Topic: Clear table editor so that the content can be re-inserted
ExTox
priority
asked 1 year ago
Expected behavior: I have a table where some of the data is already in there but maybe also an empty table. The user should enter the data there and later save it to the database using Buttun. This also works, but I want to empty the table if successful so that the user can create a new entry directly.
Actual behavior: The data is deleted with the help of JavaScript. But if I click on the + then the deleted data is included. So you have to remove it manually. It looks like the data is not stored separately somewhere and I wonder how I can delete it permanently?
Here is a snippet: https://mdbootstrap.com/snippets/standard/extox/5962683
Resources (screenshots, code snippets etc.):
<div class="container pt-5">
<button id="clearTable" class="btn btn-primary">Clear table</button>
<div class="pt-3 d-flex justify-content-end mb-4">
<div data-mdb-input-init class="form-outline">
<input data-mdb-search
data-mdb-target="#table_1"
type="text"
id="search_table_1"
class="form-control" />
<label class="form-label" for="search_table_1">Search</label>
</div>
<button data-mdb-ripple-init class="btn btn-primary btn-sm ms-3" data-mdb-add-entry data-mdb-target="#table_1">
<i class="fa fa-plus"></i>
</button>
</div>
<hr />
<div class="table-editor"
id="table_1"
data-mdb-table-editor-init
data-mdb-entries="5"
data-mdb-entries-options="[5, 10, 15]">
<table class="table">
<thead>
<tr>
<th class="th-sm" data-mdb-width="250">Company</th>
<th class="th-sm" data-mdb-width="250" data-mdb-sort="false">Address</th>
<th class="th-sm" data-mdb-width="250" data-mdb-sort="false">Employees</th>
</tr>
</thead>
<tbody>
<tr>
<td>IT Service</td>
<td>Warwick Road 14, London</td>
<td>17</td>
</tr>
<tr>
<td>A. Jonson Gallery</td>
<td>Oaklands Avenue 2, London</td>
<td>4</td>
</tr>
<tr>
<td>F.A. Architects</td>
<td>Frognal Way 7, Hampstead</td>
<td>4</td>
</tr>
</tbody>
</table>
</div>
</div>
<script>
document.getElementById("clearTable").addEventListener("click", function () {
var tableBody = document.querySelector("#table_1 tbody");
tableBody.innerHTML = '';
});
</script>
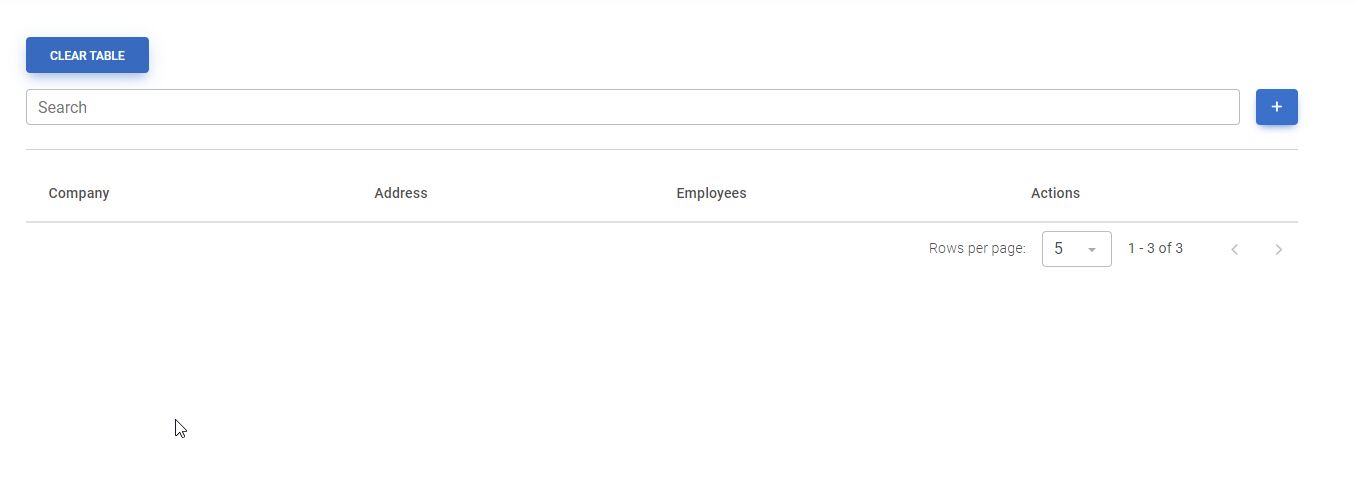
 When I delete data it looks like this!
When I delete data it looks like this!
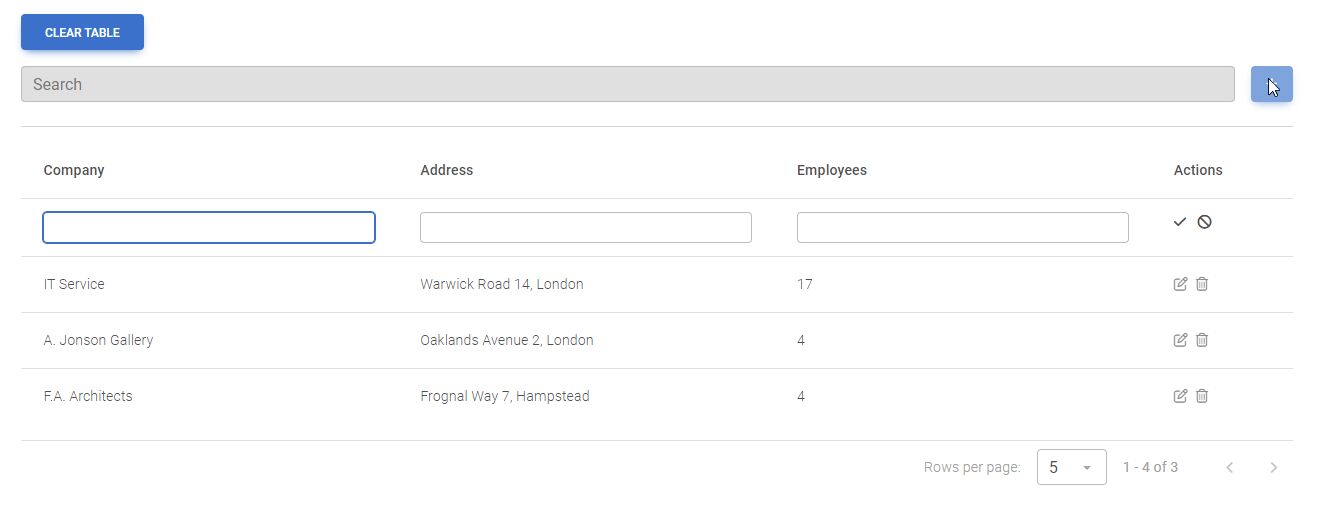
 As soon as I click on + the deleted data is back!
As soon as I click on + the deleted data is back!
Grzegorz Bujański
free
answered 1 year ago
This is because you are removing the HTML element, but the data in the TableEditor instance still exists.
You can use the update method to clear the data:
document.getElementById("clearTable").addEventListener("click", function () {
const table = document.querySelector("#table_1");
const instance = TableEditor.getInstance(table);
instance.update({rows: []});
});
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- ForumUser: Priority
- Premium support: Yes
- Technology: MDB Standard
- MDB Version: MDB5 7.1.0
- Device: Leptop
- Browser: Chrome
- OS: Windows 10
- Provided sample code: No
- Provided link: Yes