Topic: React datatable clickable rows
APC
priority
asked 1 year ago
Summary:
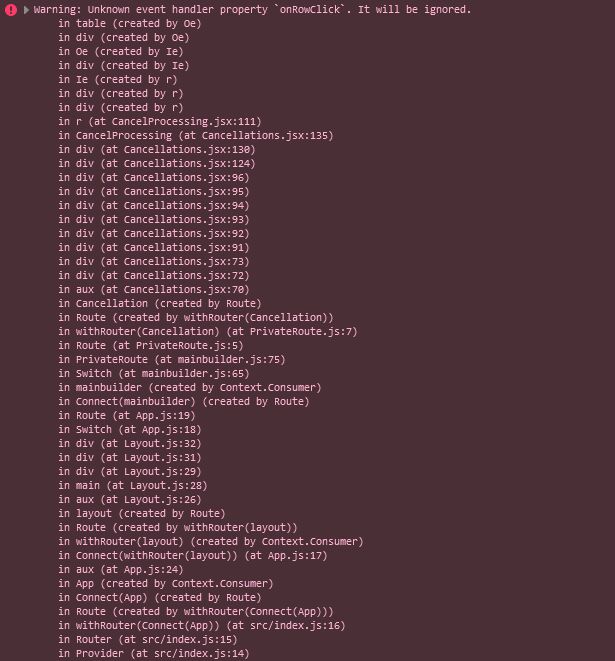
I have a data table and it's populating data properly. The onRowClick property is non functional. I've tried to have it simply console.log something and I receive nothing.
*_Expected behavior_*OnClick of a row - then function
*_Actual behavior_*Nothing
Resources (screenshots, code snippets etc.)
<MDBDataTable
hover
bordered
noBottomColumns={false}
data={props.tableData}
order={["name", "asc"]}
entries={15}
responsive
pagesAmount={5}
entriesOptions={[15, 30, 50]}
paginationLabel={["<", ">"]}
onRowClick={(row) => {
console.log(row)
const rowElement = row
const { ID } = rowElement;
props.executeScroll()
props.setID(ID)
}}
/>


APC
priority
answered 1 year ago
Can we schedule a phone call of sorts? It's been a month of me trying to get this onRowClick function. It's been a week since anyone has responded at all. I've paid for features I'm not able to use and I'm not sure if it's a bug in your library or an issue with installation. I've followed the documentation and need support.
Mateusz Lazaru staff commented 1 year ago
Before that, please tell me what is your project's setup. Especially bundler, parsers, node version.
The bug is probably caused because your bundler can't handle the optional chaining syntax. A similar issue was reported a few years ago on webpack's GitHub.
https://github.com/webpack/webpack/issues/10227
APC priority commented 1 year ago
Is this what you're asking for?
Webpack.config.js: " var HtmlWebpackPlugin = require('html-webpack-plugin');
module.exports = { mode: 'development', resolve: { extensions: ['.js', '.jsx'] }, module: { rules: [ { test: /.jsx?$/, loader: 'babel-loader' } ] }, plugins: [new HtmlWebpackPlugin({ template: './src/index.html' })], devServer: { historyApiFallback: true }, externals: { // global app config object config: JSON.stringify({ apiUrl: 'http://localhost:4000' }) } } "
package.json: " { "name": "veltrix", "version": "0.1.0", "private": true, "dependencies": { "@babel/core": "7.1.0", "@emotion/react": "^11.10.6", "@emotion/styled": "^11.10.6", "@mui/material": "^5.11.12", "@svgr/webpack": "2.4.1", "apexcharts": "^3.28.1", "axios": "^0.21.4", "babel-core": "7.0.0-bridge.0", "babel-eslint": "9.0.0", "babel-jest": "23.6.0", "babel-loader": "8.0.4", "babel-plugin-named-asset-import": "^0.2.3", "babel-preset-react-app": "^6.1.0", "chart.js": "^2.7.3", "draft-convert": "^2.1.12", "draft-js": "^0.11.7", "eslint": "5.6.0", "eslint-config-react-app": "^3.0.6", "eslint-loader": "2.1.1", "eslint-plugin-flowtype": "2.50.1", "eslint-plugin-import": "2.14.0", "eslint-plugin-jsx-a11y": "6.1.2", "eslint-plugin-react": "7.11.1", "fullcalendar": "^3.10.0", "google-maps-react": "^2.0.2", "jquery": "^3.5.1", "lodash": "^4.17.21", "mdb-react-ui-kit": "git+https://oauth2:MYTOKEN@git.mdbootstrap.com/mdb/react/mdb5/prd/mdb5-react-ui-kit-pro-essential", "mdbreact": "^5.2.0", "moment": "^2.24.0", "pdf-lib": "^1.17.1", "react": "^16.14.0", "react-animations": "^1.0.0", "react-apexcharts": "^1.3.0", "react-bootstrap": "^1.0.0-beta.5", "react-bootstrap-sweetalert": "^4.4.1", "react-c3js": "^0.1.20", "react-canvas-knob": "^0.5.0", "react-chartjs-2": "^2.7.4", "react-chartkick": "^0.3.0", "react-color": "^2.17.0", "react-custom-scrollbars": "^4.2.1", "react-datepicker": "^2.2.0", "react-dom": "^16.13.1", "react-donut-chart": "^1.1.8", "react-draft-wysiwyg": "^1.14.7", "react-dropdown": "^1.6.4", "react-dropzone": "^8.1.0", "react-easy-chart": "^1.0.0", "react-export-excel": "^0.5.3", "react-feather": "^2.0.10", "react-globally": "^1.1.0", "react-highlight": "^0.14.0", "react-image-lightbox": "^5.1.0", "react-input-mask": "^2.0.4", "react-input-range": "^1.3.0", "react-jvectormap": "0.0.6", "react-modal": "^3.8.1", "react-moment-countdown": "^0.3.0", "react-moment-proptypes": "^1.6.0", "react-multiple-datepicker": "^0.1.0", "react-native-elements": "^1.0.0", "react-nestable": "^1.1.0", "react-notifications": "^1.4.3", "react-perfect-scrollbar": "^1.5.0", "react-rangeslider": "^2.2.0", "react-rating": "^1.6.2", "react-rating-tooltip": "^1.1.6", "react-redux": "^6.0.0", "react-router-dom": "^4.3.1", "react-rt-chart": "^2.0.0", "react-scripts": "2.1.3", "react-scrollbar-js": "^1.0.1", "react-select": "^2.4.2", "react-sparklines": "^1.7.0", "react-transform-hmr": "^1.0.4", "react-wizard-form": "^1.2.11", "react-x-editable": "0.0.10-beta", "reactstrap": "^7.1.0", "recharts": "^1.4.3", "redux": "^4.0.1", "redux-form": "^8.1.0", "redux-logger": "^3.0.6", "redux-thunk": "^2.3.0", "superagent": "^4.1.0", "sweetalert2": "^11.7.1", "video-react": "^0.13.2", "webpack-manifest-plugin": "2.0.4", "workbox-webpack-plugin": "3.6.3" }, "scripts": { "start": "react-scripts --openssl-legacy-provider start", "build": "react-scripts --openssl-legacy-provider build", "test": "react-scripts test", "eject": "react-scripts eject" }, "eslintConfig": { "extends": "react-app" }, "browserslist": [ ">0.2%", "not dead", "not ie <= 11", "not op_mini all" ], "devDependencies": { "babel-plugin-react-transform": "^3.0.0", "react-transform-catch-errors": "^1.0.2", "redbox-react": "^1.6.0" } } "
Mateusz Lazaru staff commented 1 year ago
thanks. Also show me what npm list webpack and node -v return.btw, is this just react frontend app or fullstack nodejs/react?
https://github.com/PaulLeCam/react-leaflet/issues/883A very similar problem is described there, but I need more details to make sure this is the case.
APC priority commented 1 year ago
This is a fullstack nodejs/react app. Node -v : v18.16.0 npm list webpack: npm ERR! code ELSPROBLEMS npm ERR! invalid: webpack@5.82.1 C:\Users\Code\node_modules\webpack veltrix@0.1.0 C:\Users\Code ├─┬ babel-loader@9.1.2 │ └── webpack@5.82.1 deduped ├─┬ eslint-loader@2.1.1 │ └── webpack@5.82.1 deduped invalid: ">=2.0.0 <5.0.0" from node_modules/eslint-loader ├─┬ mdbreact@5.2.0 │ └─┬ sass-loader@8.0.2 │ └── webpack@5.82.1 deduped invalid: ">=2.0.0 <5.0.0" from node_modules/eslint-loader ├─┬ react-scripts@5.0.1 │ ├─┬ @pmmmwh/react-refresh-webpack-plugin@0.5.10 │ │ └── webpack@5.82.1 deduped invalid: ">=2.0.0 <5.0.0" from node_modules/eslint-loader │ ├─┬ babel-loader@8.3.0 │ │ └── webpack@5.82.1 deduped invalid: ">=2.0.0 <5.0.0" from node_modules/eslint-loader │ ├─┬ css-loader@6.7.3 │ │ └── webpack@5.82.1 deduped invalid: ">=2.0.0 <5.0.0" from node_modules/eslint-loader │ ├─┬ css-minimizer-webpack-plugin@3.4.1 │ │ └── webpack@5.82.1 deduped invalid: ">=2.0.0 <5.0.0" from node_modules/eslint-loader │ ├─┬ eslint-webpack-plugin@3.2.0 │ │ └── webpack@5.82.1 deduped invalid: ">=2.0.0 <5.0.0" from node_modules/eslint-loader │ ├─┬ file-loader@6.2.0 │ │ └── webpack@5.82.1 deduped invalid: ">=2.0.0 <5.0.0" from node_modules/eslint-loader │ ├─┬ html-webpack-plugin@5.5.1 │ │ └── webpack@5.82.1 deduped invalid: ">=2.0.0 <5.0.0" from node_modules/eslint-loader │ ├─┬ mini-css-extract-plugin@2.7.5 │ │ └── webpack@5.82.1 deduped invalid: ">=2.0.0 <5.0.0" from node_modules/eslint-loader │ ├─┬ postcss-loader@6.2.1 │ │ └── webpack@5.82.1 deduped invalid: ">=2.0.0 <5.0.0" from node_modules/eslint-loader │ ├─┬ react-dev-utils@12.0.1 │ │ └─┬ fork-ts-checker-webpack-plugin@6.5.3 │ │ └── webpack@5.82.1 deduped invalid: ">=2.0.0 <5.0.0" from node_modules/eslint-loader │ ├─┬ sass-loader@12.6.0 │ │ └── webpack@5.82.1 deduped invalid: ">=2.0.0 <5.0.0" from node_modules/eslint-loader │ ├─┬ source-map-loader@3.0.2 │ │ └── webpack@5.82.1 deduped invalid: ">=2.0.0 <5.0.0" from node_modules/eslint-loader │ ├─┬ style-loader@3.3.2 │ │ └── webpack@5.82.1 deduped invalid: ">=2.0.0 <5.0.0" from node_modules/eslint-loader │ ├─┬ terser-webpack-plugin@5.3.8 │ │ └── webpack@5.82.1 deduped invalid: ">=2.0.0 <5.0.0" from node_modules/eslint-loader │ ├─┬ webpack-dev-server@4.15.0 │ │ ├─┬ webpack-dev-middleware@5.3.3 │ │ │ └── webpack@5.82.1 deduped invalid: ">=2.0.0 <5.0.0" from node_modules/eslint-loader │ │ └── webpack@5.82.1 deduped invalid: ">=2.0.0 <5.0.0" from node_modules/eslint-loader │ ├─┬ webpack-manifest-plugin@4.1.1 │ │ └── webpack@5.82.1 deduped invalid: ">=2.0.0 <5.0.0" from node_modules/eslint-loader │ └── webpack@5.82.1 deduped invalid: ">=2.0.0 <5.0.0" from node_modules/eslint-loader ├─┬ webpack-manifest-plugin@5.0.0 │ └── webpack@5.82.1 deduped invalid: ">=2.0.0 <5.0.0" from node_modules/eslint-loader ├── webpack@5.82.1 invalid: ">=2.0.0 <5.0.0" from node_modules/eslint-loader └─┬ workbox-webpack-plugin@6.5.4 └── webpack@5.82.1 deduped invalid: ">=2.0.0 <5.0.0" from node_modules/eslint-loader
npm ERR! A complete log of this run can be found in: \AppData\Local\npm-cache_logs\2023-05-16T16_33_10_477Z-debug-0.log
Mateusz Lazaru staff commented 1 year ago
Try this webpack config, install missing dependencies:
var HtmlWebpackPlugin = require("html-webpack-plugin");
module.exports = {
mode: "development",
resolve: {
extensions: [".js", ".jsx"],
},
module: {
rules: [
{
test: /\.jsx?$/,
loader: "babel-loader",
options: {
presets: ["@babel/preset-env", "@babel/preset-react"],
plugins: [
"@babel/plugin-proposal-nullish-coalescing-operator",
"@babel/plugin-proposal-optional-chaining",
],
},
},
],
},
plugins: [new HtmlWebpackPlugin({ template: "./src/index.html" })],
devServer: { historyApiFallback: true },
};
APC
priority
answered 1 year ago
So, I realized I was using an imported MDBDataTable from "mdbreact",
I've switched my package.json To:
"mdb-react-ui-kit": "git+https://oauth2:***MY_TOKEN***@git.mdbootstrap.com/mdb/react/mdb5/prd/mdb5-react-ui-kit-pro-essential",
From:
"mdbreact": "^5.2.0",
and in my jsx file I've changed to
import { MDBDatatable } from 'mdb-react-ui-kit';
instead of
import { MDBDataTable } from "mdbreact";
However now I'm getting:
./node_modules/mdb-react-ui-kit/dist/mdb-react-ui-kit.esm.js 1150:32
Module parse failed: Unexpected token (1150:32)
You may need an appropriate loader to handle this file type.
| role: "progressbar"
| }, m, {
> "aria-valuenow": Number(u) ?? o,
| "aria-valuemin": Number(d),
| "aria-valuemax": Number(c),
Grzegorz Bujański free commented 1 year ago
Unfortunately, the error you sent didn't format correctly and looks incomplete. But it looks like there is a problem compiling this code. Are you using a standard configured application created by CRA? Did you change anything in the project configuration or change webpack to another bundler?
APC priority commented 1 year ago
I have my own project already built and need a datatable to display information from my API. I have fixed the message now.
Grzegorz Bujański
free
answered 1 year ago
It looks like you have a typo in the component name. Change MDBDataTable to MDBDatatable and everything should work
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- ForumUser: Priority
- Premium support: Yes
- Technology: MDB React
- MDB Version: MDB5 6.0.0
- Device: computer
- Browser: google chrome
- OS: windows
- Provided sample code: No
- Provided link: No