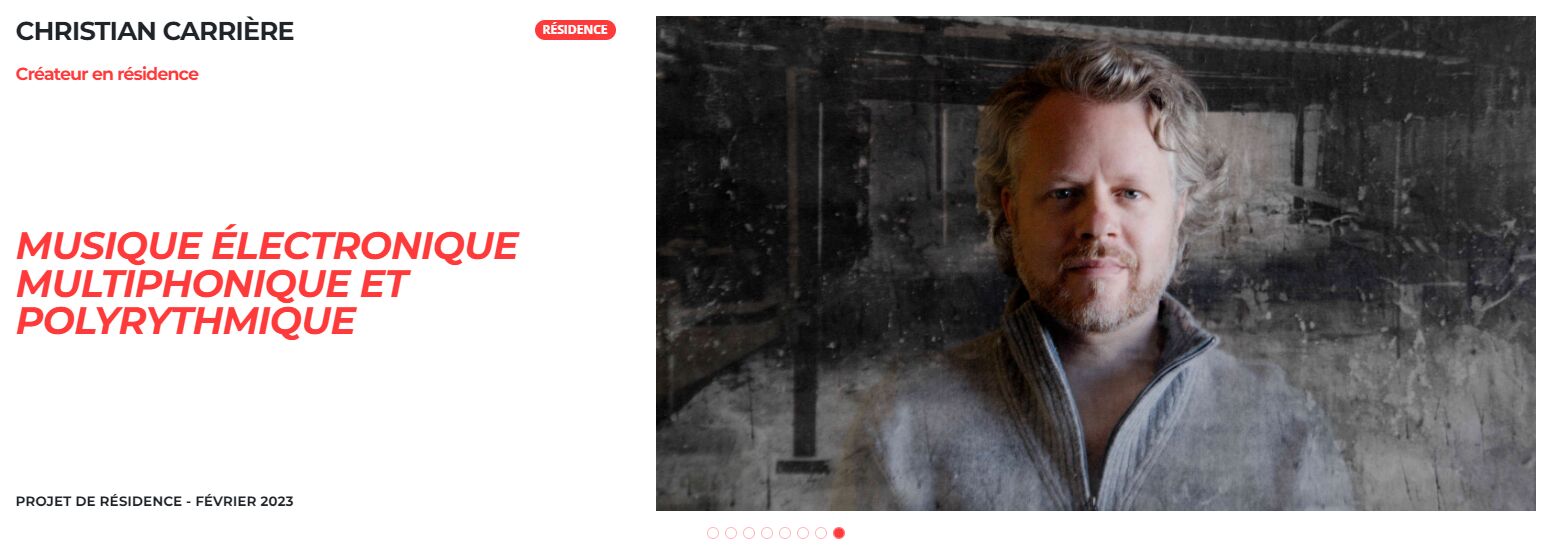
Topic: Carousel indicators underneath content (outside slides)
direction@cemproduction.com
priority
asked 2 years ago
Hi,
Is there a simple way (idealy without custom CSS/javascript) to display the carousel indicators underneat and outside the carousel (not overlaying slides)?

Kamila Pieńkowska
staff
answered 2 years ago
You can use CSS to move indicators below the carousel or use buttons as an indicator and custom JS to allow moving an active class that marks an active slide.
I've prepared an example of the first solution: https://mdbootstrap.com/snippets/standard/kpienkowska/5090023
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Resolved
- ForumUser: Priority
- Premium support: Yes
- Technology: MDB Standard
- MDB Version: MDB5 6.2.0
- Device: Desktop
- Browser: Chrome
- OS: Windows 11
- Provided sample code: No
- Provided link: No