Topic: Warnings during MDBR package installation // unable to deinstall demo
lakman1
free
asked 6 years ago
Expected behavior
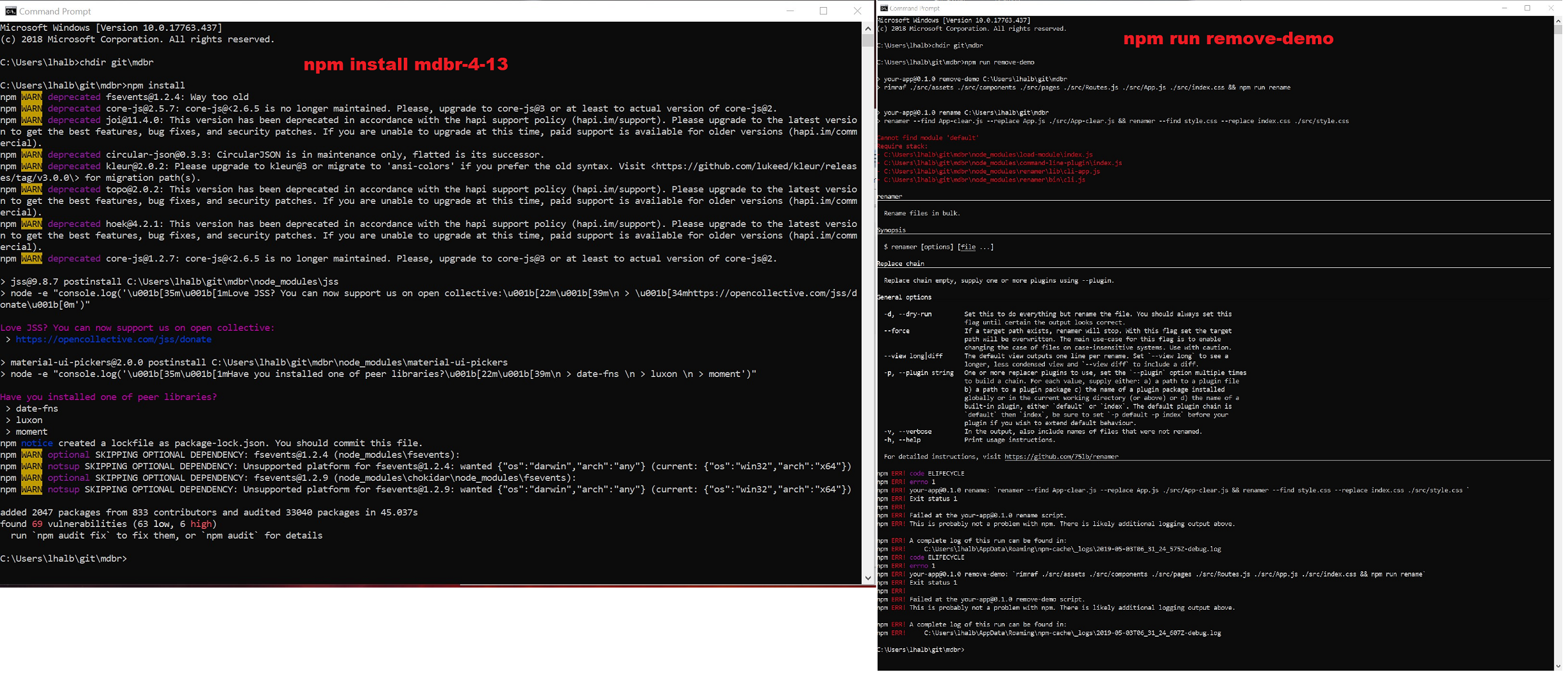
Installation should finish without any warning.
Deinstallation of demo package (npm run remove-demo) should work.
Actual behavior
1) I'm getting warnings during installation of MDBR-4-13 that dependencies are depracted and are way too old. Is this normal?
2) When I try to run 'npm run remove-demo' errors occur and I'm not able to remove the demo to have a clean project where I can start to develp my own project.

Anna Morawska
staff
answered 6 years ago
Hi @lakman1,
1) regarding your first question - yes, it's normal, the only thing worth doing is to run npm audit fix to get rid of vulnerabilities.
2) The easiest way is to manually remove and rename files and directories which are listed in npm script
"rename": "renamer --find App-clear.js --replace App.js ./src/App-clear.js && renamer --find style.css --replace index.css ./src/style.css ",
"remove-demo": "rimraf ./src/assets ./src/components ./src/pages ./src/Routes.js ./src/App.js ./src/index.css && npm run rename"
so remove
./src/assets ./src/components ./src/pages ./src/Routes.js ./src/App.js ./src/index.css and then rename App-clear.js to App.js and style.css to index.css.
The files operations may work differently depending on OS - I've noticed that you are using Windows - in the next release we will try to fix this.
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- ForumUser: Free
- Premium support: No
- Technology: MDB React
- MDB Version: 4.13.0
- Device: Desktop PC
- Browser: Chrome latest
- OS: Win 10
- Provided sample code: No
- Provided link: No