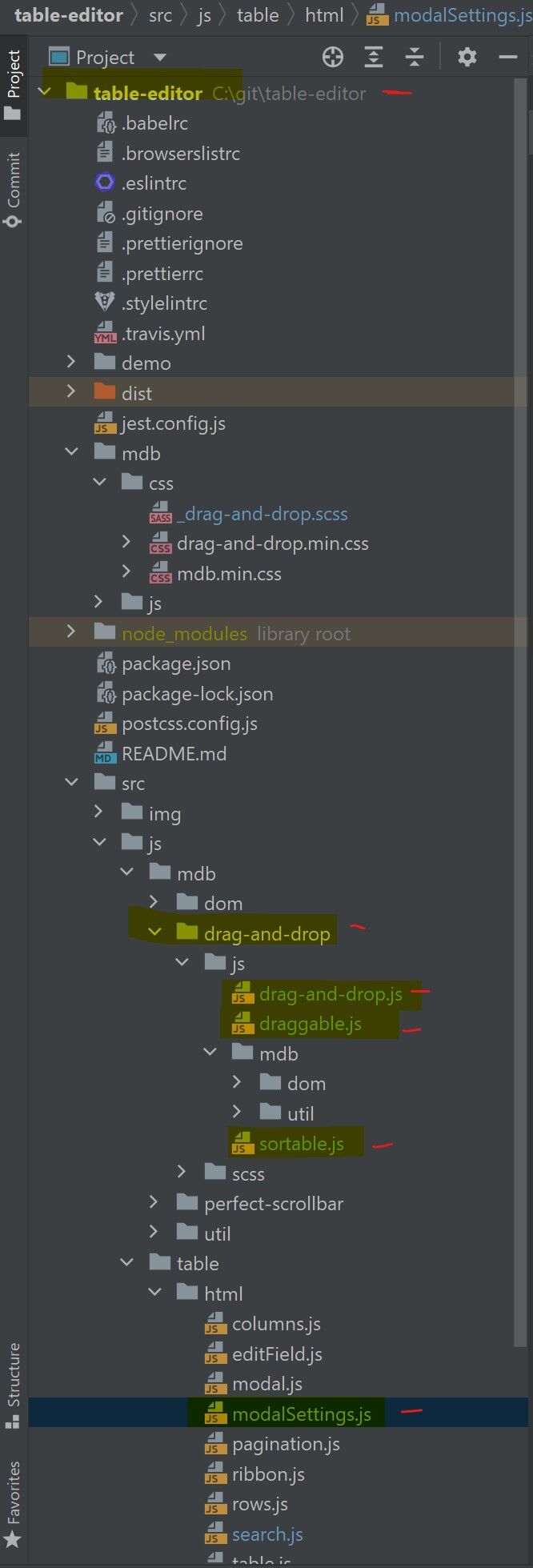
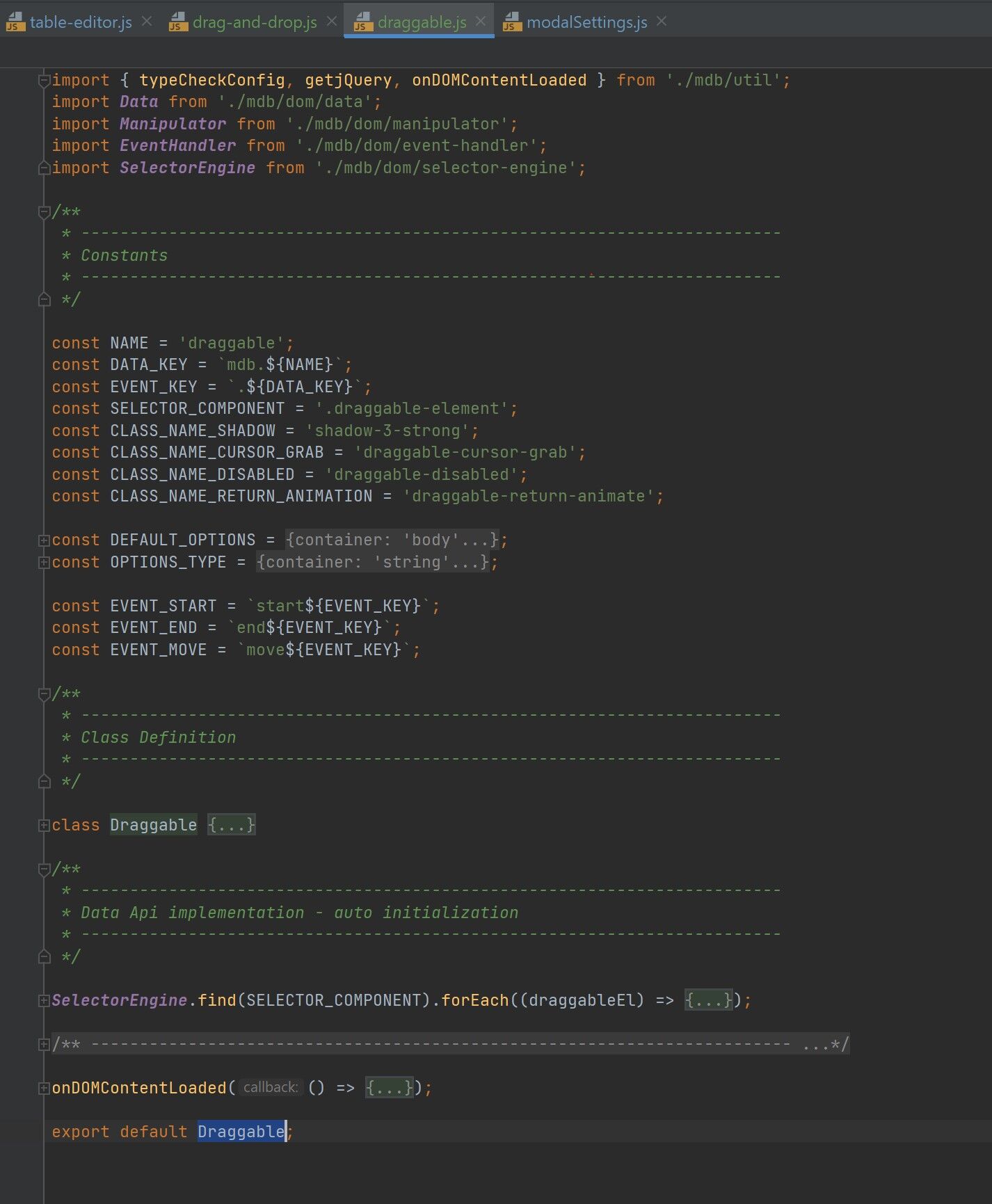
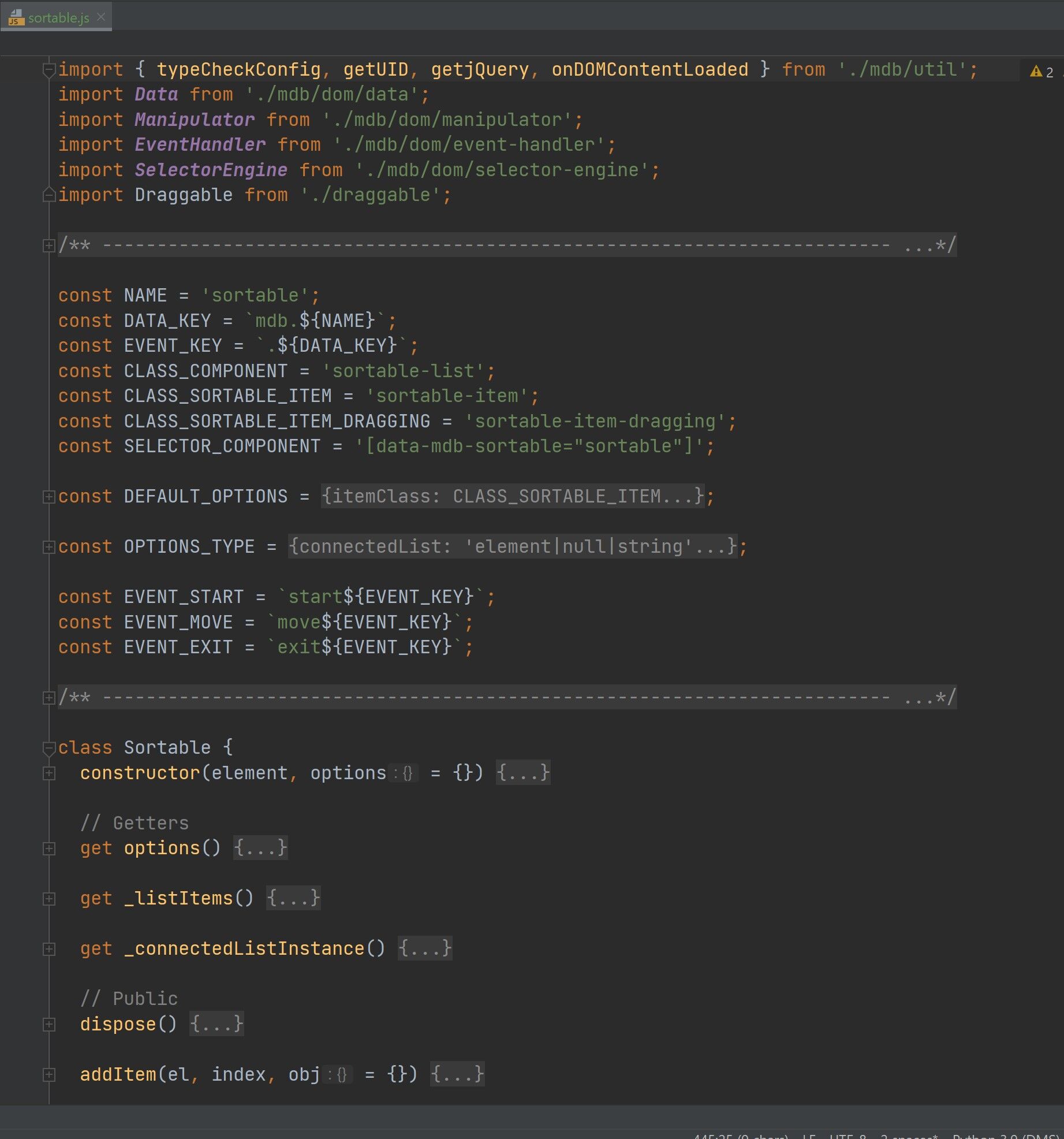
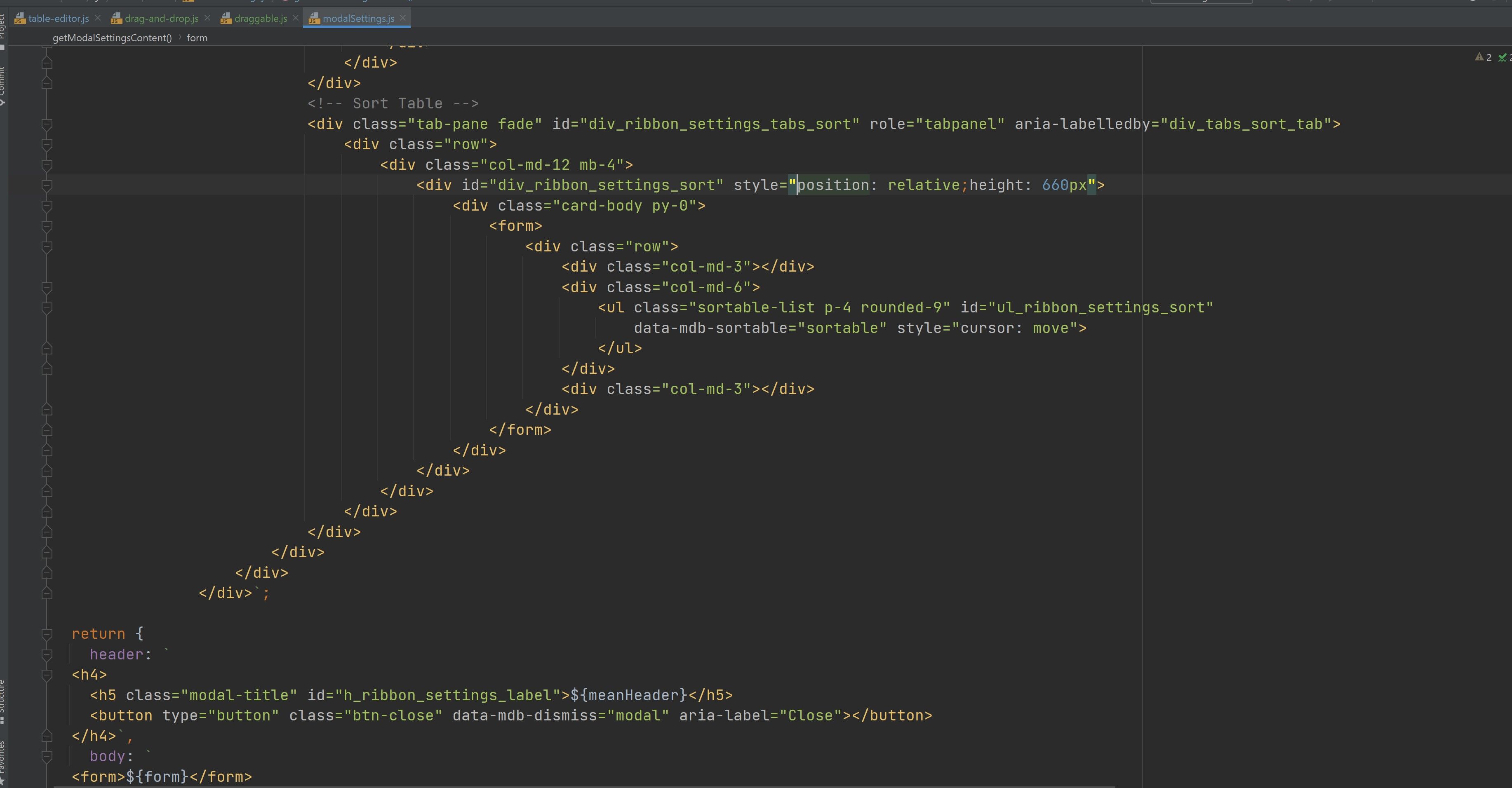
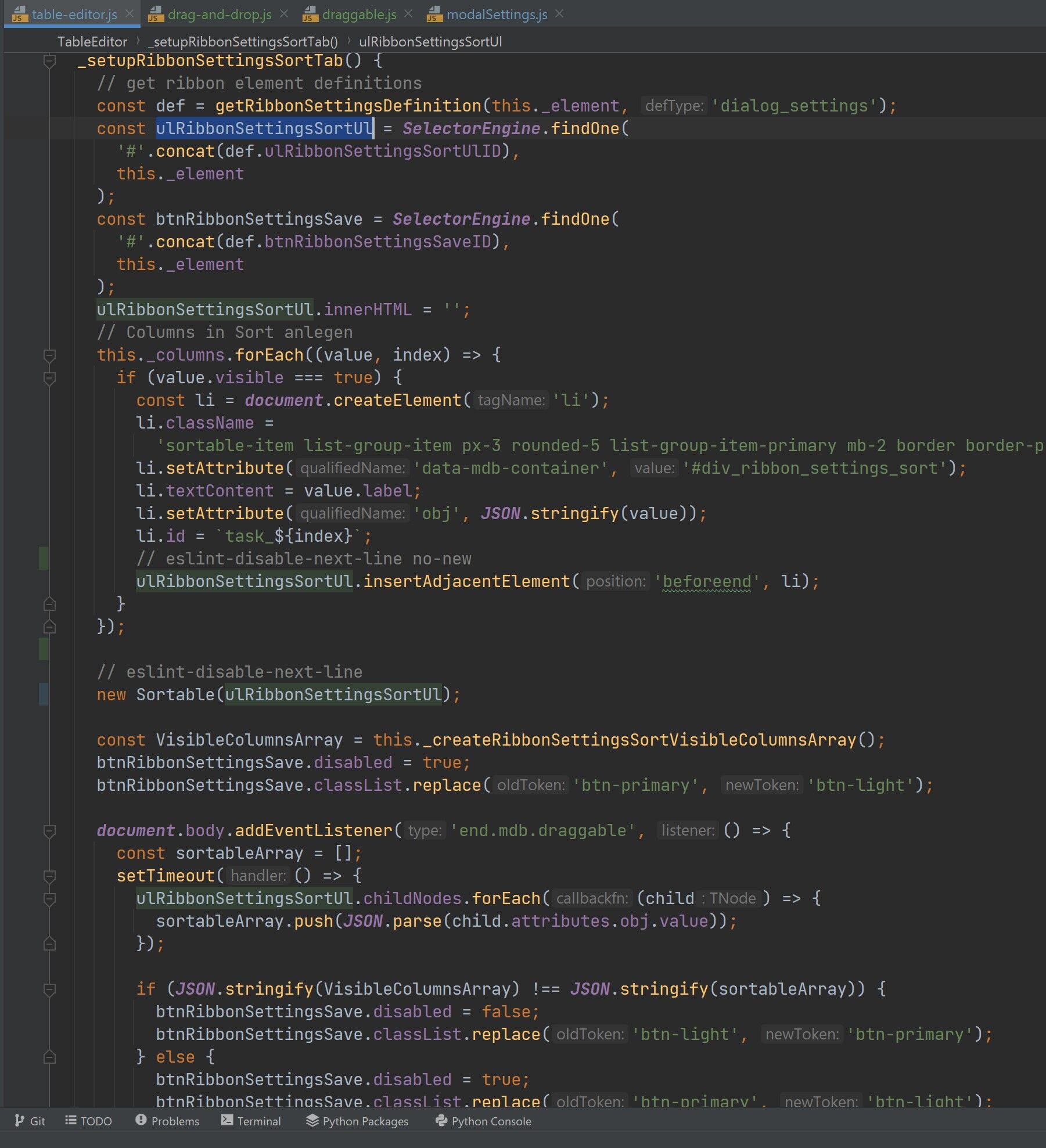
Resources (screenshots, code snippets etc.)









Kamila Pieńkowska
staff
answered 1 year ago
Please make sure that you are using the newest version of Drag and Drop.
Also, if you can check if the problem will persist if this D&D is not in the modal or tab. Some auto-init functions require component to be visible on the page load to work properly. If it does you would have to add manual initiation performed when the component is being shown.
That means you would have to remove data-mdb-sortable="sortable" from HTML and on the shown.mdb.tab perform init via JS.
Additionally, please let me know what error you get in the console.
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- ForumUser: Priority
- Premium support: Yes
- Technology: MDB Standard
- MDB Version: MDB5 6.2.0
- Device: Computer
- Browser: Edge
- OS: Windows 10
- Provided sample code: No
- Provided link: Yes