Topic: Set selected options programmatically on <MDBSelect>
jens.uhlig@m2mgo.com
free
asked 6 years ago
Hi, reading the documentation of the MDBSelect API, i cannot find a way to change the selected values programatically. Could you please provide an example?
That's how im rendering: < MDBSelect getValue={this.onDomainValueChanged.bind(this)} id="domainSelect" search multiple options={this.state.domainOptions} //----------->setting "selected: true", does not changes anything selected="Filter by domain" / >
and i need to select/desect some options programatically, not at load time!.
Thanks, in advance
Aliaksandr Andrasiuk
staff
answered 6 years ago
Hi,
If I understood correctly, you can achieve that behavior by adding an option checked: true to one/some of your options:
state = {
options: [
{
text: "Option 1",
value: "1"
},
{
text: "Option 2",
value: "2"
},
{
text: "Option 3",
value: "3",
checked: true
}
]
};
getValue() method serves only to GET value, not to SET.
So you can implement a method which will change your options in state.
Hope I helped you. If no, describe me a detailed example of how you want to achieve that.
Best regards.
Aliaksandr Andrasiuk
staff
answered 5 years ago
Hi,
Can you show me the full code of your application?
Describe, please, what do you want to achieve by using getValueOfSelectCountry method.
If you want to get the value of selected option it's enough to use your getValueOfSelectCountry like this:
<MDBSelect
....
getTextContent={this.getValueOfSelectCountry}
...
/>
getValueOfSelectCountry = value => {
console.log(value)
}
If you want to change the state of your options using other methods you can try this example :
import React, { Component } from "react";
import { MDBSelect, MDBBtn } from "mdbreact";
class App extends Component {
state = {
allCountries: [
{
text: "Germany",
value: "2",
checked: true
},
{
text: "France",
value: "3",
checked: true
},
{
text: "Poland",
value: "4",
checked: true
},
{
text: "USA",
value: "1",
checked: true
},
{
text: "Japan",
value: "5",
checked: true
}
]
};
transformCountries = () => {
let allCountries = [...this.state.allCountries];
allCountries = allCountries.map(country => country.checked === true ? country.checked === false : null)
this.setState({ allCountries })
}
render() {
return (
<div>
<MDBSelect
selectAll
search
multiple
color="primary"
options={this.state.allCountries}
selected="Choose your option"
label="Country"
/>
<MDBBtn onClick={this.transformCountries}>Click</MDBBtn>
</div>
);
}
}
export default App;
In the example above I found Countries with checked===true and then set checked to false by clicking on the button. You can follow the logic of the transformCountries method and change your option's state whatever you want.
Hope I could help.
vivekr
free
answered 5 years ago
HI,
I have a similar problem i would appreciate your help with this
here in this.state.valueofCountry.temp i am maintaining the options:
<MDBSelect
selectAll
search
multiple
color="primary"
options={this.state.valueofCountry.temp}
getTextContent={this.getValueOfSelectCountry}
selected="Choose your option"
label="Country"
/>
this.state.valueofCountry.temp=allCountries: [
{
text: "Germany",
value: "2",
checked: true,
},
{
text: "France",
value: "3",
checked: true,
},
{
text: "Poland",
value: "4",
checked: true,
},
{
text: "USA",
value: "1",
checked: true,
},
{
text: "Japan",
value: "5",
checked: true,
}
],
getValueOfSelectCountry = value => {
let countrySelectionOptions = this.state.valueofCountry.temp;
countrySelectionOptions.forEach(function (country) {
var r = /country.text/ if
(r.test(value)) { country.checked = true } });
let found_any = find(countrySelectionOptions, { checked: true });
if (!found_any) {
value = ''
}
this.setState({ ...this.state, valueofCountry: { value: value, temp: countrySelectionOptions } }, function () {
console.log(this.state);
});
};
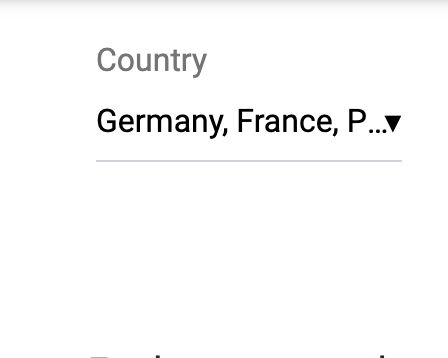
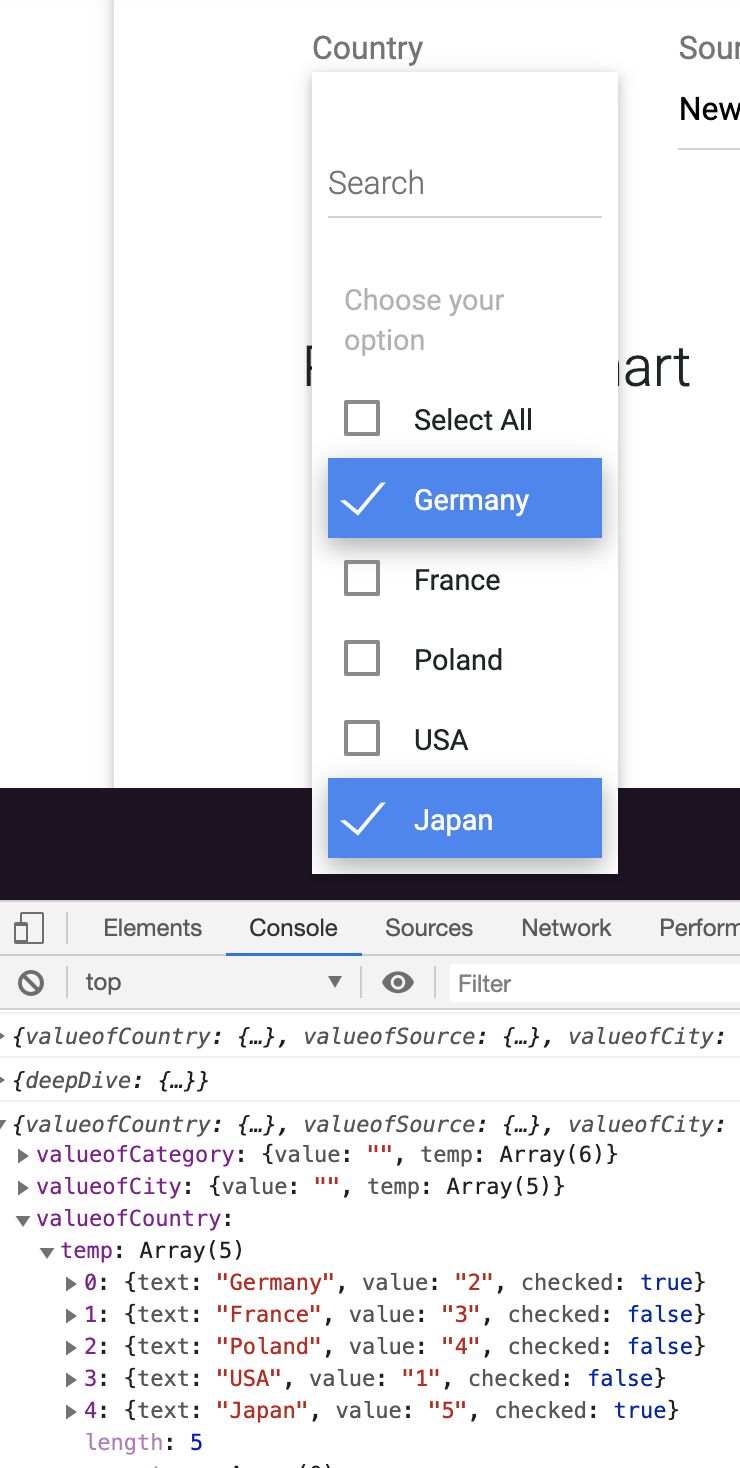
The problem is the selected value doesnt show properly in the select box, here is a screen grab please advice


FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- ForumUser: Free
- Premium support: No
- Technology: MDB React
- MDB Version: 4.11.0
- Device: any
- Browser: any
- OS: any
- Provided sample code: No
- Provided link: No