Topic: Using Checkbox in MDB Data Table 'Material Design example'
rashesh patel
free
asked 5 years ago
Hi,
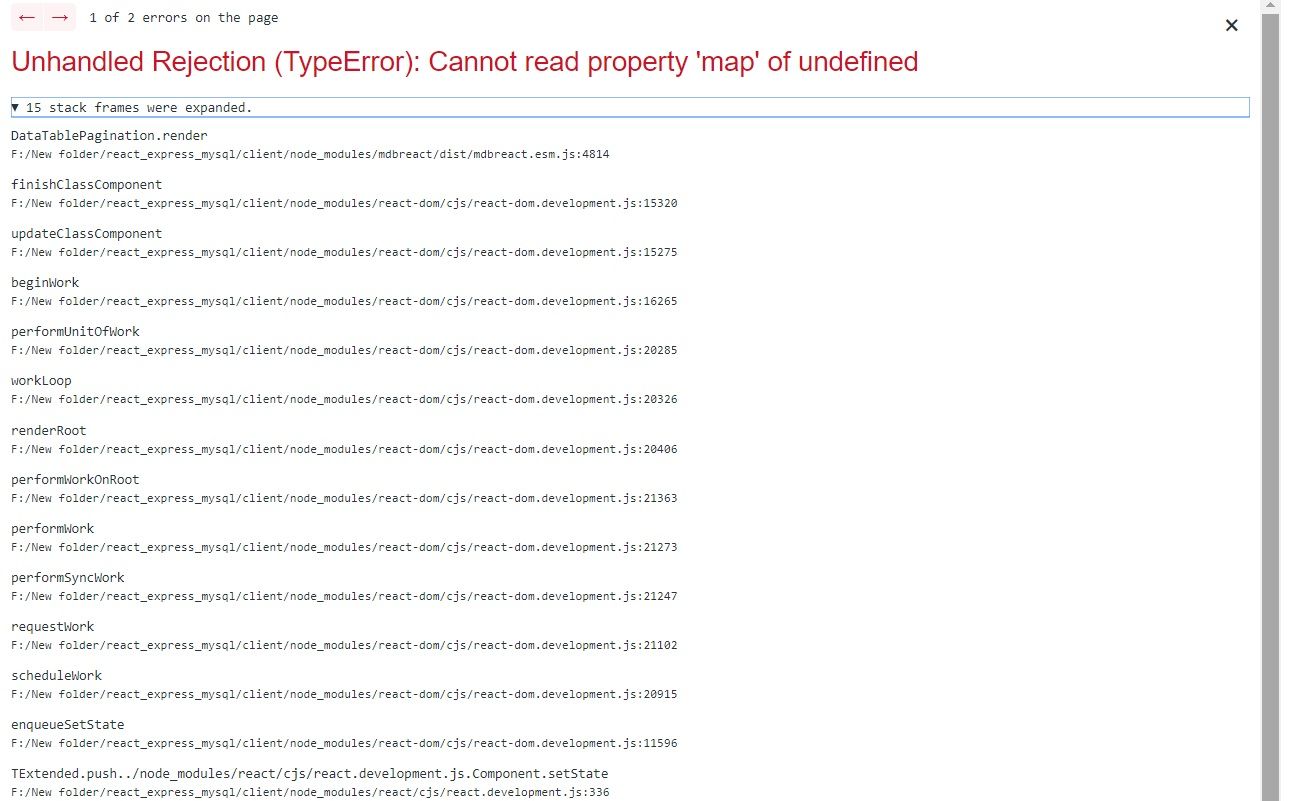
While using checkbox in MDB Data table 'Material Design example' if I checked checkbox of any row of 1st page of Data table the further functionality works properly, and if I checked checkbox of any row of any other pages (rather than 1st) of same Data table the further functionality not works properly (Getting Error).
For Example, I have checked checkbox of any item of 1st page of data table and Edit that item and saved it than its properly works,
when I have checked checkbox of any item of any other pages of same data table and Edit that item and saved it than that Edited data will be Saved in my database properly but Error message display on screen.
Please Refer bellow image of Error message

rashesh patel
free
answered 5 years ago
Hi Konrad,
I have tried as per your guidance but still facing issue that checkbox isn't checked. Please find my code in below link : https://mdbootstrap.com/snippets/react/rashesh_patel/1171252?action=forum_snippet
Thank You.
Konrad Stępień staff commented 5 years ago
It seems that datatable with fetching data have a bug to render data.
We have to fix it in the next release (30 September).
Sorry, for the problems and if you find some bugs, please tell me about it.
Best regards, Konrad.
rashesh patel free commented 5 years ago
Hi Konrad,
Any update??
Konrad Stępień staff commented 5 years ago
Hi @rashesh patel,
Please update MDBreact and tell me if you still have a problem.
Best regards, Konrad.
miroslav.valev free commented 5 years ago
Hello,
In version 4.23.0 it still doesn't work. Did you do the fix? If no, do you plan to do it and when?
Thank you
Konrad Stępień staff commented 5 years ago
Hi @miroslav.valev,
Everything should work. Please check your project on the latest version of MDBreact.
If you have a problem please send me a snippet and explain the issue.
Best regards, Konrad.
miroslav.valev free commented 5 years ago
Actually it worked for the checkboxes in the rows. I didn't saw that the logic occurs in the render method.
But I still have a problem with the "master" checkbox, which is declared in the column header. The state is changed, but visually the checkbox is not refreshed.
Also it is a good idea to implement "indeterminate" state for the checkbox.
Piotr Glejzer staff commented 5 years ago
We only have a example with checkboxes in the rows. We dont have the example with checkboxes in the column. I add task to add this feature in the future but I cant give ETA for nów.
Best, Piotr
Konrad Stępień
staff
answered 5 years ago
Hi @rashesh patel,
I did make for you an example data table with input.
https://mdbootstrap.com/snippets/react/kord/1163688
Can you test my code and tell me if all works correctly?
Best, Konrad.
import React, { Component } from 'react';
import { MDBDataTable, MDBInput } from 'mdbreact';
class App extends Component {
state = {
checked: ['checkbox1', 'checkbox2', 'checkbox3']
};
toggleCheck = e => {
let checkedArr = this.state.checked;
checkedArr.filter(name => name === e.target.id)[0]
? checkedArr = checkedArr.filter(name => name !== e.target.id)
: checkedArr.push(e.target.id);
this.setState({checked: checkedArr})
};
isChecked = id => this.state.checked.filter(name => name === id)[0] ? true : false
render() {
const data = {
columns: [
{
label: 'Check',
field: 'check',
sort: 'disabled',
width: 20
},
{
label: 'Name',
field: 'name',
sort: 'asc',
width: 150
},
{
label: 'Position',
field: 'position',
sort: 'asc',
width: 270
},
{
label: 'Office',
field: 'office',
sort: 'asc',
width: 200
},
{
label: 'Age',
field: 'age',
sort: 'asc',
width: 100
},
{
label: 'Start date',
field: 'date',
sort: 'asc',
width: 150
},
{
label: 'Salary',
field: 'salary',
sort: 'asc',
width: 100
}
],
rows: [
{
check: <MDBInput label=' ' type='checkbox' id='checkbox1' onClick={this.toggleCheck} checked={this.isChecked('checkbox1')}/>,
name: 'Tiger Nixon',
position: 'System Architect',
office: 'Edinburgh',
age: '61',
date: '2011/04/25',
salary: '$320'
},
{
check: <MDBInput label=' ' type='checkbox' id='checkbox2' onClick={this.toggleCheck} checked={this.isChecked('checkbox2')}/>,
name: 'Garrett Winters',
position: 'Accountant',
office: 'Tokyo',
age: '63',
date: '2011/07/25',
salary: '$170'
},
{
check: <MDBInput label=' ' type='checkbox' id='checkbox3' onClick={this.toggleCheck} checked={this.isChecked('checkbox3')}/>,
name: 'Ashton Cox',
position: 'Junior Technical Author',
office: 'San Francisco',
age: '66',
date: '2009/01/12',
salary: '$86'
},
{
check: <MDBInput label=' ' type='checkbox' id='checkbox4' onClick={this.toggleCheck} checked={this.isChecked('checkbox4')}/>,
name: 'Cedric Kelly',
position: 'Senior Javascript Developer',
office: 'Edinburgh',
age: '22',
date: '2012/03/29',
salary: '$433'
},
{
check: <MDBInput label=' ' type='checkbox' id='checkbox5' onClick={this.toggleCheck} checked={this.isChecked('checkbox5')}/>,
name: 'Airi Satou',
position: 'Accountant',
office: 'Tokyo',
age: '33',
date: '2008/11/28',
salary: '$162'
},
{
check: <MDBInput label=' ' type='checkbox' id='checkbox6' onClick={this.toggleCheck} checked={this.isChecked('checkbox6')}/>,
name: 'Brielle Williamson',
position: 'Integration Specialist',
office: 'New York',
age: '61',
date: '2012/12/02',
salary: '$372'
},
{
check: <MDBInput label=' ' type='checkbox' id='checkbox7' onClick={this.toggleCheck} checked={this.isChecked('checkbox7')}/>,
name: 'Herrod Chandler',
position: 'Sales Assistant',
office: 'San Francisco',
age: '59',
date: '2012/08/06',
salary: '$137'
},
{
check: <MDBInput label=' ' type='checkbox' id='checkbox8' onClick={this.toggleCheck} checked={this.isChecked('checkbox8')}/>,
name: 'Rhona Davidson',
position: 'Integration Specialist',
office: 'Tokyo',
age: '55',
date: '2010/10/14',
salary: '$327'
},
{
check: <MDBInput label=' ' type='checkbox' id='checkbox9' onClick={this.toggleCheck} checked={this.isChecked('checkbox9')}/>,
name: 'Colleen Hurst',
position: 'Javascript Developer',
office: 'San Francisco',
age: '39',
date: '2009/09/15',
salary: '$205'
},
{
check: <MDBInput label=' ' type='checkbox' id='checkbox10' onClick={this.toggleCheck} checked={this.isChecked('checkbox10')}/>,
name: 'Sonya Frost',
position: 'Software Engineer',
office: 'Edinburgh',
age: '23',
date: '2008/12/13',
salary: '$103'
},
{
check: <MDBInput label=' ' type='checkbox' id='checkbox11' onClick={this.toggleCheck} checked={this.isChecked('checkbox11')}/>,
name: 'Jena Gaines',
position: 'Office Manager',
office: 'London',
age: '30',
date: '2008/12/19',
salary: '$90'
},
{
check: <MDBInput label=' ' type='checkbox' id='checkbox1' onClick={this.toggleCheck} checked={this.isChecked('checkbox12')}/>,
name: 'Quinn Flynn',
position: 'Support Lead',
office: 'Edinburgh',
age: '22',
date: '2013/03/03',
salary: '$342'
},
{
check: <MDBInput label=' ' type='checkbox' id='checkbox13' onClick={this.toggleCheck} checked={this.isChecked('checkbox13')}/>,
name: 'Charde Marshall',
position: 'Regional Director',
office: 'San Francisco',
age: '36',
date: '2008/10/16',
salary: '$470'
},
{
check: <MDBInput label=' ' type='checkbox' id='checkbox14' onClick={this.toggleCheck} checked={this.isChecked('checkbox14')}/>,
name: 'Haley Kennedy',
position: 'Senior Marketing Designer',
office: 'London',
age: '43',
date: '2012/12/18',
salary: '$313'
},
{
check: <MDBInput label=' ' type='checkbox' id='checkbox15' onClick={this.toggleCheck} checked={this.isChecked('checkbox15')}/>,
name: 'Tatyana Fitzpatrick',
position: 'Regional Director',
office: 'London',
age: '19',
date: '2010/03/17',
salary: '$385'
},
{
check: <MDBInput label=' ' type='checkbox' id='checkbox16' onClick={this.toggleCheck} checked={this.isChecked('checkbox16')}/>,
name: 'Michael Silva',
position: 'Marketing Designer',
office: 'London',
age: '66',
date: '2012/11/27',
salary: '$198'
},
{
check: <MDBInput label=' ' type='checkbox' id='checkbox17' onClick={this.toggleCheck} checked={this.isChecked('checkbox17')}/>,
name: 'Paul Byrd',
position: 'Chief Financial Officer (CFO)',
office: 'New York',
age: '64',
date: '2010/06/09',
salary: '$725'
},
{
check: <MDBInput label=' ' type='checkbox' id='checkbox18' onClick={this.toggleCheck} checked={this.isChecked('checkbox18')}/>,
name: 'Gloria Little',
position: 'Systems Administrator',
office: 'New York',
age: '59',
date: '2009/04/10',
salary: '$237'
},
{
check: <MDBInput label=' ' type='checkbox' id='checkbox19' onClick={this.toggleCheck} checked={this.isChecked('checkbox19')}/>,
name: 'Bradley Greer',
position: 'Software Engineer',
office: 'London',
age: '41',
date: '2012/10/13',
salary: '$132'
},
{
check: <MDBInput label=' ' type='checkbox' id='checkbox20' onClick={this.toggleCheck} checked={this.isChecked('checkbox20')}/>,
name: 'Dai Rios',
position: 'Personnel Lead',
office: 'Edinburgh',
age: '35',
date: '2012/09/26',
salary: '$217'
},
{
check: <MDBInput label=' ' type='checkbox' id='checkbox21' onClick={this.toggleCheck} checked={this.isChecked('checkbox21')}/>,
name: 'Jenette Caldwell',
position: 'Development Lead',
office: 'New York',
age: '30',
date: '2011/09/03',
salary: '$345'
}
]
};
return <MDBDataTable striped bordered hover data={data} />;
}
}
export default App;
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- ForumUser: Free
- Premium support: No
- Technology: MDB React
- MDB Version: 4.18.1
- Device: Laptop
- Browser: Chrome
- OS: Windows 10
- Provided sample code: No
- Provided link: No