Topic: Changing the default input color & label from blue to any hex code
Karim Jawad
free
asked 3 years ago
Hello! I am very new to scripting in both HTML and CSS, so please if I'm missing something obvious just let me know. I'm currently trying to change the default color of an input & label from blue to red. I've gone through some threads but they were either old or wouldn't work. (might have been because I was doing something wrong I'm unsure)
Expected behavior
The input should turn red, or any other hex code I input.
Actual behavior
Nothing changes, the input color remains blue.
Resources (screenshots, code snippets etc.)
css:
.md-form input[type='text']:focus:not([readonly]) { box-shadow: 0 1px 0 0 red !important; border-bottom: 1px solid red !important; } .md-form input[type='text']:focus:not([readonly]) + label { color: red !important; }
html:
<div id="siteInfo" class="form-outline" style="display: flex; margin: auto; width: 50%;">
<input type="text" id="formControlLg" class="form-control form-control-lg skin-primary-color" style="font-size: 120%;">
<label class="form-label" for="formControlLg">Sök på böcker</label>
</div>
The closest result I found was found in snippet: https://mdbootstrap.com/snippets/standard/grzegorz-bujanski/2852722#html-tab-view
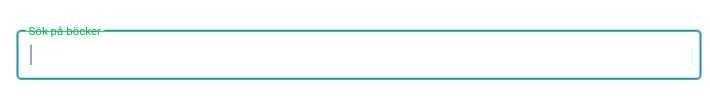
Doesn't change the color to red but changes both label and input, the problem is that the label "glitches" going through a line instead of whitespace:

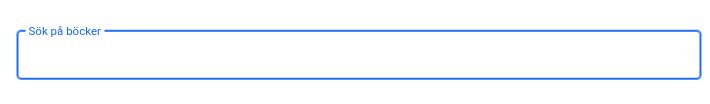
As you can see, the label glitches with the border instead of doing:

Now you may also have noticed another problem, the code only changes half of the border color. (In this case, the inner border)edit: i noticed that its hard to notice this in the ss I've provided, but you get the point.
The snippet is working fine, so I'm not sure why this isn't working.
Any help would be appreciated!
Dawid Wajszczuk
staff
answered 3 years ago
Hi,
Maybe you need to use code from updating label width section: https://mdbootstrap.com/docs/standard/forms/input-fields/#section-update. Here is another snippet: https://mdbootstrap.com/snippets/standard/d-wajszczuk/3145404.
Keep coding,
Dawid
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- ForumUser: Free
- Premium support: No
- Technology: MDB Standard
- MDB Version: MDB5 4.0.0
- Device: Any, Mainly PC
- Browser: Chrome
- OS: Windows 11 Pro
- Provided sample code: No
- Provided link: Yes