Topic: Using SCSS files in Create-React-App project
cokicoki
free
asked 5 years ago
Hi,
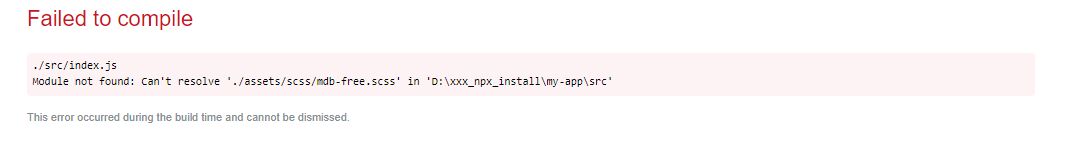
I followed the 5 min Quick Start to use SCSS files in my Create-React-App project. I did many times but failed and I couldn't help it. Would you advice what went wrong with the MDB React Pro software and how to solve it? Thank you.

cokicoki
free
answered 5 years ago
Hi Piotr Glejzer,
Yes, It is working now. I am sorry it is my fault for misspelling the word of assets. Thank you very much.
cokicoki
free
answered 5 years ago
Hi Piotr Glejzer,
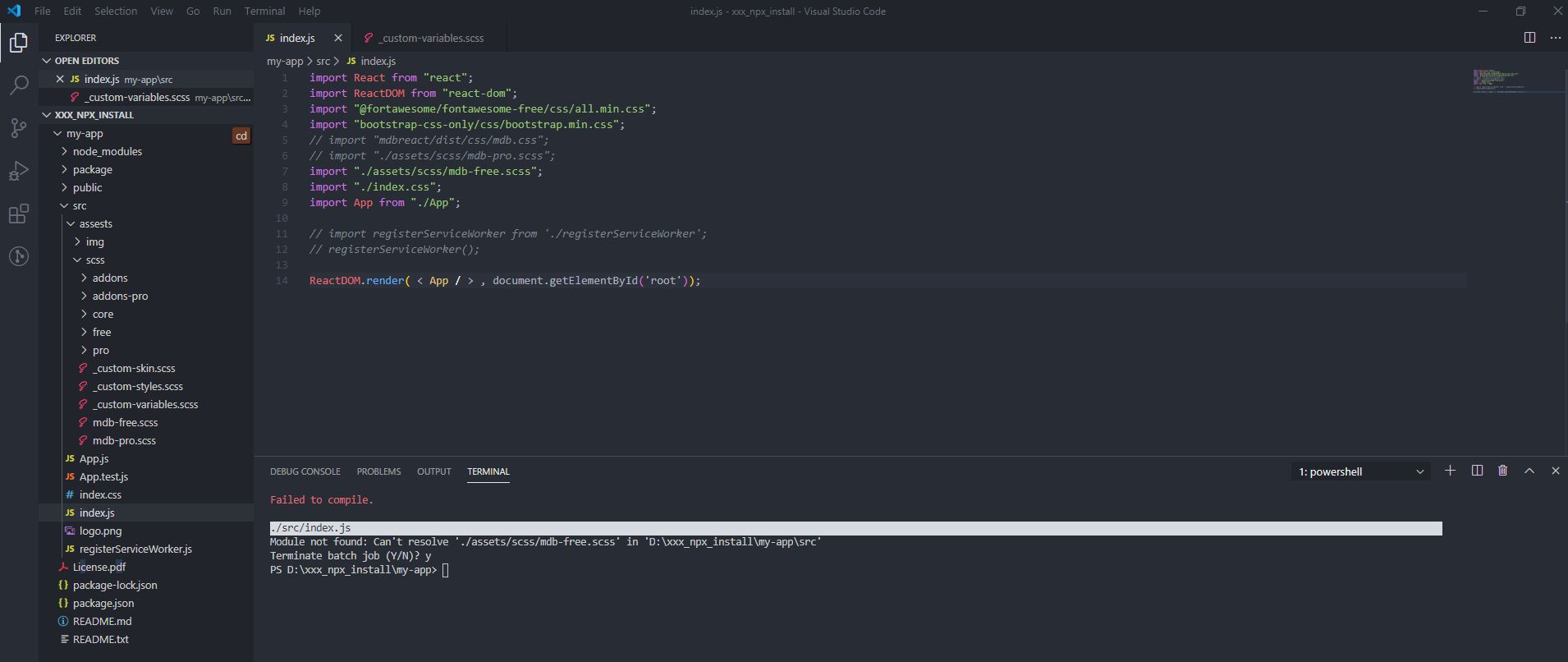
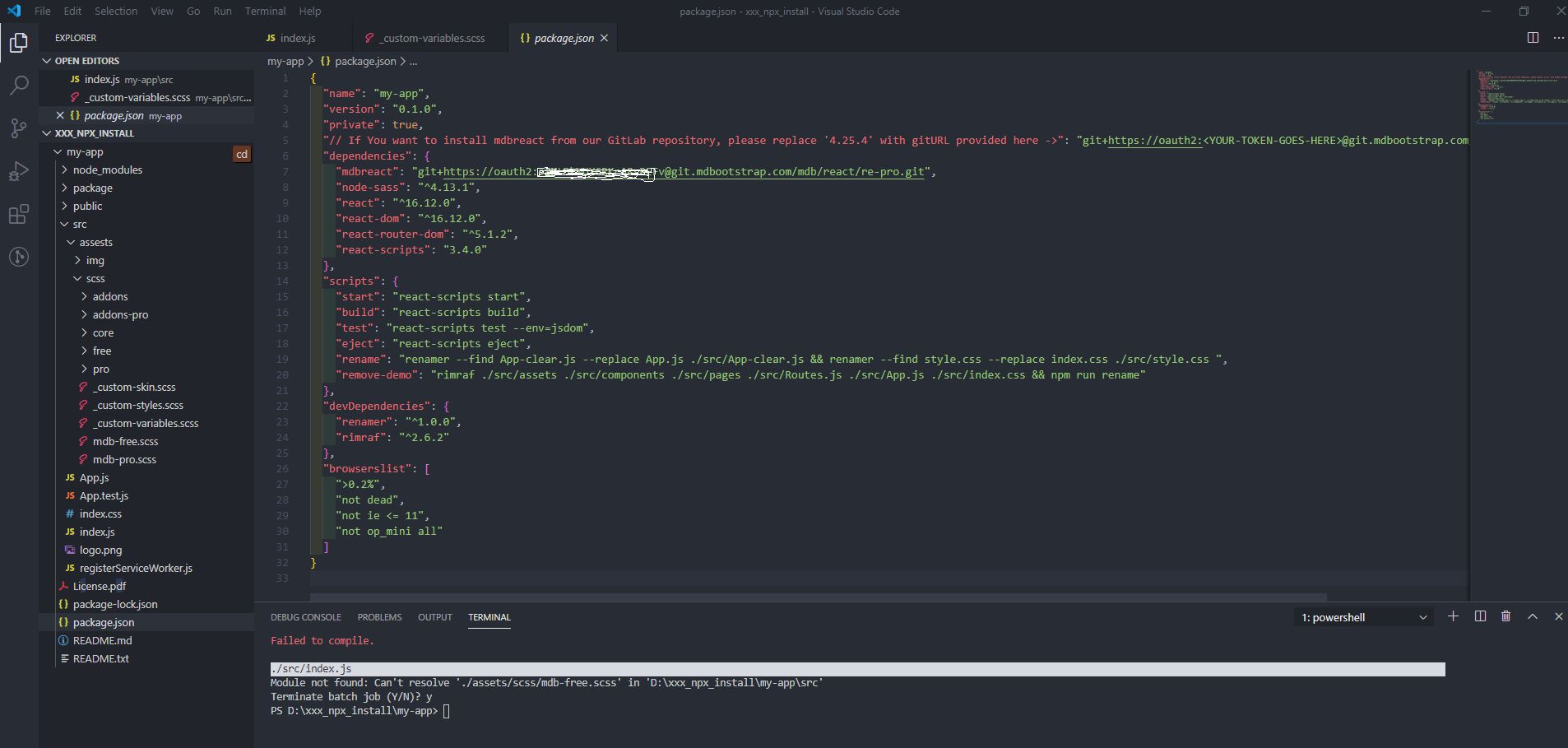
Here it is I attach the folder:



Piotr Glejzer staff commented 5 years ago
you have a misspelling in the word assets. You wrote assests but should be assets or
vice versa
cokicoki
free
answered 5 years ago
Hi noveltytech,
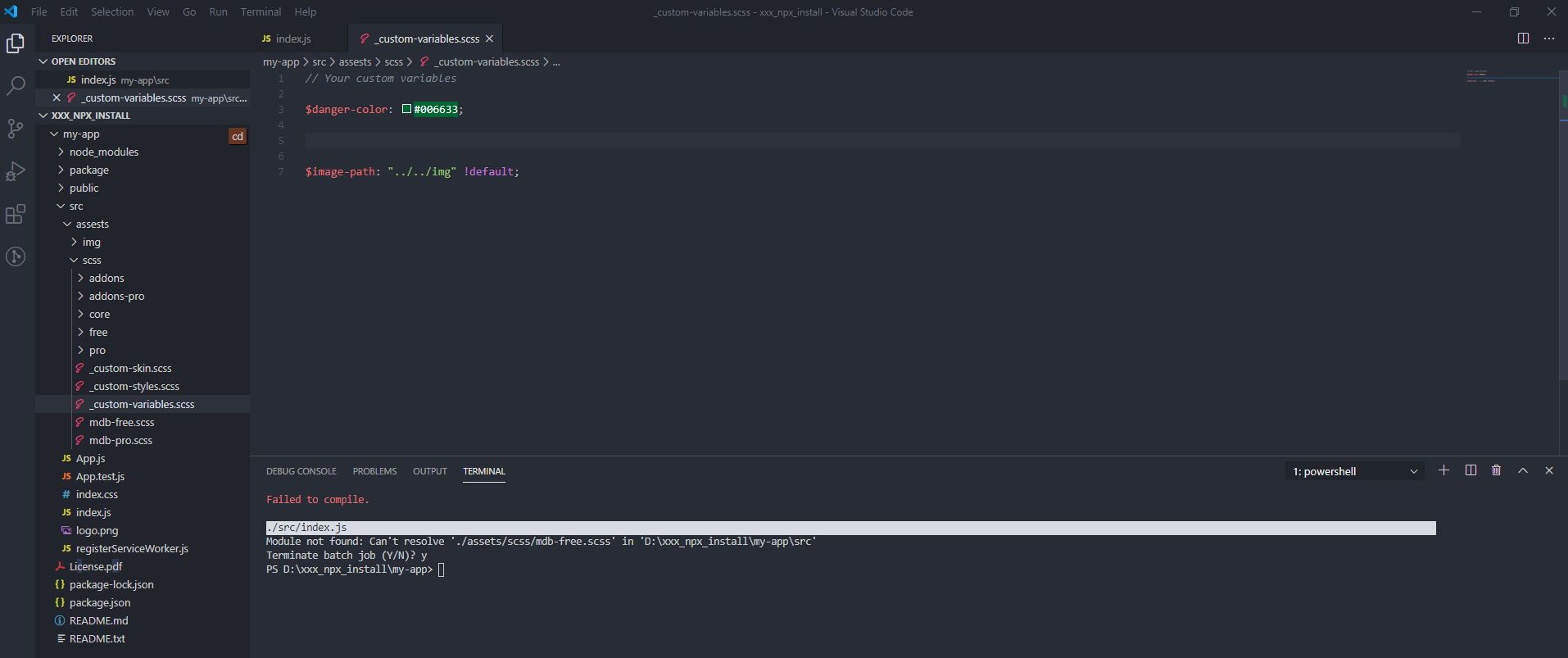
I have added $image-path: "../../img" !default; to my custom_variables.scss file. But I am still have the problem.
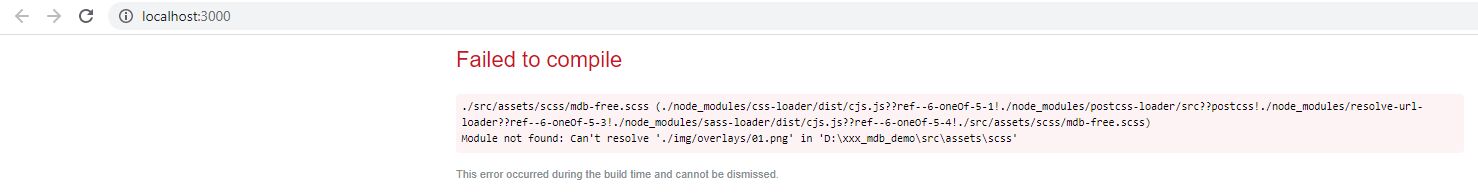
Here is the problem when I rendered it (npm start).

noveltytech
priority
answered 5 years ago
Did you added this line in your custom_variables.scss file
$image-path: "../../img" !default;
it should fix that
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Resolved
- ForumUser: Free
- Premium support: No
- Technology: MDB React
- MDB Version: 4.25.4
- Device: PC
- Browser: chrome
- OS: windows 10
- Provided sample code: No
- Provided link: No