Topic: 2 selects on the same page renders the second select's dropdown in the first
ikan_nak
priority
asked 1 year ago
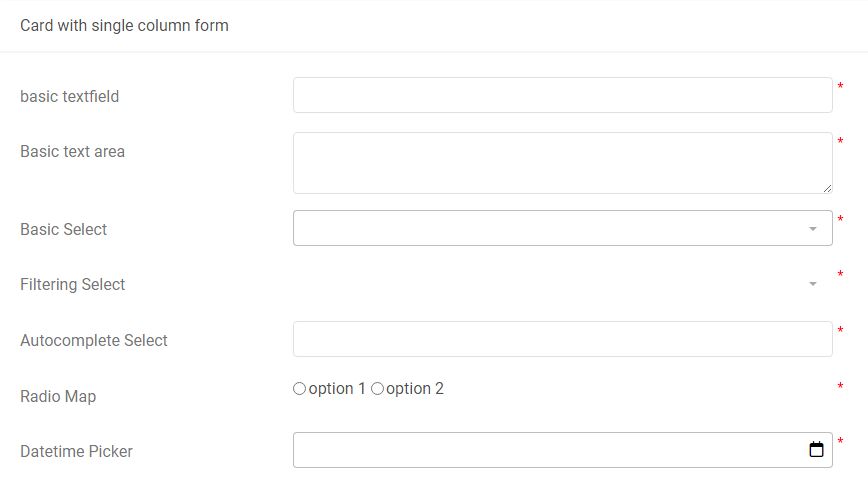
Expected behavior
I have a struts 2 page with 2 selects, one of them should be searchable. They both are using the s:select option, which generates a standard HTML select. I expect both selects to work properly, with the first select to be a basic select and the second select to have a search.
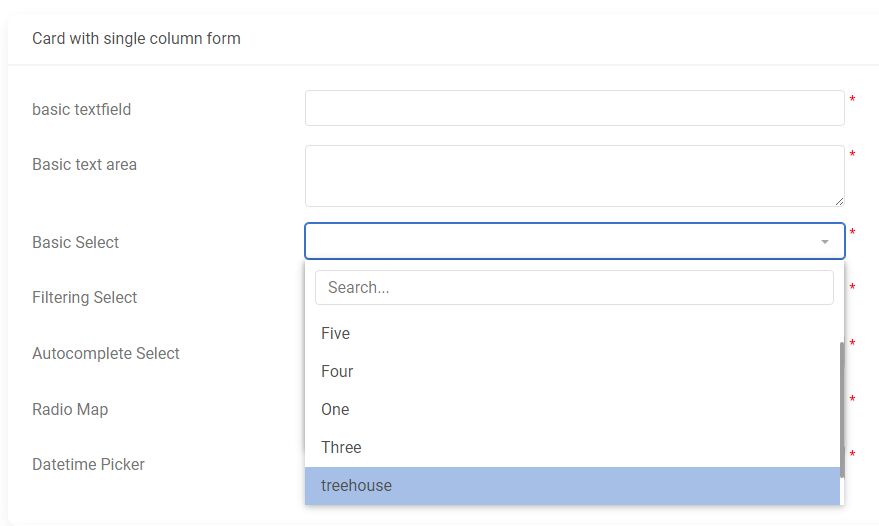
Actual behavior
The first select gets the search functionality the second select should have. The second select has the input field rendered but doesn't do anything when clicked.
Resources (screenshots, code snippets etc.)
Source Code:
<%-- 'LevelOid' Select --%>
<div class="row mb-3">
<label for="select" class="col-lg-3 col-form-label">Basic
Select</label>
<div class="col-lg-9">
<div class="d-flex mx-5">
<div class="w-100">
<s:select id="select" data-mdb-select-init="" name="select"
theme="simple" list="selectOptions" listKey="id"
listValue="name" />
</div>
<span class="c-table-basic__required">*</span>
</div>
</div>
</div>
<%-- 'LevelOid' Select --%>
<div class="row mb-3">
<label for="filteringSelect" class="col-lg-3 col-form-label">Filtering
Select</label>
<div class="col-lg-9">
<div class="d-flex mx-5">
<div class="w-100">
<s:select id="filteringSelect" data-mdb-select-init="" name="filteringSelect"
data-mdb-filter="true" theme="simple" list="selectOptions"
listKey="id" listValue="name" />
</div>
<span class="c-table-basic__required">*</span>
</div>
</div>
</div>
Actual behavior:


Kamila Pieńkowska
staff
answered 1 year ago
Please recreate your code in a snippet. I need working example to troubleshoot.
ikan_nak priority commented 1 year ago
Apologies, I didn't test my code properly. I had some old standard Bootstrap code related to modals that wasn't correctly converted to mdb syntax. I had just replaced "data-bs" attributes with "data-mdb" attributes without taking into account the init and target attributes. When I fixed the modal, the selects were fixed as well.
Kamila Pieńkowska staff commented 11 months ago
I'm happy you found solution.
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- ForumUser: Priority
- Premium support: Yes
- Technology: MDB Standard
- MDB Version: MDB5 7.2.0
- Device: Desktop computer
- Browser: Edge
- OS: Windows 11
- Provided sample code: No
- Provided link: No