Topic: Scrollspy throws a TypeError due to ref.current being null
Stoofie
free
asked 2 years ago
Expected behavior
Not throw a TypeError and be able to handle cases where current is still null.
Actual behavior
Throws a TypeError cannot read properties of null (reading 'offsetTop').
Resources (screenshots, code snippets etc.)

Not sure if this is an issue on my side but we have dynamic scrollspy sections being rendered and thus I've created an array of refs to handle the targets & subsections.
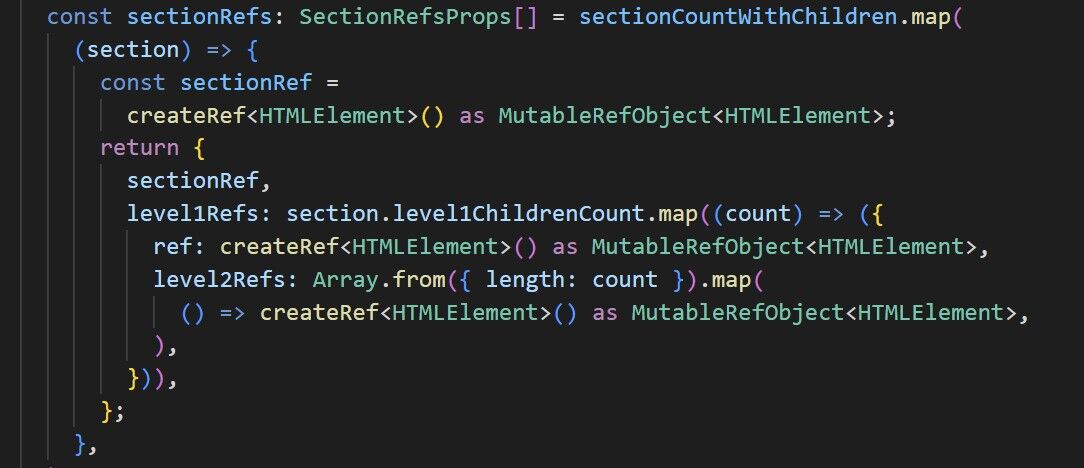
Example code as follow:
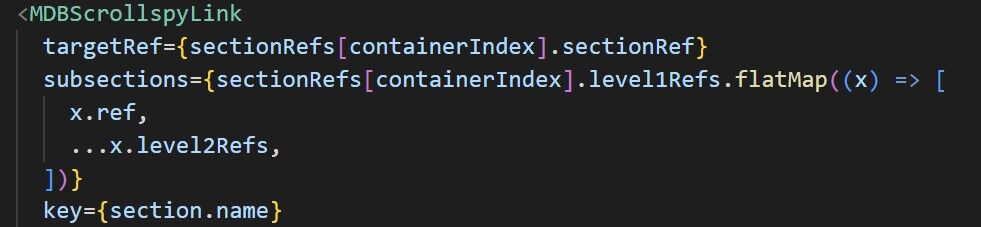
 This is how I map the array of refs onto the scrollspy components:
This is how I map the array of refs onto the scrollspy components:

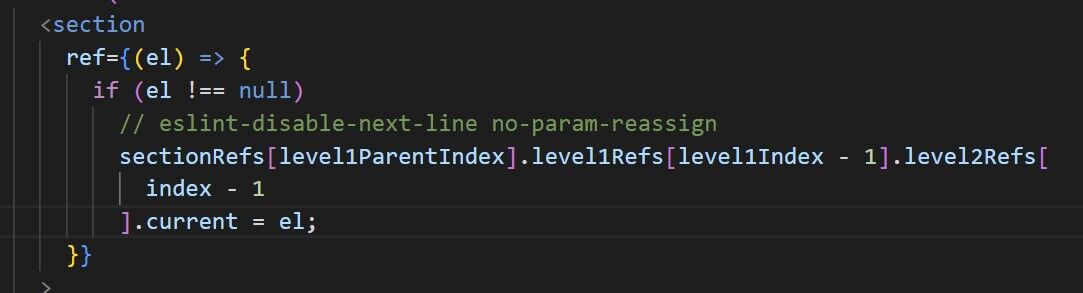
Debugging the component's render I can see the .current for the refs are null, however they are changed later on by the components containing the refs as follow:
 Seeing as refs do not trigger a re-render, how can I get pass this issue?
Seeing as refs do not trigger a re-render, how can I get pass this issue?
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Opened
- ForumUser: Free
- Premium support: No
- Technology: MDB React
- MDB Version: MDB5 4.0.0
- Device: N/A
- Browser: Chrome
- OS: Windows
- Provided sample code: No
- Provided link: No
Wojciech Staniszewski staff commented 2 years ago
You could try to store the reference to the element in the
useStatehook. It will trigger rerender.