Topic: border not visible plus label overlapping
surajgautam
free
asked 3 years ago
*Expected behavior*I am creating a small form UI using mdbootstrap as per the examples from the docs. There should be no overlap between label and input field plus there should be a border.
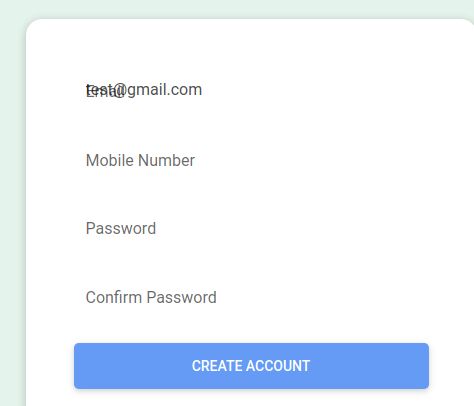
*Actual behavior*The Label is being overlapped with the input element. Also, the border in the input element is not visible.
EDIT: I was asked to have a look into Updating label width or Dynamic input initialization. I installed MDB in my project using ng add. I don't have styles in angular.json but in styles.scss. Also, what corresponds to mdb in new mdb.Input(formOutline).update(); ??
Resources (screenshots, code snippets etc.)
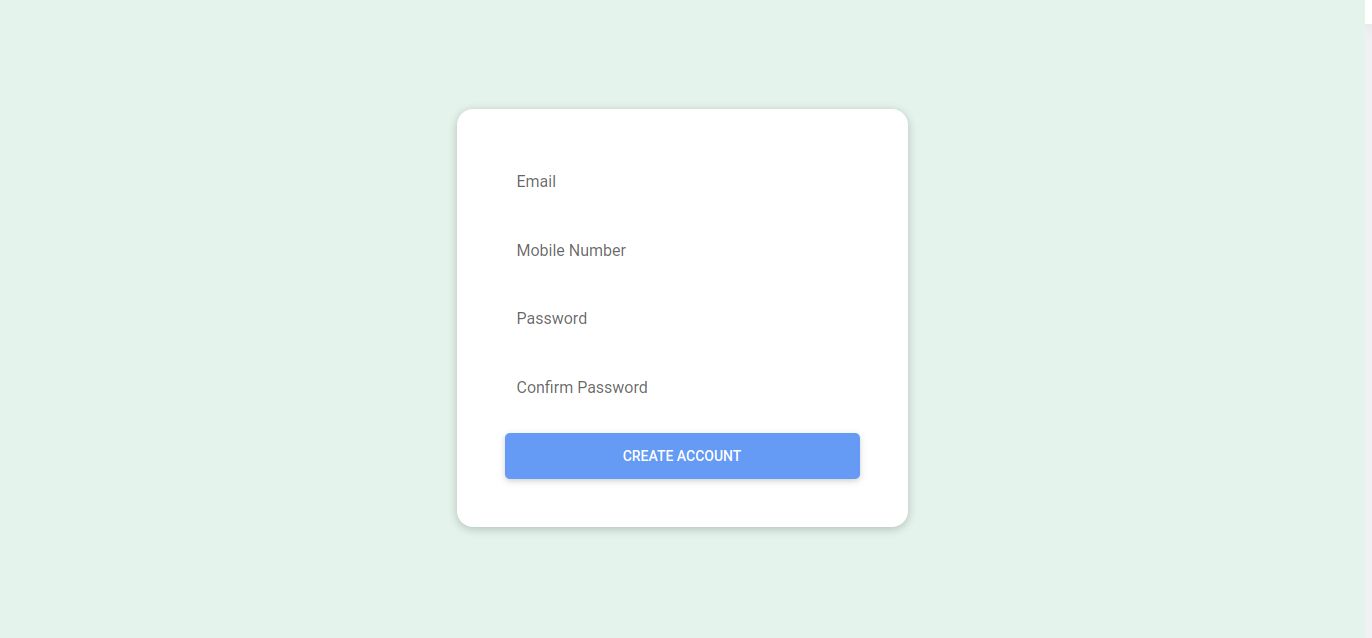
No Border
 Example Code that I am looking into: https://mdbootstrap.com/docs/standard/extended/login/#section-7 code as a reference.
Example Code that I am looking into: https://mdbootstrap.com/docs/standard/extended/login/#section-7 code as a reference.
Overlapping:

Code:
<section class="vh-100" style="background-color: #E4F3EB;">
<div class="container py-5 h-100">
<div class="row d-flex justify-content-center align-items-center h-100">
<div class="col-12 col-md-8 col-lg-6 col-xl-5">
<div class="card shadow-2-strong" style="border-radius: 1rem;">
<div [formGroup]="signupForm" class="card-body p-5 text-center">
<span><img src="favicon.png" width="15%" height="15%"/><h3 class="mb-5">Signup</h3></span>
<div class="form-outline mb-4">
<input type="email" id="typeEmailX-2" class="form-control form-control-lg" formControlName="email"/>
<label class="form-label" for="typeEmailX-2">Email</label>
</div>
<div class="form-outline mb-4">
<input type="number" formControlName="password" id="mobileNumber" class="form-control form-control-lg"/>
<label class="form-label" for="typePasswordX-2">Mobile Number</label>
</div>
<div class="form-outline mb-4">
<input type="password" formControlName="password" id="typePasswordX-2" class="form-control form-control-lg"/>
<label class="form-label" for="typePasswordX-2">Password</label>
</div>
<div class="form-outline mb-4">
<input type="password" formControlName="confirmPassword" id="typePasswordX-3" class="form-control form-control-lg"/>
<label class="form-label" for="typePasswordX-3">Confirm Password</label>
</div>
<button [disabled]="!this.signupForm.valid && !this.isPasswordValid()" class="btn btn-primary btn-lg btn-block" (click)="signUp()">Create Account</button>
</div>
</div>
</div>
</div>
</div>
</section>
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Opened
- ForumUser: Free
- Premium support: No
- Technology: MDB Standard
- MDB Version: MDB5 3.10.2
- Device: Laptop
- Browser: Brave and Firefox
- OS: Ubuntu 20.01.4 LTS
- Provided sample code: No
- Provided link: Yes
Dawid Wajszczuk staff commented 3 years ago
Your code is fine. Here is the snippet https://mdbootstrap.com/snippets/standard/d-wajszczuk/3743112. Do you add this login form via JS? If so, try
Updating label widthorDynamic input initializationsections from https://mdbootstrap.com/docs/standard/forms/input-fields/#section-updateDawid Wajszczuk staff commented 3 years ago
Do you use angular version of our package https://mdbootstrap.com/docs/b5/angular/getting-started/installation/? If so, there will be no
new mdb.Input(formOutline).update()and you should use completely different sytnax for angular input https://mdbootstrap.com/docs/b5/angular/forms/input-fields/.