Topic: react | Vertical Step form | not responsive
rmatth
free
asked 5 years ago
Hello,
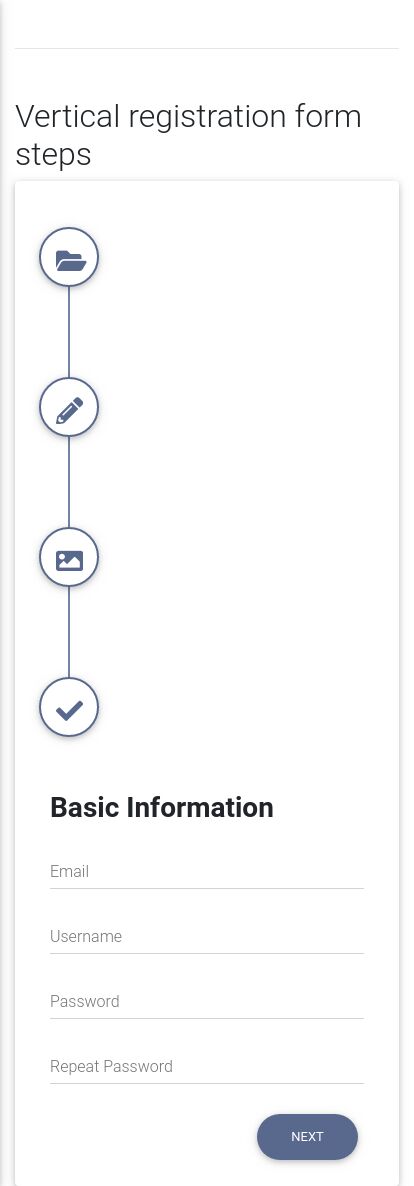
Using mdbreact-4.15.0, the vertical step form that you provide as an example is not responsive , is there a way to correct that using css ?

Thanks
Konrad Stępień
staff
answered 5 years ago
Hi, @rmatth,
I can show you how to manipulate styles in your file css to change the size of icons and menu.
For change the size of a element, you need to set this code in your file css:
@media only screen and (max-width: 600px){
.steps-form-3 {
height: 180px; //set your size
}
.steps-form-3 .steps-row-3 .steps-step-3 {
height: 66px; //spacing between the buttons
}
.steps-form-3 .steps-row-3 .steps-step-3 .btn-circle-3 {
width: 25px; //size of button
height: 25px; //size of button
}
.steps-form-3 .steps-row-3 .steps-step-3 .btn-circle-3 .fa {
font-size: 1rem; // size of icons
transform: translate(-35%, -50%); //position of icon
}
}
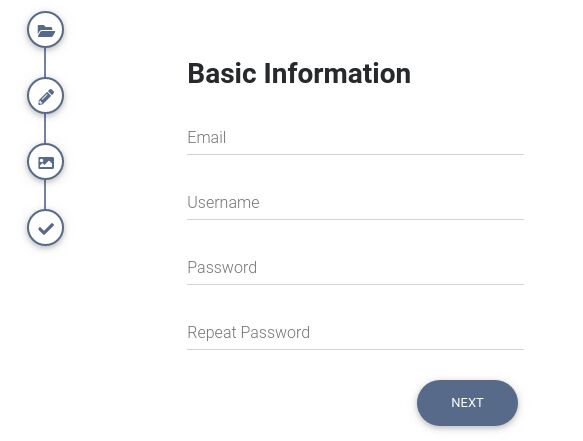
And here is the effect

If you wanna also change space between icons and form, you have to change this line
render() {
return (
<MDBContainer>
<MDBCard>
<MDBCardBody>
<MDBRow className="pt-5 justify-content-center">
<MDBCol md="2" className="pl-5 pl-md-0 pb-5">
I mean a classes in this line <MDBCol md="2" className="pl-5 pl-md-0 pb-5">. You can change this to <MDBCol md="2" className="pb-5">
My example may not be suitable for your project because you have to adjust it yourself the future, options will be added to set the size of the icons using the component, but for now, you need to use css.
I hope I helped. If there's any problem, I'm here to help.
Regards, Konrad,
rmatth
free
answered 5 years ago
Hello Konrad,
Thanks for the solution, it works fine.
Last question, do you know if it's possible to make the MDBStep responsive too ( resize them dynamically ) ? Maybe with css directly ?
With that, it could be possible to keep the menu on the side even on small device.
Thanks
Konrad Stępień
staff
answered 5 years ago
Hello @rmatth,
I resolve your problem. My option is, add the new state. With an example name 'vertical'. And this needs an argument like this:
vertical: window.innerWidth >= 768 ? true : false
And paste this functions to your code
componentDidMount = () => {
window.addEventListener("resize", this.changeStyle);
};
changeStyle = () => {
this.setState({
vertical: window.innerWidth >= 768 ? true : false
});
};
All you have to do now is change the props in this code:
<MDBStepper icon vertical>
<MDBStep far icon="folder-open" stepName="Basic Information" onClick={this.swapFormActive(3)(1)} vertical />
<MDBStep icon="pencil-alt" stepName="Personal Data" onClick={this.swapFormActive(3)(2)} vertical />
<MDBStep far icon="image" stepName="Terms and Conditions" onClick={this.swapFormActive(3)(3)} vertical />
<MDBStep icon="check" stepName="Finish" onClick={this.swapFormActive(3)(4)} vertical />
</MDBStepper>
to this:
<MDBStepper icon vertical={this.state.vertical}>
<MDBStep far icon="folder-open" stepName="Basic Information" onClick={this.swapFormActive(3)(1)} vertical={this.state.vertical} />
<MDBStep icon="pencil-alt" stepName="Personal Data" onClick={this.swapFormActive(3)(2)} vertical={this.state.vertical} />
<MDBStep far icon="image" stepName="Terms and Conditions" onClick={this.swapFormActive(3)(3)} vertical={this.state.vertical} />
<MDBStep icon="check" stepName="Finish" onClick={this.swapFormActive(3)(4)} vertical={this.state.vertical} />
</MDBStepper>
Full Code:
import React from "react";
import { MDBContainer, MDBRow, MDBCol, MDBStepper, MDBStep, MDBBtn, MDBCard, MDBCardBody, MDBInput } from "mdbreact";
class StepperExample extends React.Component {
state = {
formActivePanel3: 1,
formActivePanel1Changed: false,
vertical: window.innerWidth >= 768 ? true : false
};
componentDidMount = () => {
window.addEventListener("resize", this.changeStyle);
};
changeStyle = () => {
this.setState({
vertical: window.innerWidth >= 768 ? true : false
});
};
swapFormActive = a => param => e => {
this.setState({
["formActivePanel" + a]: param,
["formActivePanel" + a + "Changed"]: true
});
};
handleNextPrevClick = a => param => e => {
this.setState({
["formActivePanel" + a]: param,
["formActivePanel" + a + "Changed"]: true
});
};
handleSubmission = () => {
alert("Form submitted!");
};
calculateAutofocus = a => {
if (this.state["formActivePanel" + a + "Changed"]) {
return true;
}
};
render() {
return (
<MDBContainer>
<MDBCard>
<MDBCardBody>
<MDBRow className="pt-5 justify-content-center">
<MDBCol md="2" className="pl-5 pl-md-0 pb-5">
<MDBStepper icon vertical={this.state.vertical}>
<MDBStep
far
icon="folder-open"
stepName="Basic Information"
onClick={this.swapFormActive(3)(1)}
vertical={this.state.vertical}
/>
<MDBStep
icon="pencil-alt"
stepName="Personal Data"
onClick={this.swapFormActive(3)(2)}
vertical={this.state.vertical}
/>
<MDBStep
far
icon="image"
stepName="Terms and Conditions"
onClick={this.swapFormActive(3)(3)}
vertical={this.state.vertical}
/>
<MDBStep
icon="check"
stepName="Finish"
onClick={this.swapFormActive(3)(4)}
vertical={this.state.vertical}
/>
</MDBStepper>
</MDBCol>
<MDBCol md="7">
{this.state.formActivePanel3 === 1 && (
<MDBCol md="12">
<h3 className="font-weight-bold pl-0 my-4">
<strong>Basic Information</strong>
</h3>
<MDBInput
label="Email"
className="mt-4"
autoFocus={this.calculateAutofocus(3)}
/>
<MDBInput label="Username" className="mt-4" />
<MDBInput label="Password" className="mt-4" />
<MDBInput label="Repeat Password" className="mt-4" />
<MDBBtn
color="mdb-color"
rounded
className="float-right"
onClick={this.handleNextPrevClick(3)(2)}
>
next
</MDBBtn>
</MDBCol>
)}
{this.state.formActivePanel3 === 2 && (
<MDBCol md="12">
<h3 className="font-weight-bold pl-0 my-4">
<strong>Personal Data</strong>
</h3>
<MDBInput
label="First Name"
className="mt-3"
autoFocus={this.calculateAutofocus(3)}
/>
<MDBInput label="Second Name" className="mt-3" />
<MDBInput label="Surname" className="mt-3" />
<MDBInput label="Address" type="textarea" rows="2" />
<MDBBtn
color="mdb-color"
rounded
className="float-left"
onClick={this.handleNextPrevClick(3)(1)}
>
previous
</MDBBtn>
<MDBBtn
color="mdb-color"
rounded
className="float-right"
onClick={this.handleNextPrevClick(3)(3)}
>
next
</MDBBtn>
</MDBCol>
)}
{this.state.formActivePanel3 === 3 && (
<MDBCol md="12">
<h3 className="font-weight-bold pl-0 my-4">
<strong>Terms and conditions</strong>
</h3>
<MDBInput
label="I agreee to the terms and conditions"
type="checkbox"
id="checkbox3"
autoFocus={this.calculateAutofocus(3)}
/>
<MDBInput
label="I want to receive newsletter"
type="checkbox"
id="checkbox4"
/>
<MDBBtn
color="mdb-color"
rounded
className="float-left"
onClick={this.handleNextPrevClick(3)(2)}
>
previous
</MDBBtn>
<MDBBtn
color="mdb-color"
rounded
className="float-right"
onClick={this.handleNextPrevClick(3)(4)}
>
next
</MDBBtn>
</MDBCol>
)}
{this.state.formActivePanel3 === 4 && (
<MDBCol md="12">
<h3 className="font-weight-bold pl-0 my-4">
<strong>Finish</strong>
</h3>
<h2 className="text-center font-weight-bold my-4">
Registration completed!
</h2>
<MDBBtn
color="mdb-color"
rounded
className="float-left"
onClick={this.handleNextPrevClick(3)(3)}
>
previous
</MDBBtn>
<MDBBtn
color="success"
rounded
className="float-right"
onClick={this.handleSubmission}
>
submit
</MDBBtn>
</MDBCol>
)}
</MDBCol>
</MDBRow>
</MDBCardBody>
</MDBCard>
</MDBContainer>
);
}
}
export default StepperExample;
Your regard, Konrad.
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- ForumUser: Free
- Premium support: No
- Technology: MDB React
- MDB Version: 4.13.0
- Device: any
- Browser: any
- OS: any
- Provided sample code: No
- Provided link: No