Topic: Cannot initialize Select by API when module is loaded individually
root-nine
priority
asked 3 years ago
Expected behavior In order to reduce the amount of loaded resources I´m only loading the following scripts:
/js/free/mdb.min.js
/js/modules/select.min.js
The select is working correctly when it is initialized automatically on page load. I´m also loading HTML via AJAX and then I need to initialize the selects manually by API. Sample:
const mySelect = new mdb.Select(document.getElementById('mySelect'), options)
Is it possible to use a reduced set of components in this way?
Actual behavior
The following error is shown in the browser console:
mdb.Select is not a constructor
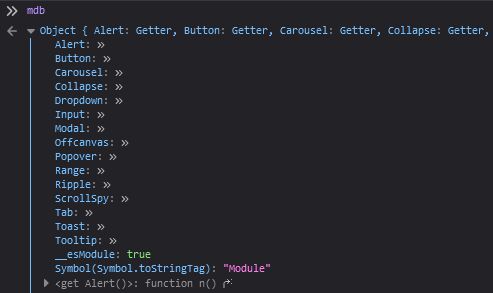
Resources (screenshots, code snippets etc.)
When I load the full mdb.min.js (PRO version) I´m able to initialize the select via API. When loading just the free mdb.min.js and the module select.min.js I can see that the mdb-object is missing the "Select" class. Only the components of the free version can be accessed.

Dawid Wajszczuk
staff
answered 3 years ago
Hi,
If you use something as a module, it won't be available in mdb object. You should call it just by its name. In this case try using Select instead of mdb.Select.
Keep coding,
Dawid
root-nine priority commented 3 years ago
Thank you, it´s woking. One small correction: The class select (without the mdb object) is starting with a lowercase s.
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- ForumUser: Priority
- Premium support: Yes
- Technology: MDB Standard
- MDB Version: MDB5 3.11.0
- Device: PC
- Browser: Firefox
- OS: Windows 10
- Provided sample code: No
- Provided link: No