Topic: changes in mdb.umd.min.js working weird
CaceTV
premium
asked 1 year ago
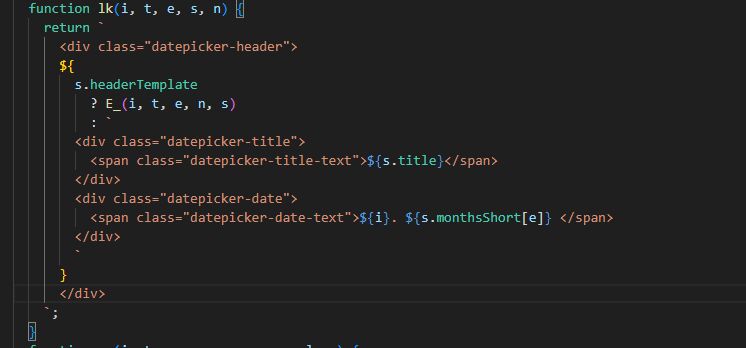
Hello, I translated some text in the mdb.umd.min.js and now tried to change the display text in the timepicker calender. The Text I changed is working but the span for datepicker-date-text is changing back when I click on an an date.
it should Display: 17. Dezember / but it displays: So., Dezember 17
i searched for this line or why its changing back but I couldnt find any.
Resources (screenshots, code snippets etc.)

Kamila Pieńkowska
staff
answered 1 year ago
You don't need to modify the source code to change this. You can use customize header like here: https://mdbootstrap.com/docs/standard/forms/datepicker/#section-custom-header-content
CaceTV premium commented 1 year ago
i have to modify the source because I need to translate some components. I want the Header from the Calender to show what I changed in the source. not what the customer header in the docs looks like
Kamila Pieńkowska staff commented 1 year ago
You can use available options to translate components. Here is an example with calendar translation: https://mdbootstrap.com/docs/standard/plugins/calendar/#section-customize-captions
CaceTV premium commented 1 year ago
Iam gonna try it. But why is the code I changed not working? there is no other file from where the original code could load
Kamila Pieńkowska staff commented 1 year ago
We do not support code modification after minification.
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- ForumUser: Premium
- Premium support: Yes
- Technology: MDB Standard
- MDB Version: MDB5 7.1.0
- Device: PC
- Browser: OperaGX/Chrome/Edge
- OS: Windows
- Provided sample code: No
- Provided link: No