Topic: React/Next.js change the css of input border
futuric.io
priority
asked 2 years ago
Hi community, my name is Niklas and im struggling with changing the Border of inputs in MDBootstrap react. What I mean is the blue generated Border around the input that is interrupted on the top left corner where the titel of the input stands.
I know how to change those borders in plain html & css with the following css code:
.form-outline .form-control:focus ~ .form-notch .form-notch-leading,
.form-outline .form-control.focused ~ .form-notch .form-notch-leading {
border-top: 0.125rem solid #45a29e;
border-bottom: 0.125rem solid #45a29e;
border-left: 0.125rem solid #45a29e;
}
.form-outline .form-control:focus ~ .form-notch .form-notch-middle,
.form-outline .form-control.focused ~ .form-notch .form-notch-middle {
border-bottom: 0.125rem solid;
border-color: #45a29e;
}
.form-outline .form-control:focus ~ .form-notch .form-notch-trailing,
.form-outline .form-control.focused ~ .form-notch .form-notch-trailing {
border-color: currentcolor currentcolor currentcolor #45a29e;
border-bottom: 0.125rem solid #45a29e;
border-right: 0.125rem solid #45a29e;
border-top: 0.125rem solid #45a29e;
}
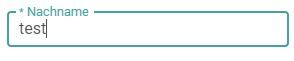
This is what the result looks like:

My Problem is, that I use react (specially next.js) and there i have kind of a global css file where I can post that code but its not working. The MDBInput from mdb-react is not using that css. I can't create a custom class and give that class to the MDInput cause its not defining the Border, its defining the input itself.
Do you have any ideas how to manage that?
Thank you for response, best regards, Niklas
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Resolved
- ForumUser: Priority
- Premium support: Yes
- Technology: MDB React
- MDB Version: MDB5 2.3.0
- Device: PC
- Browser: Chrome
- OS: Debian Webserver
- Provided sample code: No
- Provided link: No
Wojciech Staniszewski staff commented 2 years ago
Your code seems to be working correctly with MDBReact. Are you sure these styles are being applied (maybe check it in the browser DevTools)? Or try to add
!importantto your CSS. Without code, I cannot say anything more.futuric.io priority commented 2 years ago
Dammit I didn't thought about using !important. I actually thought this is used before the mdb-react css file. I had a closer look in my app.js and find out, that my css file was loaded before the mdb css. So thats why it didn't work. Thank you so much :)
Wojciech Staniszewski staff commented 2 years ago
Glad I could help!