Topic: Cannot Get Pro Components to Work
Kbateman0522
free
asked 3 years ago
Expected behavior
Select Boxes and Datatables to render as shown in the examples: Select & Datatables
Actual behavior Datatables do not render at all and select renders as the default browser select box
Resources (screenshots, code snippets etc.)


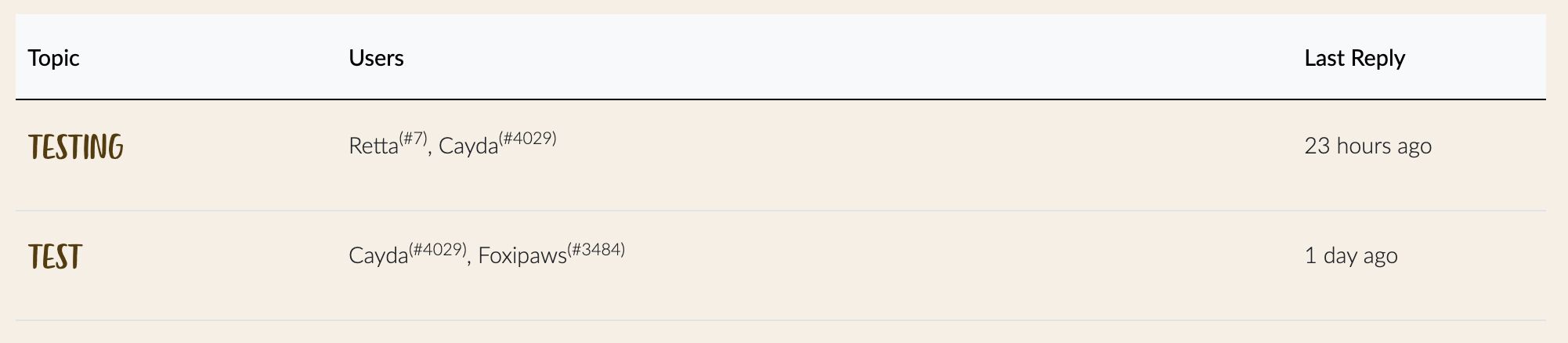
Datatable Code: Laravel Blade Templates w/ MDBootstrap
<div class="datatable">
<table class="table">
<thead class="table-light">
<tr>
<th scope="col" colspan="4">Topic</th>
<th scope="col" colspan="2">Users</th>
<th scope="col" colspan="2">Last Reply</th>
</tr>
</thead>
<tbody>
@foreach($conversations as $conversation)
@php
$conversationMessages = $conversation->participants()->where('user_id',Auth::user()->id)->where('read_latest', 0)->latest('conversation_id')->first();
@endphp
@if($conversationMessages)
<tr style="background-color: rgba(242,233,247,0.77);">
@else
<tr>@endif
<td colspan="4"><a href="{{url('/message/'.$conversation->id)}}"><h4>{{$conversation->topic}}</h4></a></td>
<td colspan="2">@foreach($conversation->participants as $participant)
@if($loop->last)
{!! $participant->profileLink() !!}
@else
{!! $participant->profileLink() !!},
@endif
@endforeach
</td>
<td colspan="2">{{ $conversation->updated_at->diffForHumans() }}</td>
</tr>
@endforeach
</tbody>
</table>
</div>
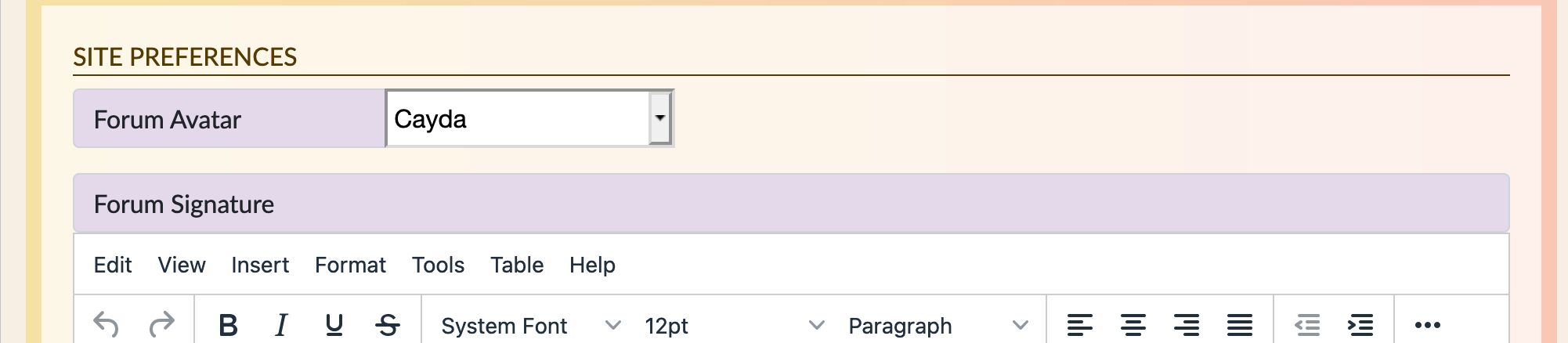
Select Code: Laravel Blade Template w/ MDBootstrap
<div class="input-group mb-3">
<span class="input-group-text">Forum Avatar</span>
<select name="avatar" class="select" data-mdb-filter="true">
@foreach($avatars as $av)
<option value="{{$av['value']}}"
@if ($av['value'] == old('avatar', $user->avatar))
selected
@endif
>{{$av['name']}}</option>
@endforeach
<option disabled>--------------------</option>
@foreach($user->pets as $pet)
<option value="pet_{{$pet->id}}"
@if ("pet_".$pet->id == old('avatar', $user->avatar))
selected
@endif
>{{$pet->name}}</option>
@endforeach
</select>
@foreach ($errors->get('avatar') as $message)
{{$message}}<br>
@endforeach
</div>
Header/Footer JS & CSS Code
<!-- Font Awesome -->
<script src="https://kit.fontawesome.com/c5debc9011.js" crossorigin="anonymous"></script>
<!-- Google Fonts Roboto -->
<link rel="stylesheet" href="https://fonts.googleapis.com/css?family=Roboto:300,400,500,700&display=swap">
<!-- Bootstrap core CSS -->
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css" integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC" crossorigin="anonymous">
<link rel="stylesheet" href="/css/mdb.css">
<link href="/css/new.css" rel="stylesheet" type="text/css">
anlix
free
answered 3 years ago
The same is happening to me. I'm already importing a single module like this:
import { Select } from 'mdb-ui-kit';
But the default browser select is rendered.
I started my project using Create React App. I have no server rendering implemented. My component looks like this:
function MySelect (props) {
const selectRef = useRef(null);
useEffect(() => {
const sel = Select.getInstance(selectRef.current);
console.log('select instance', sel);
if (sel && sel.setValue !== undefined) sel.setValue('3'); // IF to avoid errors.
}, [])
return <select ref={selectRef} className="select" {...props}>
<option value="1">One</option>
<option value="2">Two</option>
<option value="3">Three</option>
<option value="4">Four</option>
<option value="5">Five</option>
</select>
}
The line console.log('select instance', sel) outputs:
select instance null
Using document.querySelector('element') instead of using React Ref, has the same result.
The default browser select is rendered and mdb doesn't return an instance when calling Select.getInstance(...).
Grzegorz Bujański
free
answered 3 years ago
I guess it could be the order in which the code is executed. Probably the MDB is loaded first, and then the HTML code is rendered.
try to manually initialize Datatables and Select. Here you will find information on how to do it: https://mdbootstrap.com/docs/standard/data/datatables/#api-section-usage https://mdbootstrap.com/docs/standard/forms/select/#docsTabsAPI
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- ForumUser: Free
- Premium support: No
- Technology: MDB Standard
- MDB Version: MDB5 3.8.0
- Device: Macbook Pro
- Browser: Chrome & Firefox
- OS: macOS Big Sur
- Provided sample code: No
- Provided link: Yes