Topic: Calendar issue Cannot read properties of null (reading 'insertAdjacentHTML')
FvsJ101
pro
asked 3 years ago
Expected behavior**no errors in console and my calendar list being populated
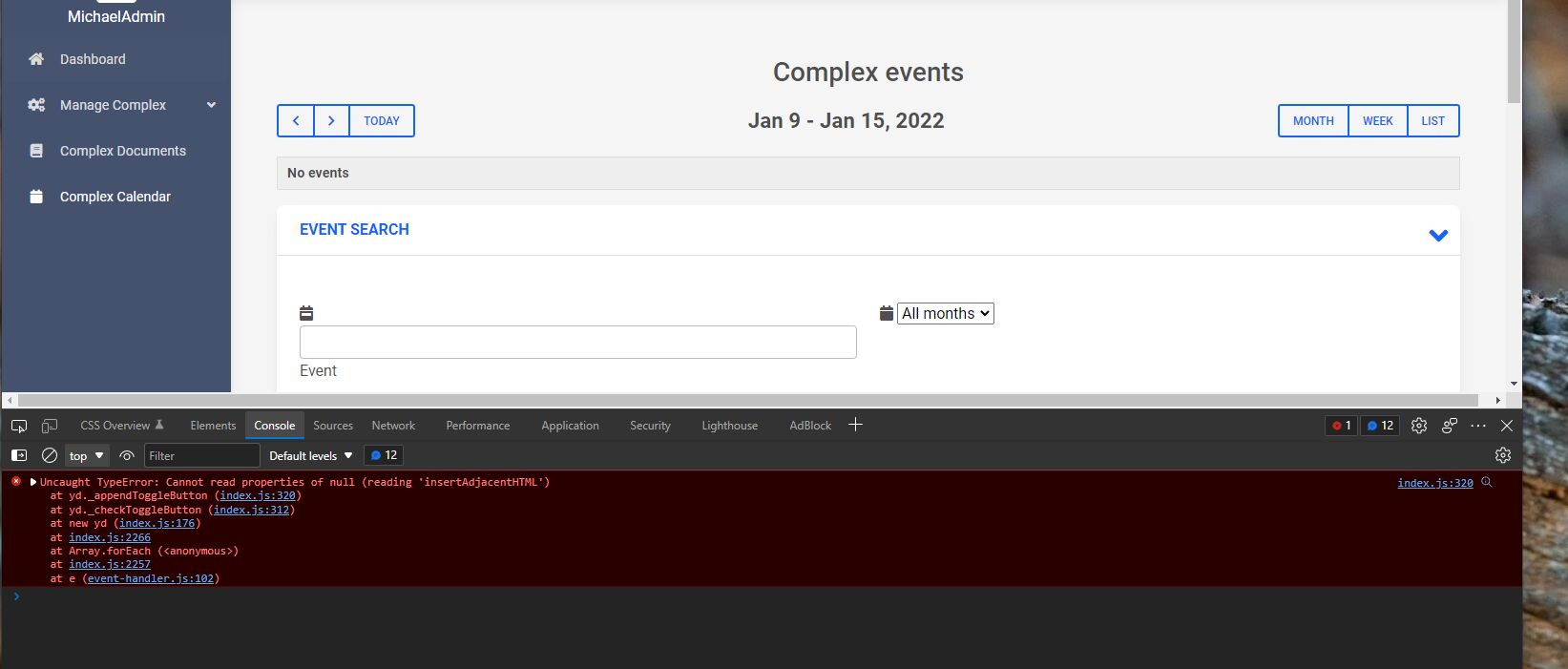
*Actual behavior*console errors and my calendar list is not populated**Resources (screenshots, code snippets etc.)
let events = [ { summary: 'First trustee meeting', description: 'Trustee only', start: { date: '06-01-2022', dateTime: '06-01-2022 18:00' }, end: { date: '06-01-2022', dateTime: '06-01-2022 19:00' }, },{ summary: 'title', description: '', start: { date: '05-01-2022', dateTime: '05-01-2022 19:00' }, end: { date: '05-01-2022', dateTime: '05-01-2022 18:00' }, },{ summary: 'allday', description: '', start: { date: '05-01-2022', dateTime: '05-01-2022 19:00' }, end: { date: '05-01-2022', dateTime: '05-01-2022 20:00' }, } ];
const calendarElement = document.getElementById('calendar');
const calendarInstance = Calendar.getInstance(calendarElement);
calendarInstance.addEvents(events);
Michał Duszak
staff
answered 3 years ago
Hello, It works well with your data: https://mdbootstrap.com/snippets/standard/m-duszak/3597725#js-tab-view
Could you please recreate your case in the snippets? If so, could you try to recreate this locally on a new project not affected but other scripts?
FvsJ101
pro
answered 3 years ago
To whom it may concern:
I got the week and list view not working but still have the console issue...
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- ForumUser: Pro
- Premium support: No
- Technology: MDB Standard
- MDB Version: MDB5 3.10.1
- Device: Laptop
- Browser: Chrome / Edge
- OS: win10
- Provided sample code: No
- Provided link: No