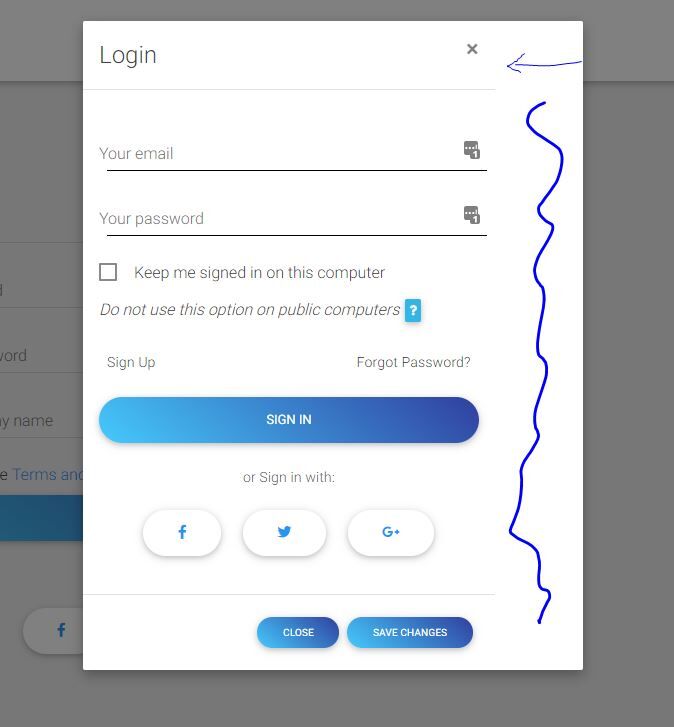
Topic: Size of modal is larger than the form content and leaving excess space on the right side
David J
free
asked 5 years ago
Trying to get a modal displayed from a link (instead of a button). See next update with screen print and code.
David J
free
answered 5 years ago
Ah OK. So I have to make the content wider rather than the modal smaller.
Aliaksandr Andrasiuk
staff
answered 5 years ago
Hi,
md="10" sets the width of the inner elements to 10 of 12 available, for this reason the rest 2 columns are empty and you see the blank space.
You can simply set property md of MDBCol to 12 or change MDBModal code from :
<MDBModal isOpen={modal} toggle={toggle}>
<MDBRow>
<MDBCol md='12'>
<MDBModalHeader toggle={toggle}>MDBModal title</MDBModalHeader>
<MDBModalBody>
<form>
<MDBInput
label='Your email'
type='email'
className='form-control'
/>
</form>
</MDBModalBody>
<MDBModalFooter>
<MDBBtn color='secondary' onClick={toggle}>
Close
</MDBBtn>
<MDBBtn color='primary'>Save changes</MDBBtn>
</MDBModalFooter>
</MDBCol>
</MDBRow>
</MDBModal>
to :
<MDBModal isOpen={modal} toggle={toggle}>
<MDBModalHeader toggle={toggle}>MDBModal title</MDBModalHeader>
<MDBModalBody>
<form>
<MDBInput
label='Your email'
type='email'
className='form-control'
value='username'
/>
</form>
</MDBModalBody>
<MDBModalFooter>
<MDBBtn color='secondary' onClick={toggle}>
Close
</MDBBtn>
<MDBBtn color='primary'>Save changes</MDBBtn>
</MDBModalFooter>
</MDBModal>
Hope I could help.
Best regards.
David J
free
answered 5 years ago
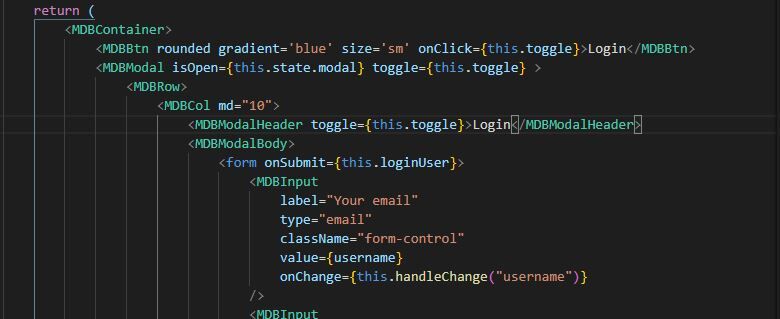
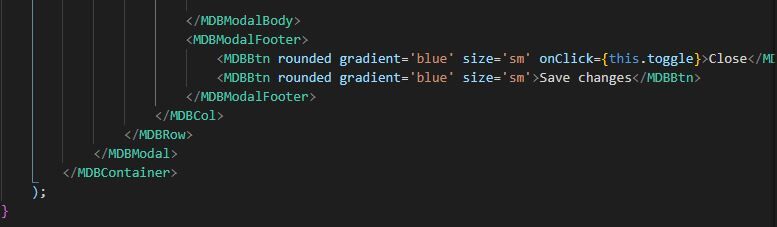
I finally got this working pretty well but I have a small problem with the alignment of the form contents within the modal. Can you advise on how I reduce the right margin of the modal to fit? Changing MDBCol md= simply reduces the size of the contents and not the modal size.

The code start and end looks like this:


Closed
This topic is closed.
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Closed
- ForumUser: Free
- Premium support: No
- Technology: MDB React
- MDB Version: 4.18.0
- Device: Desktop
- Browser: Chrome
- OS: Windows 10
- Provided sample code: No
- Provided link: No