Topic: removed mdbreact zip file from project and used npm install mdbreact
David J
free
asked 5 years ago
I deleted the mdbreact folder from my project and then used npm install mdbreact in order to get the latest mdbreact Pro to grab the latest version 4.18.1 rather than install the zip file each time.
When I now try to run the project with 'npm start' it says:./src/components/pages/Chat.jsAttempted import error: 'MDBAvatar' is not exported from 'mdbreact'.
I have not found any documentation on how to install MDB React Pro otherthan the reference to simply run 'npm install mdbreact'. So i am sure that have done something wrong.
I found some further references that indicated that I need to get a Git Personal Access token in order get MDB React pro into my project . From these instructions. https://mdbootstrap.com/docs/react/getting-started/quick-start/?mc_cid=0c4baa9f6c&mc_eid=109b36e16a
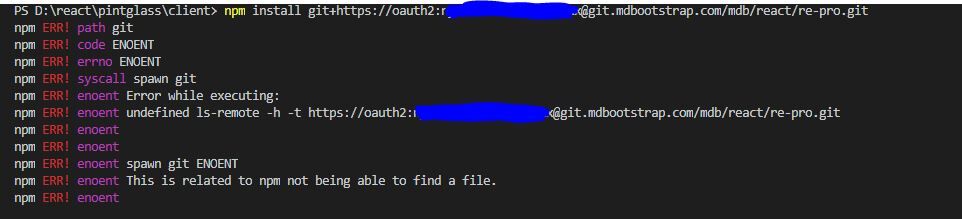
I followed those instructions and created a Person Access token then updated package.json. I also tried to issue a NPM install as can be see from this screen print but the Install failed again.

David J
free
answered 5 years ago
I think you need to document that Git is required to be installed locally on the user's machine. You cannot assume that it is there and tracking down this problem has been painful.
Aliaksandr Andrasiuk staff commented 5 years ago
We will add this information to our documentation.
Is there anything else I can help you with?
Best regards.
Aliaksandr Andrasiuk
staff
answered 5 years ago
Hi,
Yes, without installed git on your computer it will not work. We didn't add it to our documentation because usually, all the users have already git installed. We haven't the same issues before, but probably, we will add this information to our documentation. I'm happy that this problem was solved.
react-router-dom package was moved to peerDependencies in v.4.15.0. Now, you should add it manually(npm i react-router-dom). We will move it back to dependencies in one of our upcoming releases.
When it will be moved back to dependencies you shouldn't install it manually, it will be installed automatically with mdbreact package dependencies.
Hope I could help.
Best regards.
David J
free
answered 5 years ago
I installed Git as per the other guys recommendation and now I can run npm i without any errors.
I do not find in any of your MDBPro REACT documentation that states that GIT is a requirement to be installed locally.
If it is documented , can you please provide the link?
However, when I run npm start I now get a new error:
/node_modules/mdbreact/dist/mdbreact.esm.js
Module not found: Can't resolve 'react-router-dom' in 'D:\react\myproject\client\node_modules\mdbreact\dist'
When I go back and look at the output of npm i, I see this:
npm WARN mdbreact@4.18.1 requires a peer of react-router-dom@* but none is installed. You must install peer dependencies yourself.
I could install react-router-dom myself but as it is required by mdbreact, I should not have to install your pre-reqs?
Can you please let me know the solution to this problem?
David J
free
answered 5 years ago
In the other Problem reported by somebody else yesterday. Your colleague states...
If this problem still exists, try reinstall git https://git-for-windows.github.io/.
I do not have Git installed on Windows.. Is that really a requirement as I do not see it documented anywhere?
Aliaksandr Andrasiuk
staff
answered 5 years ago
Hi,
You published your token in a post, it may be risky. I edited your post and hide it.
file:/ only means that the source of your package is a file, it means the same as ./ .
I tried to use your token and it works well.
Try to use the next line of code and replace only TOKEN word with your token:
"mdbreact": "git+https://oauth2:TOKEN@git.mdbootstrap.com/mdb/react/re-pro.git#"
As an option, try to generate a new token and use it.
Please, contact me again after the results.
David J
free
answered 5 years ago
I create a simple project using npx create-react-app testproject
added into app.js :
import { MDBSideNavItem } from "mdbreact";
inserted into package.json dependencies
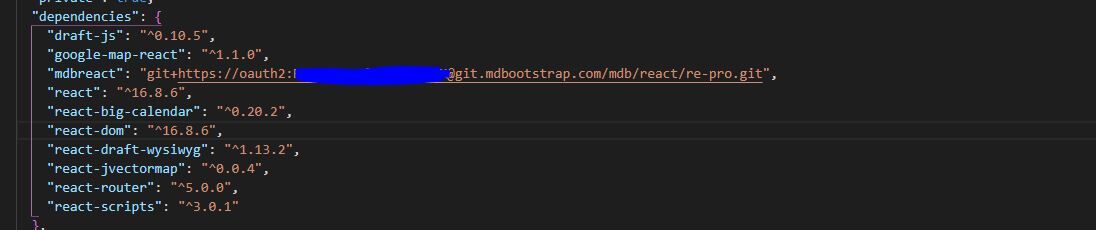
"mdbreact": "git+https://oauth2:xxxxxxxxxxx@git.mdbootstrap.com/mdb/react/re-pro.git"
then ran npm install - and it fails again with:
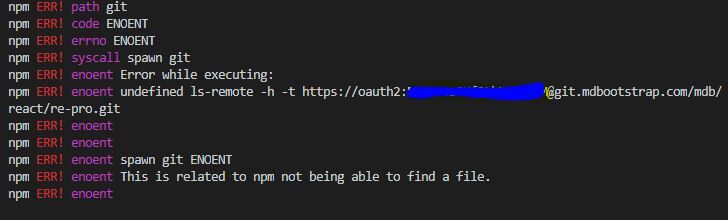
undefined ls-remote -h -t https://oauth2:YOUR_TOKEN@git.mdbootstrap.com/mdb/react/re-pro.git
and
This is related to npm not being able to find a file
So I am doing something basically wrong or there is some issue going on here.Really need you to help solve this.
I see that somebody else has also logged exactly the same problem today.https://mdbootstrap.com/support/react/mdbpro-installation-fails/
David J
free
answered 5 years ago
Those are the exact steps I already took as I stated above..
What do you mean by change mdbreact dependency from 'file:/' to git?
Where is 'file:/ specified?
package.json states: "mdbreact": "./mdbreact/mdbreact-4.18.0.tgz", no reference to file ion there??
There is no reference to file in package.json so are you referring to something else? I have once again made the code change and it still fails. with the message that "npm not being able to find a file".
Here is the package.json

and here again is the resulting error message:

Aliaksandr Andrasiuk
staff
answered 5 years ago
Hi,
It's possible to use mdbreact as a dependency from git.
1) You can remove folder mdbreact from admin-pro.
2) Generate token (click tab pro)
3) Change mdbreact dependency from 'file:/.....' to git:
"dependencies": {
"mdbreact": "git+https://oauth2:YOUR_TOKEN_GOES_HERE@git.mdbootstrap.com/mdb/react/re-pro.git"
}
4) npm i
5) npm start or yarn start
Hope it will help you.
If you have any questions I'm happy to help.
Best regards.
David J
free
answered 5 years ago
More information on the above. I have the REACT Admin Pro that I have removed 90% of the stuff that I do not want from that demo template and now coed the sidenav and topbar as to how I want them.
The template included mdbreact 4.18.0 which in turn contained the mdbreact 4.18.0 tgz file. I want to remove the mdbreact folder entirely and instead install MDB React Pro from Git so I can get the latest version every time it is released by simply issues an 'npm update'.
I do not plan to re download the Admin Pro Template again . It took me a while to fix all the bugs and code issues that it contained.
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- ForumUser: Free
- Premium support: No
- Technology: MDB React
- MDB Version: 4.18.0
- Device: Desktop
- Browser: Chrome
- OS: Windows 10
- Provided sample code: No
- Provided link: Yes