Topic: X small buttons
mark-steven-au
premium
asked 4 years ago
Expected behavior X Small buttons Actual behavior Small buttons Resources (screenshots, code snippets etc.) Wondering if there is a way inside MDB to make overall buttons smaller than the standard size="sm" EG is there a way to size="xs" so the overall size and logo shrink uniformly thanks in advance Mark
mark-steven-au
premium
answered 4 years ago
Hi Piotr,
As your web site does not accept SVG files which are now quite common now days everywhere for icons, I was not able to upload them.
However I have now made PNG files of the same size and shape instead. 120 x 50
Here they are.
Regards
I was not able to upload them.
However I have now made PNG files of the same size and shape instead. 120 x 50
Here they are.
Regards Mark
Mark
Piotr Glejzer staff commented 4 years ago
Sorry for waiting. Do you have some CSS code what did you try to use on it?
mark-steven-au premium commented 4 years ago
Hi Piotr, it is above using an inline style={{ maxWidth: "4rem", maxHeight: "2rem" }} Nothing appears to work if it via an external css file properly as if it is being ignored locally by java script. Hence why I am at a loss as to how to fix this. If you have an example of anything that does work making the buttons smaller and entered with a. logo properly happy to go from there. Regards Mark
mark-steven-au
premium
answered 4 years ago
This gives a correct navbar but exactly same style
style={{ maxWidth: "4rem", maxHeight: "2rem" }}
added to the second row logo gives this output.(screen grab) Eg does not scale to fit so it is inconsistent across the buttons.

Piotr Glejzer staff commented 4 years ago
So these icons are custom icons. I can't reproduce this problem because I don't have your icons.
mark-steven-au
premium
answered 4 years ago
Hi Piotr,If I use css external to the page every time I refresh it sometimes jumps around not staying consistent.If I put it in line like below it appears to work but assume it should be able to be done on css page to be dynamic sizing to fit laptops and well as phone screens.This sort of works but if you have a better way I would appreciate it.
enter code here
<MDBHamburgerToggler
color="#ffffff"
id="hamburger1"
onClick={() => this.toggleSingleCollapse("collapse1")}
/>
<MDBCollapse isOpen={this.state.collapse1} navbar>
<MDBNavbarNav right>
<MDBNavItem>
<Link to="/photos">
<MDBBtn gradient="young-passion" size="sm">
<Logo2 />
</MDBBtn>
</Link>
mark-steven-au
premium
answered 4 years ago
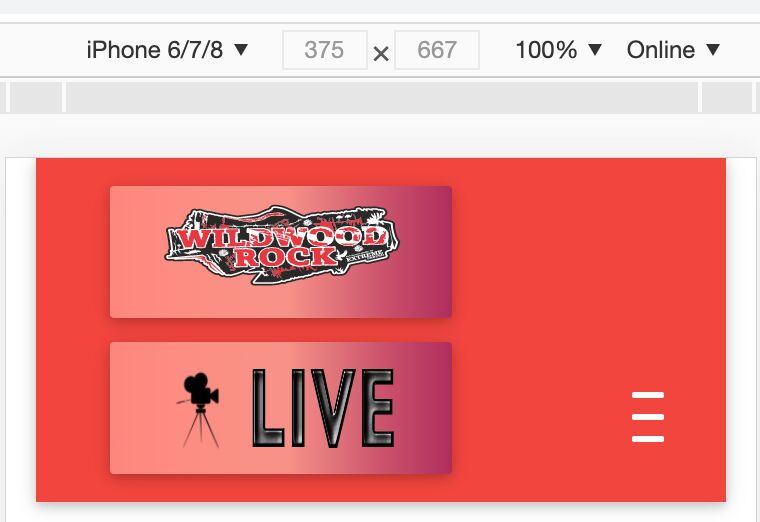
Hi Piotr, I am getting in consistent results doing it this way so not sure if it is because it is being used in Gatsby but what is the "MDB" way of making the buttons smaller using CSS and "fit" better particularly when viewed on Phone screen which at the moment stacks the 2 buttons rather than staying across the top of the Navbar. (see attached screen grab) I am using 27.0 so is the latest React. Seems the buttons ignore CSS so wondering if you have an example that should work to compare with.
Regards
Mark
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- ForumUser: Premium
- Premium support: Yes
- Technology: MDB React
- MDB Version: 4.27.0
- Device: ios
- Browser: chrome
- OS: ios
- Provided sample code: No
- Provided link: No
Piotr Glejzer staff commented 4 years ago
There is not possible to add 'xs' for now. You can change it only by CSS at the moment.