Topic: Can't get TreeTable to work
cwbsl
pro
asked 3 years ago
Hello
I'm using this code snippet to try and get the example of TreeTable working but I can't get it to work:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Test</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.0/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-wEmeIV1mKuiNpC+IOBjI7aAzPcEZeedi5yW5f2yOq55WWLwNGmvvx4Um1vskeMj0" crossorigin="anonymous">
<link rel="stylesheet" href="https://cdn.datatables.net/1.10.24/css/dataTables.bootstrap4.min.css">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/ekko-lightbox/5.3.0/ekko-lightbox.css" integrity="sha512-Velp0ebMKjcd9RiCoaHhLXkR1sFoCCWXNp6w4zj1hfMifYB5441C+sKeBl/T/Ka6NjBiRfBBQRaQq65ekYz3UQ==" crossorigin="anonymous" />
<!-- Font Awesome -->
<link
href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.15.1/css/all.min.css"
rel="stylesheet"
/>
<!-- Google Fonts -->
<link
href="https://fonts.googleapis.com/css?family=Roboto:300,400,500,700&display=swap"
rel="stylesheet"
/>
<!-- MDB -->
<link
href="https://cdnjs.cloudflare.com/ajax/libs/mdb-ui-kit/3.3.0/mdb.min.css"
rel="stylesheet"
/>
<link rel="stylesheet" href="js/themes/default/style.min.css" />
<link rel="stylesheet" href="css/style.css">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.0/dist/js/bootstrap.bundle.min.js" integrity="sha384-p34f1UUtsS3wqzfto5wAAmdvj+osOnFyQFpp4Ua3gs/ZVWx6oOypYoCJhGGScy+8" crossorigin="anonymous"></script>
<script src="https://cdn.datatables.net/1.10.24/js/jquery.dataTables.min.js"></script>
<script src="https://cdn.datatables.net/1.10.24/js/dataTables.bootstrap4.min.js"></script>
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/mdb-ui-kit/3.3.0/mdb.min.js"></script>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/ekko-lightbox/5.3.0/ekko-lightbox.js" integrity="sha512-YibiFIKqwi6sZFfPm5HNHQYemJwFbyyYHjrr3UT+VobMt/YBo1kBxgui5RWc4C3B4RJMYCdCAJkbXHt+irKfSA==" crossorigin="anonymous"></script>
</head>
<body>
<div class="container">
<div class="treetable d-flex w-100">
<table class="table">
<thead>
<tr>
<th scope="col">Name</th>
<th scope="col">Size</th>
<th scope="col">Type</th>
</tr>
</thead>
<tbody>
<tr data-depth="1">
<td>Personal</td>
<td>15mb</td>
<td>Folder</td>
</tr>
<tr>
<td>index</td>
<td>5mb</td>
<td>html</td>
</tr>
<tr>
<td>index</td>
<td>5mb</td>
<td>html</td>
</tr>
<tr>
<td>my-cat</td>
<td>0mb</td>
<td>jpg</td>
</tr>
<tr data-depth="2">
<td>Documents</td>
<td>350mb</td>
<td>Folder</td>
</tr>
<tr>
<td>Bill</td>
<td>200mb</td>
<td>pdf</td>
</tr>
<tr>
<td>Newspapers mentions</td>
<td>50mb</td>
<td>PDF</td>
</tr>
<tr>
<td>Ebooks</td>
<td>100mb</td>
<td>zip</td>
</tr>
<tr data-depth="2">
<td>Songs</td>
<td>30mb</td>
<td>Folder</td>
</tr>
<tr>
<td>Ode to JS</td>
<td>10mb</td>
<td>mp3</td>
</tr>
<tr>
<td>One more style</td>
<td>10mb</td>
<td>mp3</td>
</tr>
<tr>
<td>Bjork-Its-Oh-So-Quiet</td>
<td>10mb</td>
<td>mp3</td>
</tr>
<tr data-depth="1">
<td>Images</td>
<td>1,5gb</td>
<td>Folder</td>
</tr>
<tr>
<td>Album-cover</td>
<td>500mb</td>
<td>jpeg</td>
</tr>
<tr>
<td>Naruto-background</td>
<td>500mb</td>
<td>png</td>
</tr>
<tr>
<td>Sasuke-background</td>
<td>500mb</td>
<td>jpg</td>
</tr>
</tbody>
</table>
</div>
</div>
<script>
$(document).ready(function() {
$('.treetable').treetable();
});
</script>
</body>
</html>
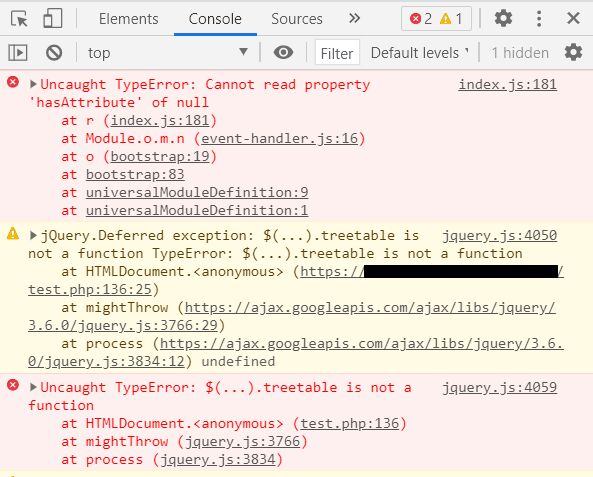
I get errors in the console like:

I also bought a Pro license but I don't know why the example doesn't work. My final goal is to parse JSON data into the table which should show 4 levels of depth and then some additional items within those 4 levels of depth with additional information.
Michał Duszak
staff
answered 3 years ago
Did you import the particular plugin into your project? Please follow instructions from our docs: https://mdbootstrap.com/docs/standard/pro/plugins-installation/
Also consider following the Plugin installation guide: https://www.youtube.com/watch?v=WROChiPfOTc
And using vanillaJS init instead of jQuery:
const treetable = document.querySelector('.treetable');
let myTreetable = new Treetable(treetable);
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- ForumUser: Pro
- Premium support: No
- Technology: MDB Standard
- MDB Version: MDB5 3.5.1
- Device: PC
- Browser: Newest Chrome
- OS: Windows 10
- Provided sample code: No
- Provided link: No