Topic: Date picker in asp.net mvc core partial view
sriramk18
priority
asked 2 years ago
I used the date picker in my asp.net MVC core 6 project partial view.
Select a dateThe date picker loads smoothly in the normal view, but the outline and the date icon is not showing in the partial view.
Similar problem i encounter with the select control also.
The select and the date picker has issue when used in partial view.
Please provide a solution.
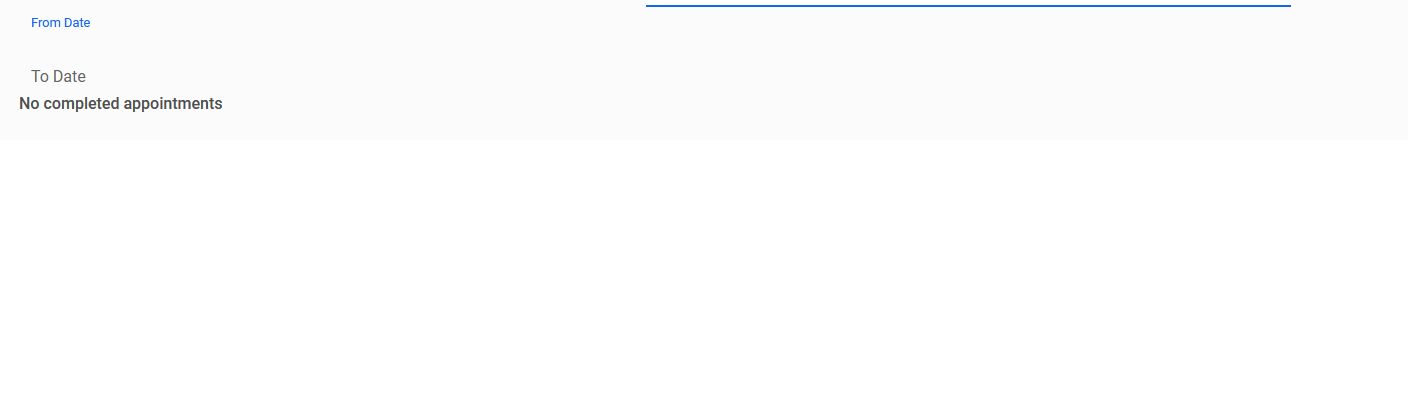
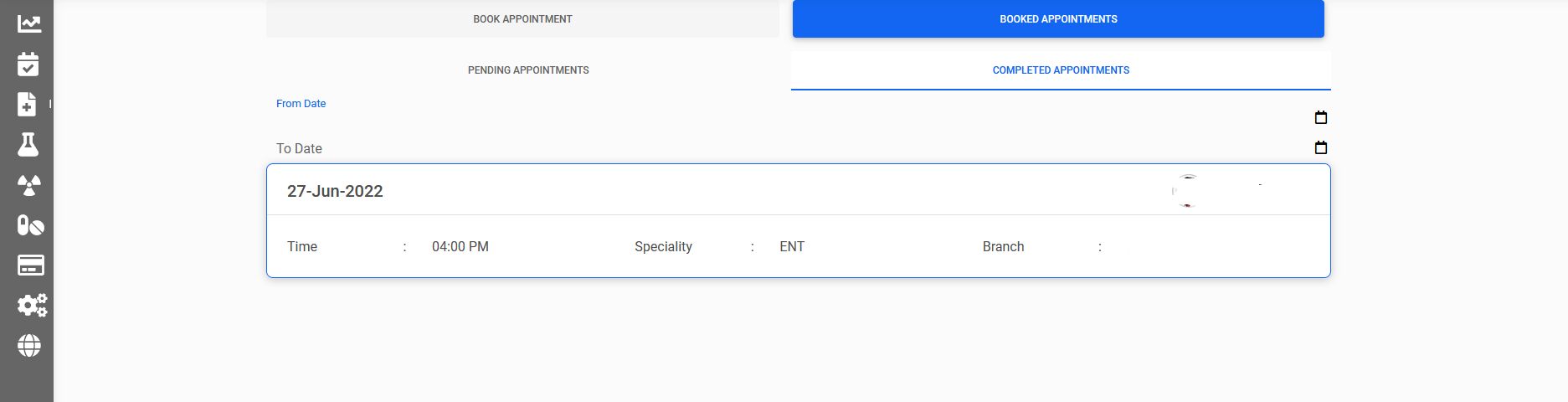
 I have attached the screen shot where i have used the date picker in the partial view. From date and To date are date picker, where only the place holder name appears.
I have attached the screen shot where i have used the date picker in the partial view. From date and To date are date picker, where only the place holder name appears.
The same control works fine in the normal view. I faced the similar issue with the select control also. Then i change the layout, but in this case i cannot change the layout.
Please provide a solution.
sriramk18
priority
answered 2 years ago
Now i am facing similar issue with select control.
Can you please let me know the method name to call for the select control
Help me ASAP
Grzegorz Bujański free commented 2 years ago
I see you have started a new thread regarding this problem. I wrote back to you in it.
Grzegorz Bujański
free
answered 2 years ago
Unfortunately, we don't have much experience with ASP.NET core MVC and partial view.
But from what I understand partial view doesn't run _ViewStart.cshtml I guess that's where you import the styles and js code. From what I see in various posts on StackOverflow, the solution will depend on the structure of your project and the way you call up a partial view.
It seems the problem is not on our side. This is related to how ASP.NET core MVC works
sriramk18 priority commented 2 years ago
After i added "$('.datepicker').datepicker();" jquery script, the control works fine, only the border is not appearing. As posted in the previous post, the from date and to date works fine. But the CSS for the border alone is not loaded.
Please let me know how to dynamically initialize the mdb control and help me how to add the border style to the date picker.
That would help me resolve the issue.
sriramk18 priority commented 2 years ago
I was able to resolve the problem.
By adding the below code to the partial view
$('.datepicker').datepicker(); document.querySelectorAll('.form-outline').forEach((formOutline) => { new mdb.Input(formOutline).init(); });
sriramk18
priority
answered 2 years ago
Html
My code to have date picker in partial view
From Date <div class="form-outline datepicker" data-mdb-inline="true">
<input type="text" class="form-control" id="completedAppointmentToDate" />
<label for="completedAppointmentToDate" class="form-label">To Date</label>
</div>
Java script
$('.datepicker').datepicker();
I was able to load the date picker. But the date picker does not show the outline (Border)
Please help me out.
In the above image the from date and to date has no border in the partial view. I need the border for the date picker.
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- ForumUser: Priority
- Premium support: Yes
- Technology: MDB Standard
- MDB Version: MDB5 4.2.0
- Device: All
- Browser: All
- OS: All
- Provided sample code: No
- Provided link: No
sriramk18 priority commented 2 years ago
Any update on the issue i posted.
Grzegorz Bujański free commented 2 years ago
Do you have any bugs in your console? Is MDB the only style pack you use?
sriramk18 priority commented 2 years ago
No errors. Only the styles are not applied properly.
I have globally referenced the mdb script file in the layout file. All the control work fine when a control is added in the layout or normal view. But the control are not working only in partial view (Date picker, Select, Side navigation)
Recently, I noticed that when i reference the mdb script file in the partial view the date picker appear correctly. But other control like select is having issue when referenced twice (One in the layout and other in the partial view). So i removed the reference in the partial view.
I need a solution for this issue, it's delaying my work.