Topic: React scroll table broken?
goloal
free
asked 6 years ago
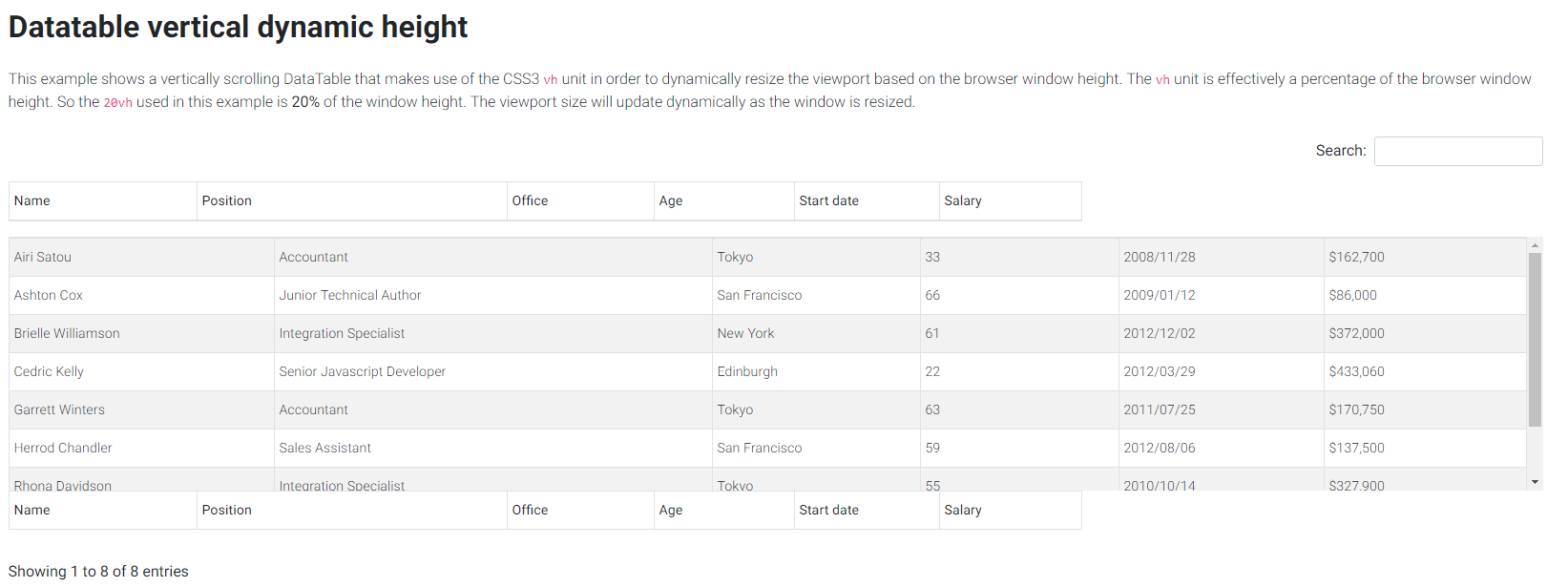
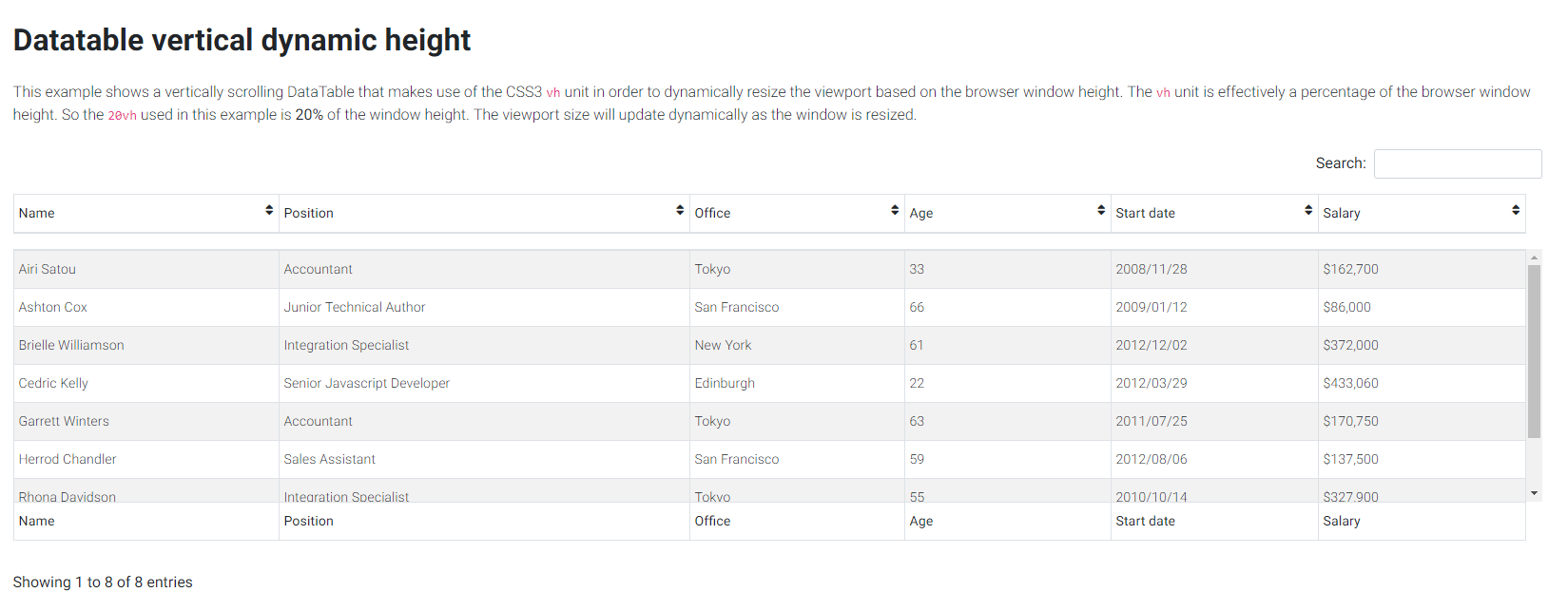
Expected behavior Fixed columns and rows width's are equal.
Actual behavior MDBDataTable's head component and body component are misplaced.
Resources (screenshots, code snippets etc.)


Jakub Mandra
staff
answered 6 years ago
Hello,
Can you please provide some code snippets so we could debug it.
Try these settings for DataTable:
<MDBDataTable
fixed
striped
bordered
hover
scrollX
scrollY
maxHeight="300xp"
data={this.state.data}
/>
Best,
Jakub
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- ForumUser: Free
- Premium support: No
- Technology: MDB React
- MDB Version: 4.13.0
- Device: Desktop
- Browser: Google Chrome
- OS: Windows 10
- Provided sample code: No
- Provided link: No