Topic: Date sorting in DataTables does not work
yorkmyers
priority
asked 2 years ago
Hello,
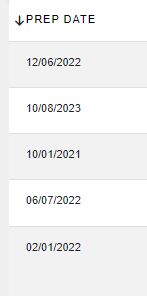
I'm using the DataTable component with Vanilla JavaScript and it's not sorting date values correctly if formatted as mm/dd/yyyy. It's seeing the numeric values as text, screenshot below.

I came across these resources:
https://mdbootstrap.com/support/vue/table-sorting-not-working-for-date-column/
https://mdbootstrap.com/support/react/sorting-datatables-by-date-and-time/
- I'm ensuring that data is coming back from the API as YYYY-MM-DD .
- I added a type: date
- I have a function that converts it to the desired format (rather than pass it this way from the server)
Code to populate the datatable:
const table = document.getElementById('myTable');
const columns = [
{ label: 'Prep Date', type: 'date', field: 'prepDate' }
];
const mdbTable = new mdb.Datatable( table, { columns, }, { loading: true });fetch( externalApiURL).then((response) => response.json()).then((data) => { mdbTable.update( { rows: data.map((entry) => ({ ...entry, prepDate: dateFormat( entry.prepDate ) ,
})),
},
{ loading: false }
);
});
Function to format:
function dateFormat(myDate) {
// input: YYYY-MM-DD
// output: mm/dd/yyyy
var parts = myDate.split('-');
return parts[1] + '/' + parts[2] + '/' + parts[0];
}
Thank you!
dwilbur
priority
answered 1 year ago
is this the same state of affairs with the latest version of datatables?
Kamila Pieńkowska
staff
answered 2 years ago
We do not provide the option to format the date in datatable. If you change date format it will be treated as text. Component logic is different between UI Kits so solutions from other kits does not apply here.
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- ForumUser: Priority
- Premium support: Yes
- Technology: MDB Standard
- MDB Version: MDB5 3.11.0
- Device: Desktop
- Browser: Chrome
- OS: Windows 10
- Provided sample code: No
- Provided link: Yes