Topic: 2 steppers on 1 page, loading not always correctly
stefanvd
priority
asked 1 year ago
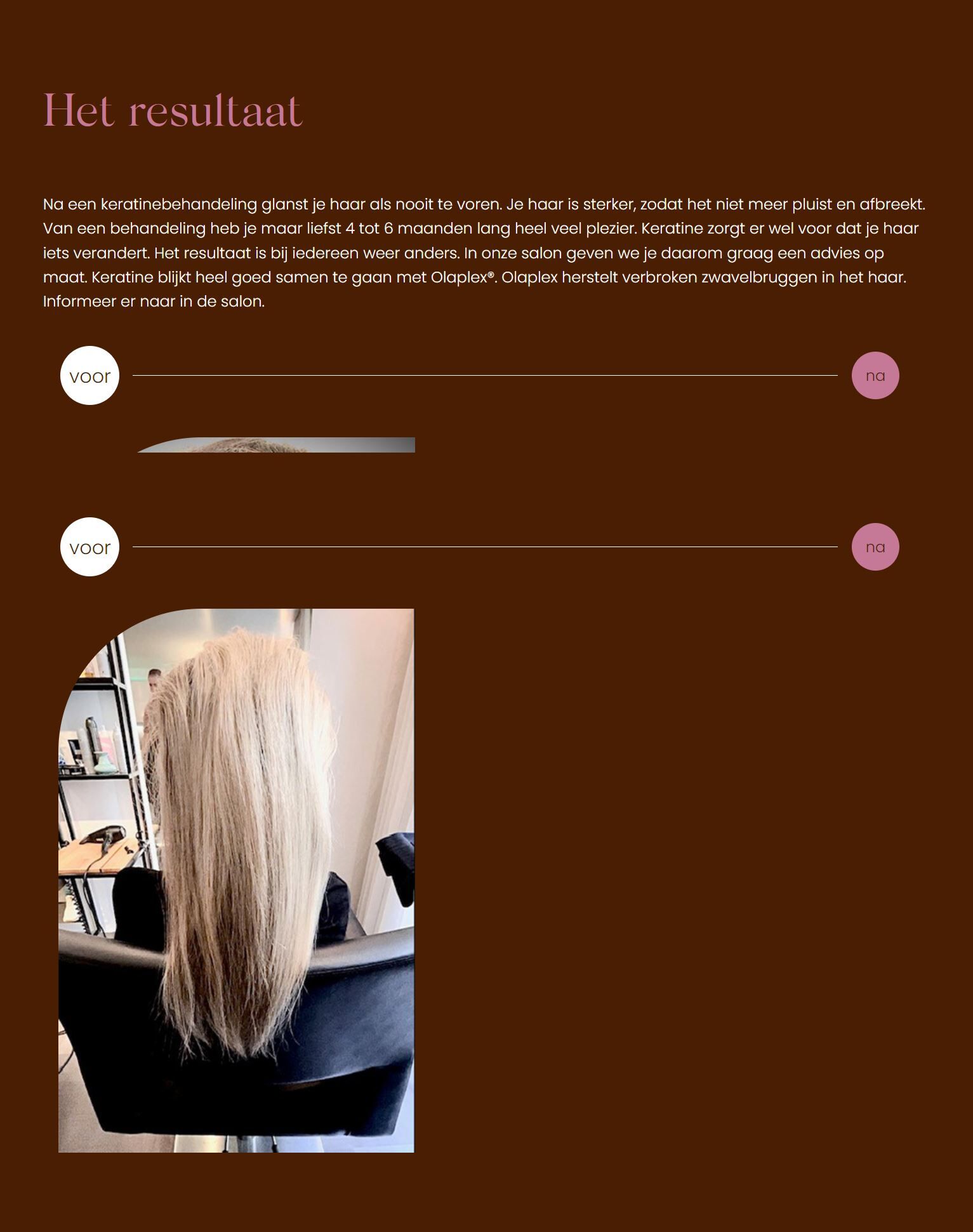
I created 2 steppers below each other, both of them wrapped in a div with 2 different Ids. They work as a 'before<>after' slider for a hairdresser's treatment.
*Expected behavior*On page load, the 2 steppers loaded correctly so 2 complete images ('before') visible.
*Actual behavior*Sometimes, quite randomly, 1 of the 2 doesn't load correctly, resulting in a cropped image.
Resources (screenshots, code snippets etc.)


Kamila Pieńkowska
staff
answered 1 year ago
Stepper adjusts its height to the content. So if the image inside loads after the steper is initiated you can get a cropped result.
You can add a listener to the image and when it is loaded run resizeStepper method.
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- ForumUser: Priority
- Premium support: Yes
- Technology: MDB Standard
- MDB Version: MDB5 4.3.0
- Device: pc
- Browser: Chrome, Safari
- OS: Windows 10
- Provided sample code: No
- Provided link: No