Topic: Datatables Dropdown Overlap
stefangregg
priority
asked 2 years ago
Hia, I have a dynamic datatable with a dropdown in the last column.
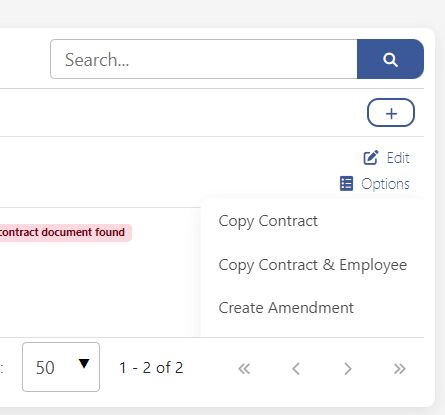
However, the dropdown is underneath the pagination section:

How can I get this dropdown to be over the datatable pagination since it cuts off access to the other dropdown options?
I using the normal dropdown initialization:
<a id="dropdownMenuLink" data-mdb-toggle="dropdown" aria-expanded="false">Options</a>
<ul class="dropdown-menu" aria-labelledby="dropdownMenuLink">
<li><a class="dropdown-item">Option 1</a></li>
<li><a class="dropdown-item">Option 2</a></li>
<li><a class="dropdown-item">Option 3</a></li>
<li><a class="dropdown-item">Option 4</a></li>
</ul>
Cheers!
Kamila Pieńkowska
staff
answered 2 years ago
You have to override the z-index style for this dropdown to make it appear over pagination.
stefangregg priority commented 2 years ago
That's what I thought as well, but adding "style='z-index:9999 !important;'" to any of the dropdown elements does nothing.
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- ForumUser: Priority
- Premium support: Yes
- Technology: MDB Standard
- MDB Version: MDB5 6.1.0
- Device: All
- Browser: All
- OS: All
- Provided sample code: No
- Provided link: No