Topic: datatable style bug with dark theme
bpeterson
priority
asked 2 years ago
I used the workaround for a striped highlighted datatable
.datatable.datatable-hover tbody tr:hover td {background-color: var(--datatable-hover-bg)!important;}
.datatable.datatable-striped tbody tr:nth-of-type(odd) td {background-color: var(--datatable-accent-bg); color: var(--datatable-striped-color);}
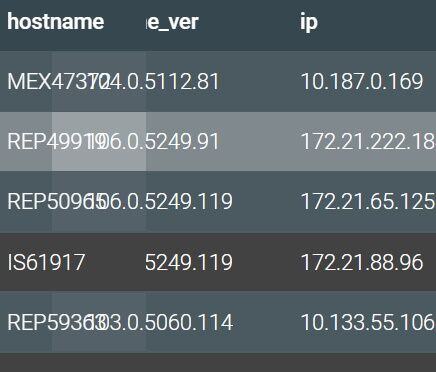
Actual behavior but there is an issue with the first column [when locked] being transparent and superimposing on the content behind it
Resources (screenshots, code snippets etc.)

FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Status
Opened
Specification of the issue
- ForumUser: Priority
- Premium support: Yes
- Technology: MDB Standard
- MDB Version: MDB5 5.0.0
- Device: PC
- Browser: Chrome
- OS: Win10
- Provided sample code: No
- Provided link: No
Mateusz Lazaru staff commented 2 years ago
Thank you for reporting this issue. We will try to fix it soon.