Topic: Captcha not working on iPhone
dan-tumakingtechnology-com
priority
asked 2 years ago
Expected behavior
Render Google reCAPTCHA
Actual behavior
On desktop and Android:Works as expected
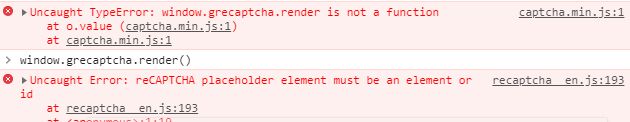
On iPhone 12:Renders nothing, gives the following error:Uncaught TypeError: window.grecaptcha.render is not a function at L.value (captcha.min.js:1) at captcha.min.js:1
Resources (screenshots, code snippets etc.)
HTML:div class="captcha" data-mdb-sitekey="MY_GOOGLE_SITE_KEY">/DIV>
The code that is causing the error (captcha.min.js):
this._instance = window.grecaptcha.render(this._element, {
rachelgomez123
free
answered 2 years ago
Steps To Fix Google Captcha Problem Open Settings and tap on your Apple ID. Go for iCloud -> Private Relay. Tap on IP Address Location. Select Maintain general location or Use country and time zone. Depending on which of the two is active, opt for the other one and test if you continue to get Google Captcha in Safari.
This may help you, Rachel Gomez
dan-tumakingtechnology-com priority commented 2 years ago
My website is for random users who should be able to use our website without any additional steps. Is there a way to fix this for all users?
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- ForumUser: Priority
- Premium support: Yes
- Technology: MDB Standard
- MDB Version: MDB5 5.0.0
- Device: iPhone
- Browser: Any
- OS: Apple
- Provided sample code: No
- Provided link: No