Topic: Countdown plugin doesn't display properly on browser window resize
DashMarketingGroup
priority
asked 1 year ago
I am working with the countdown plug-in using the following code:
HTML
<div class="container">
<div class="row mb-2">
<div class="col-md-12 text-center">
<div id="counter" data-mdb-countdown-text-style="fs-3" class="w-25" data-mdb-countdown-label-style="fs-5">
<div class="countdown-unit countdown-days" data-mdb-countdown-label="days"></div>
<div class="countdown-unit countdown-hours" data-mdb-countdown-label="hours"></div>
<div class="countdown-unit countdown-minutes" data-mdb-countdown-label="minutes"></div>
<div class="countdown-unit countdown-seconds" data-mdb-countdown-label="seconds"></div>
</div>
</div>
</div>
</div>
JavaScript
<script>
$(document).ready(function () {
const counter = document.getElementById('counter');
new Countdown(counter, {
countdown: "31 August 2023 23:59:59",
})
});
</script>
CSS
#counter {
width: 60%;
font-size: 24px;
}
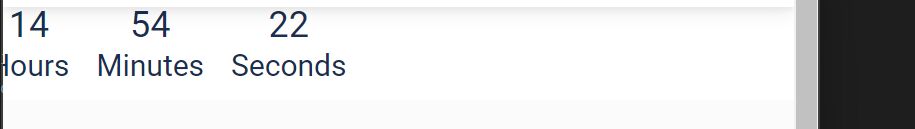
What I have noticed is that when I resize the browser window, the countdown plugin does not resize responsively to the new window size, as shown below.
Here is what the countdown timer looks like in a full browser window:

And here is what happens when I resize the browser window:

The rest of the page content resizes responsively as I change the browser window size, but the countdown plugin does not. The left part of the countdown is cut off.
Any explanation why this is happening?
Kamila Pieńkowska
staff
answered 1 year ago
It's not a good approach for resizing. You expect the plugin to fit in space smaller than its elements.
You've set font size with data-mdb-countdown-text-style="fs-3", the font won't get smaller than that.
You can change the font size or display if you want to fit the content.
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- ForumUser: Priority
- Premium support: Yes
- Technology: MDB Standard
- MDB Version: MDB5 6.4.1
- Device: laptop
- Browser: chrome
- OS: windows 11
- Provided sample code: No
- Provided link: No