Topic: Calendar Validation
stefangregg
priority
asked 3 years ago
Hia,
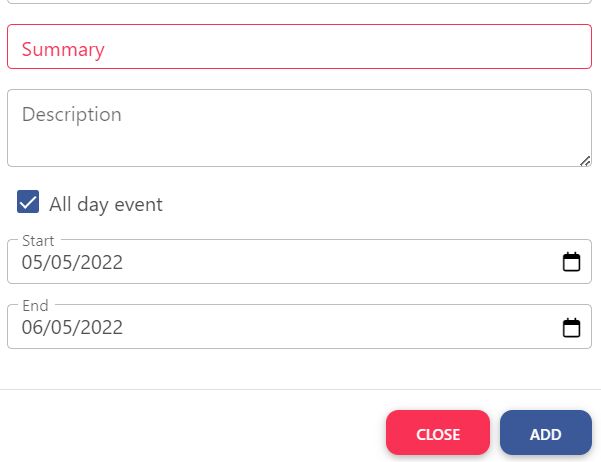
What event listeners handle the validation for adding an event in the calendar plugin?
Or is there a way to set the value of the input dynamically?

I am looking to use jquery to prefill the summary box with .val(), however on submit, it still saids the field is invalid until I physically type in the box. I am hoping I can call .val() and then trigger an event to get around this.
Thanks
Grzegorz Bujański
free
answered 2 years ago
Unfortunately, at the moment there is no dedicated option/method, but I have a solution for you:
const modalAdd = calendarInstance._addEventModal;
modalAdd.addEventListener('shown.mdb.modal', () => {
const modalBtnSave = modalAdd.querySelector('.modal .btn-add-event');
const modalInputSummary = modalAdd.querySelector('.modal .calendar-summary-input');
modalBtnSave.addEventListener('mousedown', () => {
if (!modalInputSummary.value) {
modalInputSummary.value = 'default value';
modalInputSummary.dispatchEvent(new Event('input'));
}
}, {once : true})
})
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- ForumUser: Priority
- Premium support: Yes
- Technology: MDB Standard
- MDB Version: MDB5 4.0.0
- Device: All
- Browser: All
- OS: All
- Provided sample code: No
- Provided link: No