Topic: react autoComplete
sharonreshef
free
asked 5 years ago
Expected behavior after choosing one of the options from the drop down I need to get the chosen value so I can continuo to work with this value
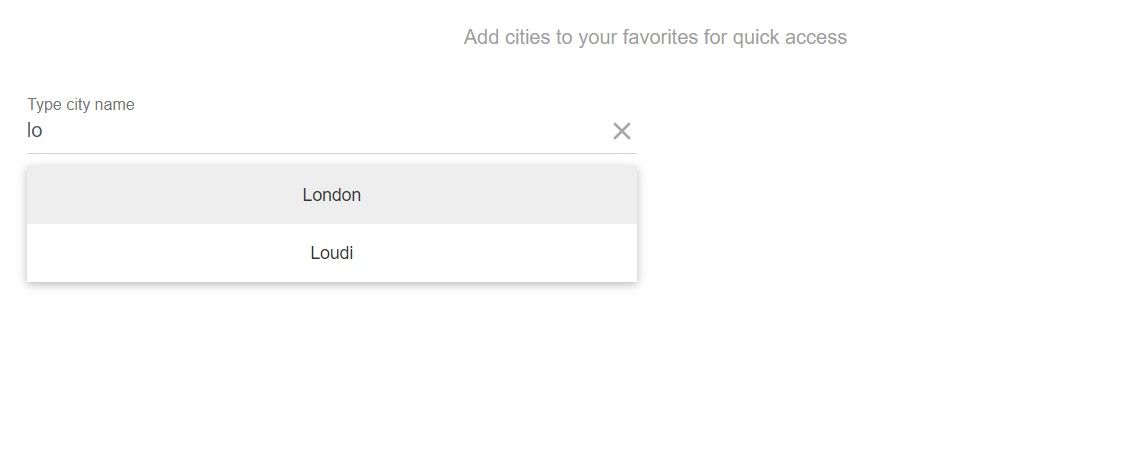
I get the options from the API call, but they won't show all the time. sometimes i get no options. sometimes 2 options and sometimes 4. even if the console shows me 10 options he is getting back from the call.

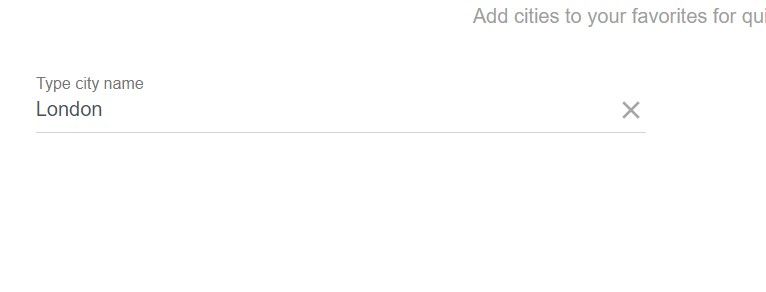
after i chose one of the few options I got it shows me this option instead of the list BUT i need to take this value and search for the weather in this chosen city from the API. how do I get the value / know when the value is chosen.

after the user chose this city he should see this city weather through an api call to specific city.
Actual behavior
Resources (screenshots, code snippets etc.) I have an app that shows the current temp on chosen city. first I need every key(letter) that the client show to evoke an API request to show him autocomplete cities. this is almost working now, not always showing but sometimes.
> class Landing extends React.Component { constructor() {
> super();
>
> this.state = {
> autoCompleteData: []
> };
>
> this.handleChange = this.handleChange.bind(this);
> this.handleSearchChange = this.handleSearchChange.bind(this); }
>
> handleSearchChange = async value => {
> try {
> const res = await axios.get(
> `locations/v1/cities/autocomplete?apikey=${process.env.REACT_APP_API_KEY}&q=${value}`
> );
> let cities = [];
> res.data.map(city => cities.push(city.LocalizedName));
> this.setState({
> autoCompleteData: cities
> });
> console.log(this.state.autoCompleteData);
> } catch (err) {
> console.error(err);
> } };
render() {
return (
<Fragment>
<div className="text-center my-4">
<p className="h1-responsive text-center font-weight-bold ">
Enter a city name to find out the current weather
</p>
</div>
<MDBRow className="text-center">
<p className="grey-text text-center w-responsive mx-auto">
Add cities to your favorites for quick access
</p>
</MDBRow>
<form>
<MDBCol md="6" className="text-center">
<MDBAutocomplete
data={this.state.autoCompleteData}
label="Type city name"
clear
id="input"
getValue={this.handleSearchChange}
/>
</MDBCol>
</form>
</Fragment>
);
}
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Opened
- ForumUser: Free
- Premium support: No
- Technology: MDB React
- MDB Version: 4.23.1
- Device: pc
- Browser: chrome
- OS: windows
- Provided sample code: No
- Provided link: No