Topic: Datepicker/timepicker in modal form
lpokoradi
priority
asked 4 years ago
Expected behavior
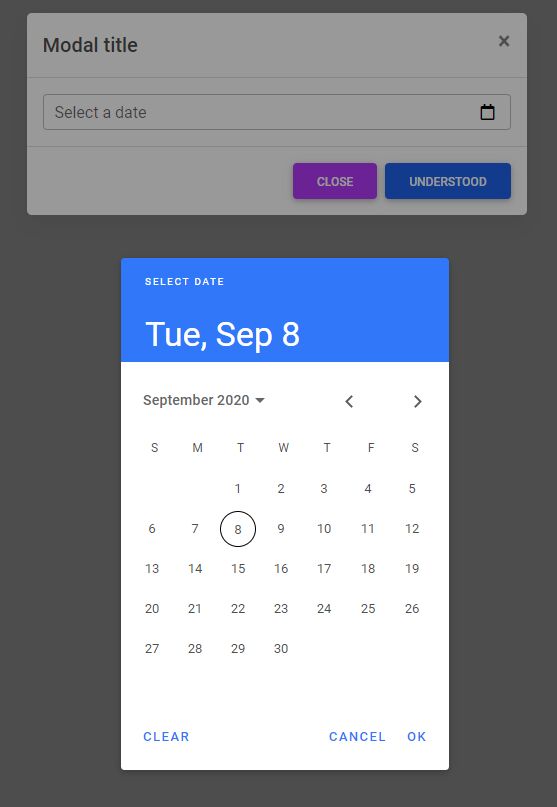
The date/time picker is appearing in front of the modal form, so the user can select the date/time.
Actual behavior
The date/time picker is appearing behind the modal.
Resources (screenshots, code snippets etc.)
https://mdbootstrap.com/snippets/standard/lpokoradi/2473127
- Launch the modal, the modal form appears with the datepicker.
- Click on the small calendar icon --> The datepicker is appearing behind the modal form.
lpokoradi
priority
answered 4 years ago
Hi Mikolaj,
I got where I made the mistake, I used the inline version of the date/time picker in a modal.
You are right, if I drop the data-inline="true" attribute, it works well. So a bug is still there, but at least there is a kind of workaround it.
Regards.
Mikołaj Smoleński staff commented 4 years ago
Thanks for the information. We'll update z-index for inline modes too.
Mikołaj Smoleński
staff
answered 4 years ago
I've just tested it and it looks ok. The z-index property of pickers is now set to 1055. Modal has 1050. Are You sure the css file was updated to 1.1.0?
Here's an example:

Best regards
Closed
This topic is closed.
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Closed
- ForumUser: Priority
- Premium support: Yes
- Technology: MDB Standard
- MDB Version: 1.0.0
- Device: N/A
- Browser: Chrome
- OS: N
- Provided sample code: No
- Provided link: Yes