Topic: Why if I use spread operator search bar doesn't work?
Robertxss
free
asked 2 years ago
Expected behavior To work
Actual behavior when i input a value into the search bar the page crashes
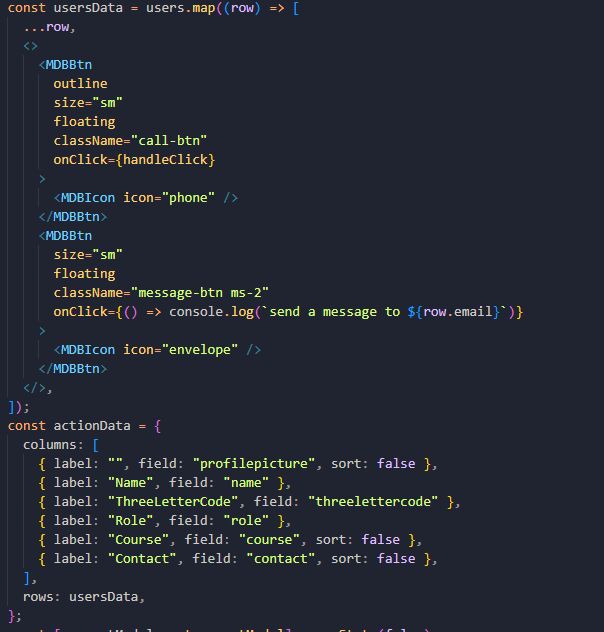
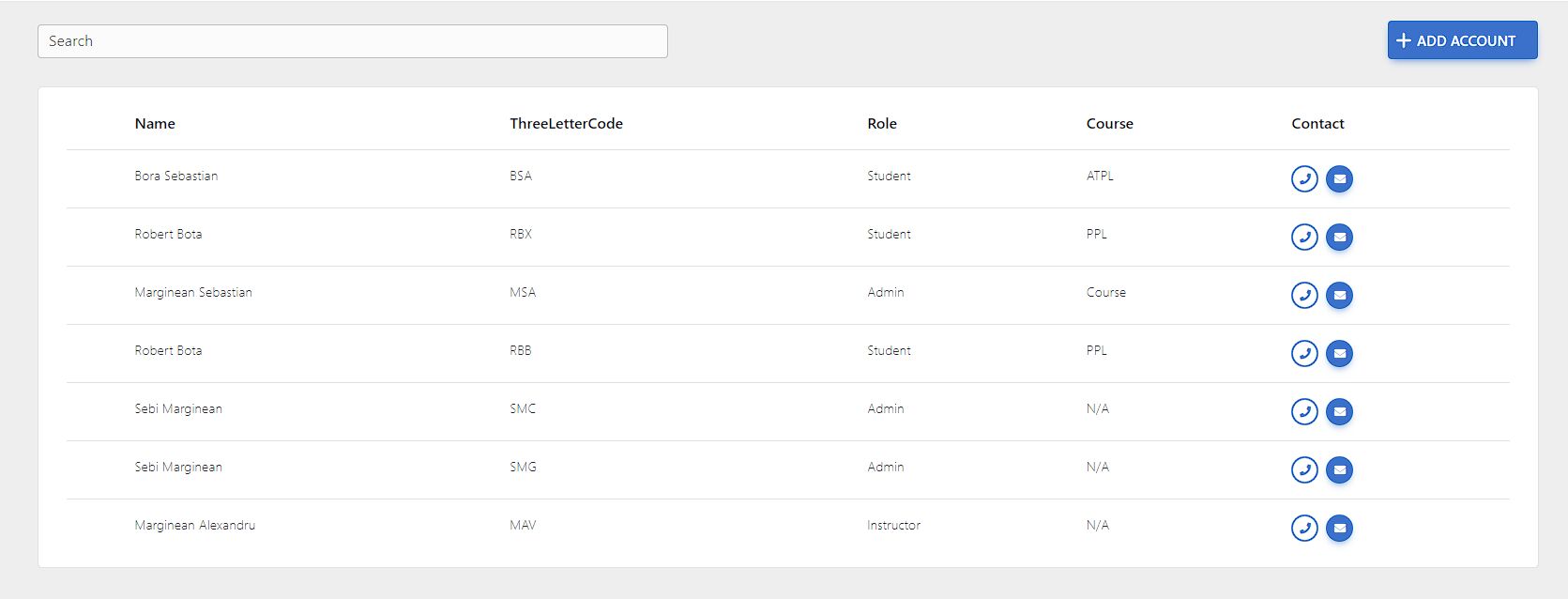
Resources (screenshots, code snippets etc.)


before adding input to the search bar
 after
after

FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Status
Opened
Specification of the issue
- ForumUser: Free
- Premium support: No
- Technology: MDB React
- MDB Version: MDB5 5.0.0
- Device: pc
- Browser: chrome
- OS: windows
- Provided sample code: No
- Provided link: No
Krzysztof Wilk staff commented 2 years ago
Hi!
Can you show which error you get in the console? Is it possible to share your code with me (i.e. in simple GH repository, just to see this issue)
Robertxss free commented 2 years ago
I can
t upload it on git hub. I tryed just now and says it cant push some refs. Anyways the error in the console says : Cant read undefined string.Robertxss free commented 2 years ago
If i don`t use spread the search bar works. But the table is all shrunk in the first td.
Krzysztof Wilk staff commented 2 years ago
I reproduced this issue on my side with MDB5 React 5.0.0 package and everything seems to work. Can you check if that particular example works for you? https://mdbootstrap.com/docs/react/data/datatables/#section-action-btns
Also, I think I can't help without the code. You can try to run
git pull/git pull --rebaseto get the latest changes from your branch and merge them or create a new repository to put the code there :)