Topic: Using navigation components in a react-redux application with ConnectedRouter
Allgeier BSH
free
asked 6 years ago
Hey Folks,
I just bought the mdb-react-pro bundle and now I want to use the SideNav.
I have a react-redux application with an already implemented connected-react-router ( "react-router": "^4.4.0-beta.8", "connected-react-router": "^6.3.2") which is working fine.
- Can i use the navigation components without integrated router? or
- Is it possible to use the connected-react-router instead of react-router-dom?
When i use the provided Example: SideNav iam getting the following error:
browser.js:38 Uncaught Invariant Violation: You should not use <Route> or withRouter() outside a <Router>
which is to be expected as i now have a react-dom-router in a connected-react-router.
Sincerely yours Denis
Anna Morawska
staff
answered 6 years ago
Ok, I think I found the cause - please check how the root index.js file looks like - make sure that you import stylesheets before import statement of the root App component:
import "mdbreact/dist/css/mdb.css";
import "@fortawesome/fontawesome-free/css/all.min.css";
import "bootstrap-css-only/css/bootstrap.min.css";
import App from "./App";
Anna Morawska
staff
answered 6 years ago
Well, it's really weird - and I can't reproduce the problem.
Regarding .side-slide-enter-done class - you have mentioned that the transition defined within it is not applied - could you check in the developer tools which class is overwriting it?
Allgeier BSH
free
answered 6 years ago
I used your script, reinstalled my packages, removed my custom css, upgraded to mdbreact version 4.13.0, tried it in different browsers, still nothing.

i added my package.json, maybe there is a conflict with a specific package?
{
"name": "webpack-test",
"private": true,
"version": "0.0.1",
"description": "webpack-test - Generated by generator-react-webpack",
"main": "src/index.js",
"scripts": {
"clean": "rimraf dist/*",
"copy": "copyfiles -f ./src/index.html ./dist && copyfiles -u 1 \"./src/static/**\" ./dist",
"dist": "npm run clean && npm run copy && webpack --progress --bail --env dist -p",
"lint": "eslint ./src",
"posttest": "npm run lint",
"release:major": "npm version prerelease && git push --follow-tags && npm publish --tag beta",
"release:minor": "npm version prerelease && git push --follow-tags && npm publish --tag beta",
"release:patch": "npm version prerelease && git push --follow-tags && npm publish --tag beta",
"serve:dev": "webpack-dev-server --open --env dev",
"serve:dist": "webpack-dev-server --open --env dist -p --progress",
"start": "npm run serve:dev",
"test": "cross-env NODE_ENV=test karma start",
"test:watch": "cross-env NODE_ENV=test karma start --autoWatch=true --singleRun=false --reporters=mocha,coverage"
},
"repository": "",
"keywords": [],
"author": "Your name here",
"browserslist": [
"last 2 version",
"> 1%",
"maintained node versions",
"not dead"
],
"devDependencies": {
"@babel/core": "^7.4.0",
"@babel/plugin-proposal-class-properties": "^7.4.0",
"@babel/preset-env": "^7.4.3",
"@babel/preset-react": "^7.0.0",
"babel-eslint": "^10.0.1",
"babel-loader": "^8.0.5",
"copyfiles": "^2.1.0",
"css-loader": "^2.1.1",
"eslint": "^5.16.0",
"eslint-config-airbnb": "^17.1.0",
"eslint-loader": "^2.1.2",
"eslint-plugin-import": "^2.16.0",
"eslint-plugin-jsx-a11y": "^6.2.1",
"eslint-plugin-react": "^7.12.4",
"file-loader": "^3.0.1",
"node-sass": "^4.11.0",
"null-loader": "^0.1.1",
"phantomjs-prebuilt": "^2.1.16",
"postcss": "^7.0.14",
"postcss-loader": "^3.0.0",
"rimraf": "^2.6.3",
"sass-loader": "^7.1.0",
"style-loader": "^0.23.1",
"url-loader": "^1.1.2",
"webpack": "^4.29.6",
"webpack-cli": "^3.3.0",
"webpack-dev-server": "^3.2.1"
},
"dependencies": {
"connected-react-router": "^6.3.2",
"core-js": "^3.0.1",
"cross-env": "^5.2.0",
"font-awesome": "^4.7.0",
"mdbreact": "git+https://totallynotmyoauthkey@git.mdbootstrap.com/mdb/react/re-pro.git",
"prop-types": "^15.7.2",
"react": "^16.8.6",
"react-dom": "^16.8.6",
"react-hot-loader": "^4.8.2",
"react-redux": "^6.0.1",
"react-router": "^4.4.0-beta.8",
"redux": "^4.0.1",
"redux-logger": "^3.0.6",
"redux-saga": "^1.0.2",
"redux-thunk": "^2.3.0"
}
}
Anna Morawska
staff
answered 6 years ago
Hi Denis,
please try out this snippet, for me, everything works fine, just like you've descibed:
import React from "react";
import { BrowserRouter as Router } from "react-router-dom";
import { MDBInput, MDBNavbar, MDBNavbarNav, MDBIcon, MDBSideNavItem, MDBSideNavCat, MDBSideNavNav, MDBSideNav, MDBContainer } from "mdbreact";
class DoubleNavigationPage extends React.Component {
constructor(props) {
super(props);
this.state = {
toggleStateA: false,
breakWidth: 991,
};
}
handleToggleClickA = () => {
this.setState({ toggleStateA: !this.state.toggleStateA })
}
render() {
return (
<Router>
<div className="fixed-sn light-blue-skin">
<MDBSideNav
fixed
logo="https://mdbootstrap.com/img/logo/mdb-transparent.png"
triggerOpening={this.state.toggleStateA}
breakWidth={this.state.breakWidth}
bg="https://mdbootstrap.com/img/Photos/Others/sidenav4.jpg"
mask="strong"
>
<li>
<ul className="social">
<li>
<a href="#!">
<MDBIcon fab icon="facebook-f" />
</a>
</li>
<li>
<a href="#!">
<MDBIcon fab icon="pinterest" />
</a>
</li>
<li>
<a href="#!">
<MDBIcon fab icon="google-plus-g" />
</a>
</li>
<li>
<a href="#!">
<MDBIcon fab icon="twitter" />
</a>
</li>
</ul>
</li>
<MDBInput
type="text"
default="Search"
style={{
color: "#fff",
padding: "0 10px 8px 30px",
boxSizing: "border-box"
}}
/>
<MDBSideNavNav>
<MDBSideNavCat
name="Submit blog"
id="submit-blog-cat"
icon="chevron-right"
>
<MDBSideNavItem>Submit listing</MDBSideNavItem>
<MDBSideNavItem>Registration form</MDBSideNavItem>
</MDBSideNavCat>
<MDBSideNavCat
iconRegular
name="Instruction"
id="instruction-cat"
icon="hand-pointer"
>
<MDBSideNavItem>For bloggers</MDBSideNavItem>
<MDBSideNavItem>For authors</MDBSideNavItem>
</MDBSideNavCat>
<MDBSideNavCat name="About" id="about-cat" icon="eye">
<MDBSideNavItem>Instruction</MDBSideNavItem>
<MDBSideNavItem>Monthly meetings</MDBSideNavItem>
</MDBSideNavCat>
<MDBSideNavCat
name="Contact me"
id="contact-me-cat"
icon="envelope"
>
<MDBSideNavItem>FAQ</MDBSideNavItem>
<MDBSideNavItem>Write a message</MDBSideNavItem>
</MDBSideNavCat>
</MDBSideNavNav>
</MDBSideNav>
<MDBNavbar expand="md" fixed="top" scrolling>
<MDBNavbarNav left>
<MDBIcon onClick={this.handleToggleClickA} icon="bars" color="white" size="2x" />
</MDBNavbarNav>
</MDBNavbar>
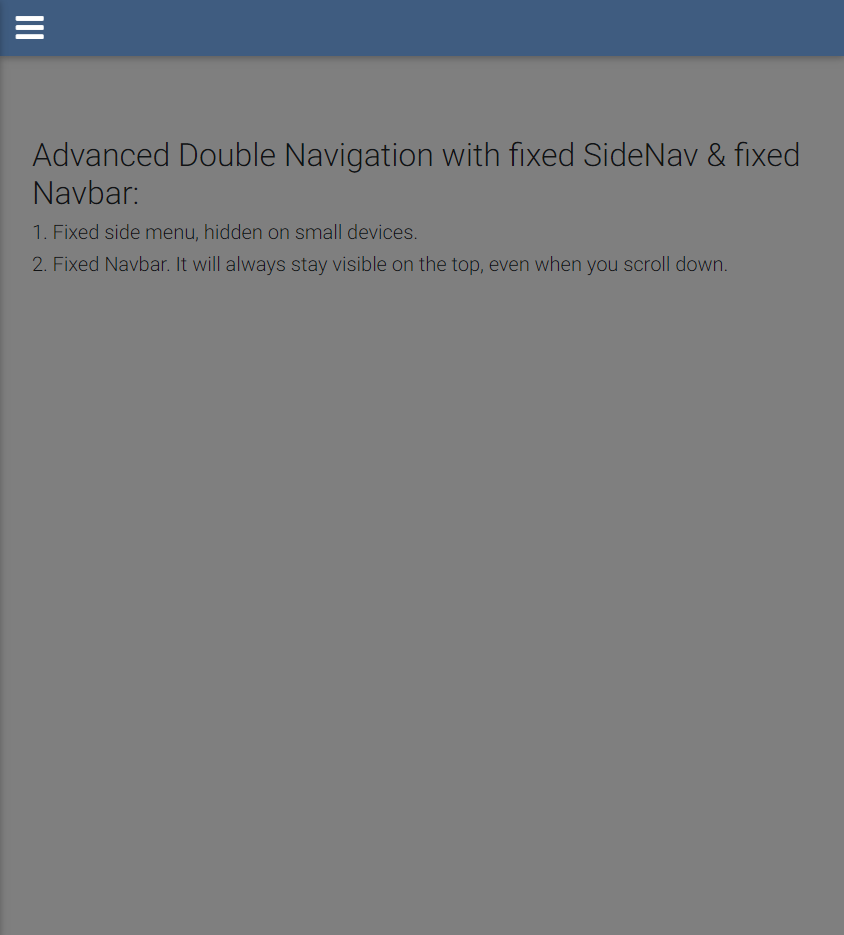
<main>
<MDBContainer fluid style={{ height: 2000 }} className="mt-5">
<h2>
Advanced Double Navigation with fixed SideNav & fixed Navbar:
</h2>
<h5>1. Fixed side menu, hidden on small devices.</h5>
<h5>
2. Fixed Navbar. It will always stay visible on the top, even
when you scroll down.
</h5>
</MDBContainer>
</main>
</div>
</Router >
);
}
}
export default DoubleNavigationPage;
Allgeier BSH
free
answered 6 years ago
Hey,
Try to replace it with showOverlay={false}
Thanks.
I am using "version": "4.12.0". I am trying to achive a responsive Sidenavigation: visible 991px and above (working), not visible 991px and below(working). Toggle able below 991px per button in topnavigation (not working).
When i press the togglebutton, only the gray overlay is showing.
After toggling the sidenavigation has the following classes:
side-nav wide sn-bg-1 side-slide-enter-done
side-nav{
...
transform: translateX(-100%);
}
and
.side-slide-enter-done {
opacity: 1;
transform: translateX(0);
}
but the transform: translateX(0); is not applied, resulting in a not visible sidenavigation.

Yours Denis
Anna Morawska
staff
answered 6 years ago
Hi @Allgeier,
please specify what effect do you want to achieve. Also, provide me with the information about mdbreact version which you use.
I can't reproduce the problem - for me, everything works fine. Also, I've noticed that you are passing String to the showOverlay property. It expects a boolean as an argument. Try to replace it with showOverlay={false}
Best, Ania
Allgeier BSH
free
answered 6 years ago
Hi,
Thank you very much, the navigation is properly rendering now (sidenav and topnav). I just have one minor issue:
Using the toggle Button does not work correctly. Only the gray overlay is showing. I think the transform css rule is not applied properly.
import React, {Component} from 'react';
import { MDBBtn, MDBCollapse, MDBIcon, MDBNavbar, MDBNavbarBrand, MDBNavbarNav, MDBNavbarToggler, MDBNavItem, MDBSideNav, MDBSideNavCat, MDBSideNavNav, } from 'mdbreact';
import APSSideNavLink from './APSSideNavLink';
class Navigation extends Component { state = { collapse: false, sideNavLeft: true, };
onClick = () => { this.setState({ collapse: !this.state.collapse, }); };
sidenavToggle = sidenavId => () => {
const sidenavNr = sideNav${sidenavId};
this.setState({
[sidenavNr]: !this.state[sidenavNr]
});
console.log(sidenavNr, this.state[sidenavNr]);
};
render() { const {isOpen} = this.state; return ( <> MDB Home About MDB Free download Free tutorials MDB GitHub Go Pro
<MDBSideNav
fixed
mask="rgba-blue-strong"
triggerOpening={this.state.sideNavLeft}
breakWidth={991}
className="sn-bg-1"
showOverlay="false">
<li>
<div className="logo-wrapper sn-ad-avatar-wrapper">
<a href="#!">
<img alt="" src="https://mdbootstrap.com/img/Photos/Avatars/img%20(10).jpg"
className="rounded-circle"/>
<span>Anna Deynah</span>
</a>
</div>
</li>
<MDBSideNavNav>
<APSSideNavLink to="/other-page" topLevel>
<MDBIcon icon="pencil-alt" className="mr-2"/>Submit listing</APSSideNavLink>
<MDBSideNavCat name="Submit blog" id="submit-blog" icon="chevron-right">
<APSSideNavLink>Submit listing</APSSideNavLink>
<APSSideNavLink>Registration form</APSSideNavLink>
</MDBSideNavCat>
<MDBSideNavCat name="Instruction" id="instruction" icon="hand-pointer" href="#">
<APSSideNavLink>For bloggers</APSSideNavLink>
<APSSideNavLink>For authors</APSSideNavLink>
</MDBSideNavCat>
<MDBSideNavCat name="About" id="about" icon="eye">
<APSSideNavLink>Instruction</APSSideNavLink>
<APSSideNavLink>Monthly meetings</APSSideNavLink>
</MDBSideNavCat>
<MDBSideNavCat name="Contact me" id="contact-me" icon="envelope">
<APSSideNavLink>FAQ</APSSideNavLink>
<APSSideNavLink>Write a message</APSSideNavLink>
</MDBSideNavCat>
</MDBSideNavNav>
</MDBSideNav>
</>
);
} }
export default Navigation;
Anna Morawska
staff
answered 6 years ago
Hi there,
The issue is caused specifically by MDBSideNavLink component - because we internally use the Link component from react router. You can bypass the problem, by creating your customized MDBSideNavLink component. Just paste in this code and replace import from the package with import from the file:
import React, { Component } from "react";
import { MDBWaves } from 'mdbreact';
class customLink extends Component {
state = {
cursorPos: {}
}
handleClick = e => {
if (!this.props.disabled) {
e.stopPropagation();
let cursorPos = {
top: e.clientY,
left: e.clientX,
time: Date.now()
};
this.setState({ cursorPos: cursorPos });
}
};
render() {
const {
children,
disabled,
} = this.props;
const { cursorPos } = this.state;
return (
<li
className='nav-item Ripple-parent'
onMouseUp={this.handleClick}
onTouchStart={this.handleClick}
role="link"
>
<a>
{children}
</a>
{!disabled && <MDBWaves cursorPos={cursorPos} />}
</li>
);
}
}
export default customLink;
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Resolved
- ForumUser: Free
- Premium support: No
- Technology: MDB React
- MDB Version: 4.11.1
- Device: PC
- Browser: Chrome
- OS: Windows 10
- Provided sample code: No
- Provided link: Yes