Topic: DJANGO: Treeview expands but not collapse
MatijaTerzic
priority
asked 1 year ago
In my Django template i load the follwoing
in <head> section:
<link href="{% static 'mdb5/css/mdb.min.css' %}" rel="stylesheet" />
<link href="{% static 'mdb5/plugins/css/all.min.css' %}" rel="stylesheet" />
And just before </body>:
<script src="{% static 'mdb5/js/mdb.min.js' %}"></script>
<script src="{% static 'mdb5/plugins/js/all.min.js' %}" type="text/javascript"></script>
Now i made a test treeview with the following code:
<div class="treeview" data-mdb-line="false" data-mdb-open-on-click="true">
<ul>
<li>
<a>Test1</a>
<ul>
<li>Test1-1</li>
</ul>
</li>
<li>
<a>Test2</a>
<ul>
<li>Test2-1</li>
</ul>
</li>
<li>
<a>Test3</a>
<ul>
<li>Test3-1</li>
</ul>
</li>
</ul>
</div>
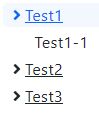
I got this:

When i click on Test1 it expands:

As you can see the arrow is also not changing and i cannot collapse it again....
MatijaTerzic
priority
answered 1 year ago
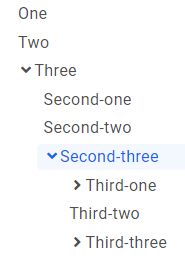
After some testing i found the following weird thing.
When i have this:

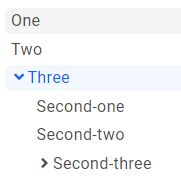
And when i click on "Three" the "Second-three" will collapse:

Kamila Pieńkowska staff commented 1 year ago
Because it should collapse Three and all children subtrees.
For some reason in your case, it does not close Three itself.
I can't recreate this bug. I've prepared a Django project to test this out yet it works as it should for me.
MatijaTerzic priority commented 1 year ago
Did some more testing. I also had the mdb5-advanced-standard/js/modules/sidenav.min.js loaded and that caused the issue.
When i comment this out the treeview works as expected
Kamila Pieńkowska staff commented 1 year ago
That's great I'm glad that you found the solution.
MatijaTerzic priority commented 1 year ago
Yeah ok, but i am using de sidenav bar.... so i think i need that js file....
Kamila Pieńkowska staff commented 1 year ago
But you don't need to import sidenav separately. It is included in mdb5/js/mdb.min.js
MatijaTerzic priority commented 1 year ago
So i am correct saying that:
- All modules are in mdb.min.js
- Plugins need seperate .js
?
Kamila Pieńkowska staff commented 1 year ago
Yes, you are correct.
MatijaTerzic priority commented 1 year ago
Ok thank you, maybe would be a good idea to put that in the docs...
Kamila Pieńkowska staff commented 1 year ago
It is in the docs: https://mdbootstrap.com/docs/standard/getting-started/optimization/#section-modules
Also, we do add default imports in the HTML file that is included in the package.
MatijaTerzic priority commented 1 year ago
Ok sorry my bad.
But thanks for the help !
MatijaTerzic
priority
answered 1 year ago
I also test the Javascript and i got exactly the same..
Kamila Pieńkowska staff commented 1 year ago
What do you mean by I also test the Javascript and i got exactly the same..?
MatijaTerzic priority commented 1 year ago
In my template i have this:
div id="sample-tree
And Javascript:
"const jsTreeview = document.getElementById('sample-tree');
const jsInstance = new Treeview(jsTreeview, { structure: [ {name: 'One'}, {name: 'Two'}, {name: 'Three', children: [ {name: 'Second-one'}, {name: 'Second-two'}, {name: 'Second-three', children: [ {name: 'Third-one', children: [ {name: 'Fourth-one'}, {name: 'Fourth-two'}, {name: 'Fourth-three'} ]}, {name: 'Third-two'}, {name: 'Third-three', children: [ {name: 'Fourth-one'}, {name: 'Fourth-two'}, {name: 'Fourth-three'} ]} ]} ]} ],});"
MatijaTerzic
priority
answered 1 year ago
What i do see in de "Developer Tools" of the browser is this error
Certain ARIA roles must contain particular children: Required ARIA children role not present: group, treeitem
<ul role="tree">
Kamila Pieńkowska
staff
answered 1 year ago
For plugins to work properly, you need to import at least JS for plugins individually.
So you can keep CSS imports and change JS with this:
<script src="{% static 'mdb5/js/mdb.min.js' %}"></script>
<script src="{% static 'mdb5/plugins/js/treeview.min.js' %}" type="text/javascript"></script>
MatijaTerzic priority commented 1 year ago
Hello,
I have tried this but the issue remains, i can expand "Test1" but not collapse it back...
Kamila Pieńkowska staff commented 1 year ago
Do you have any console errors?
MatijaTerzic priority commented 1 year ago
No, i have no console errors
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Resolved
- ForumUser: Priority
- Premium support: Yes
- Technology: MDB Standard
- MDB Version: MDB5 6.2.0
- Device: PC
- Browser: Edge
- OS: Windows 11
- Provided sample code: Yes
- Provided link: No