Topic: Date Picker error
eckies
priority
asked 1 year ago
Hello, I am using a date initializing it in javascript as follows:
const options = { format: dataFormat, removeClearBtn: true, showClearBtn:false };
this.DateTimePicker1 = new mdb.Timepicker(document.getElementById(__this.$w.attr('id')), options);
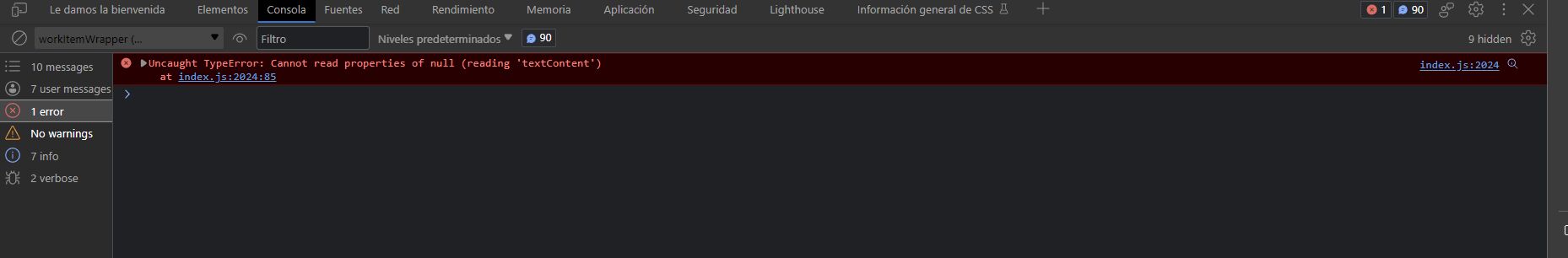
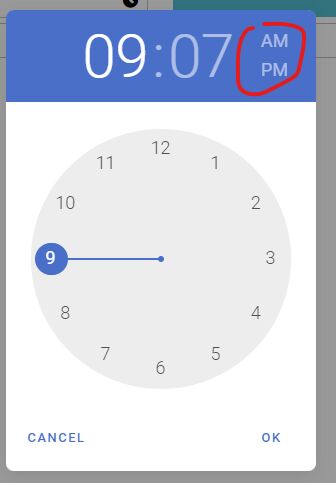
When opening the widget I have an error in index.js (see image 1). And I notice that the AM/PM appear deactivated (image 2), the error is when trying to recover the ".timepicker-hour-mode .active" .
How can I activate this value automatically, by passing a value to the date? How can I, once the datepicker has been initialized, set a date value in javascript?
Best regards.
Resources (screenshots, code snippets etc.)
Image 1

Image 2

eckies
priority
answered 1 year ago
Thanks for writing, I already solved the problem, I was using a wrong format, that was the issue. Thank you anyway
Kamila Pieńkowska
staff
answered 1 year ago
I'm sorry but I do not understand what you have trouble with. Can you prepare a snippet demonstrating the error you get and describe how you would like it to work?
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Resolved
- ForumUser: Priority
- Premium support: Yes
- Technology: MDB Standard
- MDB Version: MDB5 6.4.1
- Device: All
- Browser: All
- OS: Windows 11
- Provided sample code: No
- Provided link: No